Bootstrap Navbar Working
Overview
Regardless how tricky and considered web site organization we design, it does not matter significantly when our people fail to give the client a user-friendly and also simple approach accessing it and getting to the exact web page desired easily and with least efforts despite of the display size of the gadget presenting the website. With Bootstrap 4 it's genuinely simple to add a responsive Bootstrap Navbar Button wrapping the menu structure fast and easy with minimal code. When it comes to flexible behavior, the navbar may be arranged to collapse under a particular screen width and also a display horizontal above it looks and user experience. Here is how: Here is just how:
The ways to make use of the Bootstrap Navbar Button:
Here's things that you require to learn right before getting started along with the navbar:
- Navbars demand a wrapping .navbar with .navbar-toggleable-* for responsive collapsing as well as color pattern classes.
- Navbars and their elements are simply flexible by default. Work with extra containers to restrict their horizontal size.
- Navbars as well as their items are built through flexbox, presenting simple placement options with utility classes.
- Navbars are really responsive by default, however you can conveniently modify them to change that. Responsive behavior depends upon Collapse JavaScript plugin.
- Ensure availableness by employing a <nav> element or else, if operating a much more universal component just like a <div>, incorporate a role="navigation" to every Bootstrap Navbar Header to clearly identify it as a milestone zone for users of assistive technologies.
First we need a <nav> component to wrap the entire thing up - assign it the . navbar course to begin, a .navbar-fixed-top in order to have it stick at the top of the web page in all times or .navbar-fixed-bottom if for a reason you would certainly desire it fixed near the bottom. Below likewise is the location to deal with the whole component's shade-- in Bootstrap 4 you have some brand-new great clesses for that like .navbar-dark, .navbar-light or the courses linking the history to the contextual colors in the structure-- like .bg-info, .bg-success and so on. Obviously usually you could have a predefined color design to follow - like a brand name's shade or something-- after that just include a basic design =" background-color: ~ your color ~" characteristic or specify a bg-* class and assign it to the <nav> component.
Considering that the flexible behavior it the essence of the Bootstrap framework we'll focus on generating responsive navbars as basically these are the ones we'll mostly need.
Statin details by doing this the next step in constructing the navbar is producing a <div> element to hold the entire navbar and its items and collapse at the needed device size-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size where you wish it be hidden ~ for example - .navbar-toggleable-sm
Another detail to mention
A fact to keep in mind is that in the new Bootstrap 4 framework the ways of choicing the placement of the navbar elements has been altered a bit for different forms to get potentially specified to different screen sizes. It gets accomplished by the .pull- ~ screen size ~ -left and also .pull- ~ screen size ~ -right classes-- add them to the .nav section to get the needed placement in the set size and above it. There as well is a .pull- ~ screen size ~ -none clearing the positioning if required. These all come to change the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are actually not required.
Read on to get an instance and selection of supported sub-components.
Good examples
Assisted material
Navbars possessed built-in support for a number of sub-components. Select from the following as required:
.navbar-brand for your item, organization, or even project name.
.navbar-nav for a lightweight and full-height navigation ( featuring help for dropdowns)..
.navbar-toggler for application along with collapse plugin and other navigation toggling actions.
.form-inline for any type of form controls as well as activities.
.navbar-text for incorporating vertically structured strings of content.
.collapse.navbar-collapse for grouping and hiding navbar materials by a parent breakpoint.
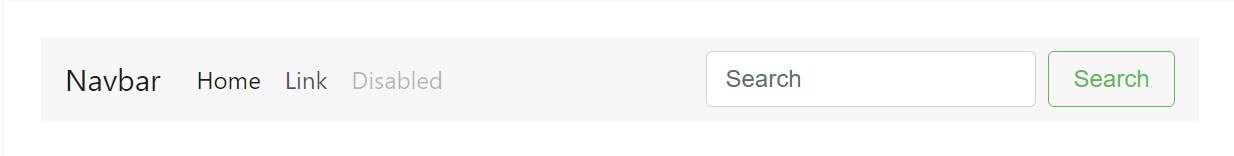
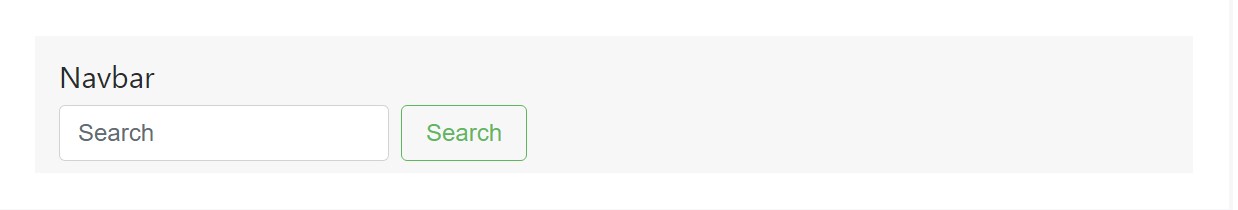
Here is literally an instance of all the sub-components featured within a responsive light-themed navbar which promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand may be related to most elements, although an anchor operates best just as a number of elements might want utility classes or custom-made varieties.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Adding pics to the .navbar-brand are going to most likely usually want customized looks or utilities to correctly scale. Here are a number of good examples to expose.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating hyperlinks improve .nav possibilities with their individual modifier class and need using toggler classes for proper responsive styling . Navigating in navbars will likewise grow to possess as much horizontal area as achievable to care for your navbar materials securely adjusted.
