Bootstrap Buttons Style
Intro
The button elements besides the links wrapped within them are possibly some of the most important features making it possible for the users to have interaction with the website page and move and take various actions from one webpage to one other. Specifically now in the mobile first universe when about half of the pages are being observed from small touch screen machines the large comfortable rectangle-shaped areas on display screen easy to locate with your eyes and contact with your finger are even more necessary than ever. That's the reason why the brand-new Bootstrap 4 framework evolved providing more comfortable experience dropping the extra small button size and adding some more free space around the button's subtitles to make them more easy and legible to apply. A small touch adding a lot to the friendlier appearances of the new Bootstrap Button How are additionally just a bit more rounded corners which along with the more free space around helping make the buttons much more pleasing for the eye.
The semantic classes of Bootstrap Button Href
For this version that have the very same amount of great and easy to use semantic styles bringing the function to relay interpretation to the buttons we use with simply just adding a specific class.