Active states-- with .active-- to signify the current web page can be applied directly to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And considering that we use classes for our navs, you can certainly prevent the list-based approach absolutely if you desire.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You may likewise utilize dropdowns in your navbar nav. Dropdown menus call for a covering element for installing, in this way be sure to use nested and separate components for .nav-item and .nav-link like revealed below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Install numerous form controls and elements inside a navbar with .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Straighten the materials of your inline forms with utilities as wanted.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Numerous buttons are supported as component of these navbar forms, as well. This is also a wonderful tip that vertical arrangement utilities may possibly be utilized to line up different sized features.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Message
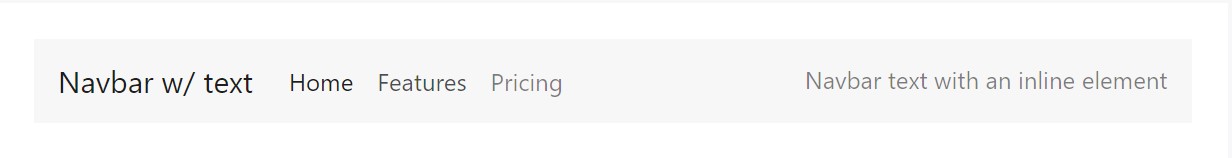
Navbars may likely have little bits of content through .navbar-text. This specific class regulates vertical alignment and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Merge and matchup with different components and utilities as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Coloration
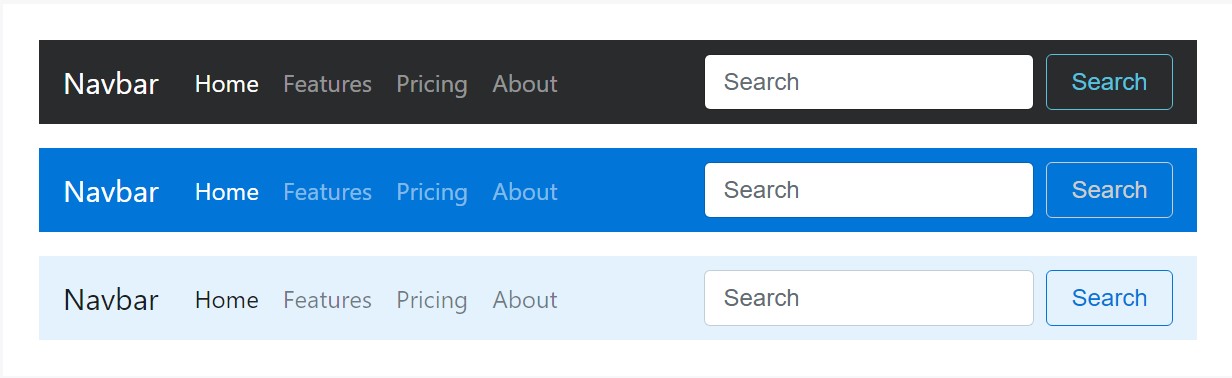
Style the navbar has never been certainly less complicated thanks to the mixture of theming classes and background-color utilities. Choose from .navbar-light for utilization with light background color options , or .navbar-inverse for dark background color schemes. Then, customize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Despite the fact it is simply not required, you can surely wrap a navbar in a .container to center it on a webpage or else add one inside to simply center the elements of a corrected or fixed top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>In the event that the container is inside of your navbar, its own horizontal padding is taken out at breakpoints below your specified
.navbar-toggleable-* class. This makes certain we are undoubtedly not doubling up on padding completely on lower viewports whenever your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placement
Utilize arrangement utilities to place navbars in non-static places. Go with set to the top, installed to the bottom, or stickied to the top . Consider that position: sticky, employed for .sticky-top, actually is not entirely carried in each and every internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive behaviours
Navbars has the ability to use .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to change when their content collapses behind a button . In mixture with alternative utilities, you are able to simply choose when to present or conceal particular components.
Toggler
Navbar togglers can be left or right adjusted with .navbar-toggler-left or .navbar-toggler-right modifiers. These are definitely installed just within the navbar to avoid intrusion with the collapsed state. You are able to in addition employ your personal styles to position togglers. Listed here are examples of different toggle styles.
Without any .navbar-brand presented in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>With a brand name presented on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Additional material
In certain cases you want to operate the collapse plugin in order to cause hidden web content someplace else on the page. For the reason that plugin deals with the id and data-target matching, that is actually easily completed!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So basically these are the way a navbar should be constructed in Bootstrap 4 and the fresh amazing modifications arriving with the newest version. All that's left for you is considering cool page system and information.
Examine several on-line video guide regarding Bootstrap Navbar:
Linked topics:
Bootstrap Navbar main documentation

Align navbar object to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu in Mobirise

Mobile Bootstrap Toggle Menu Demos
Responsive Bootstrap Accordion Menu Examples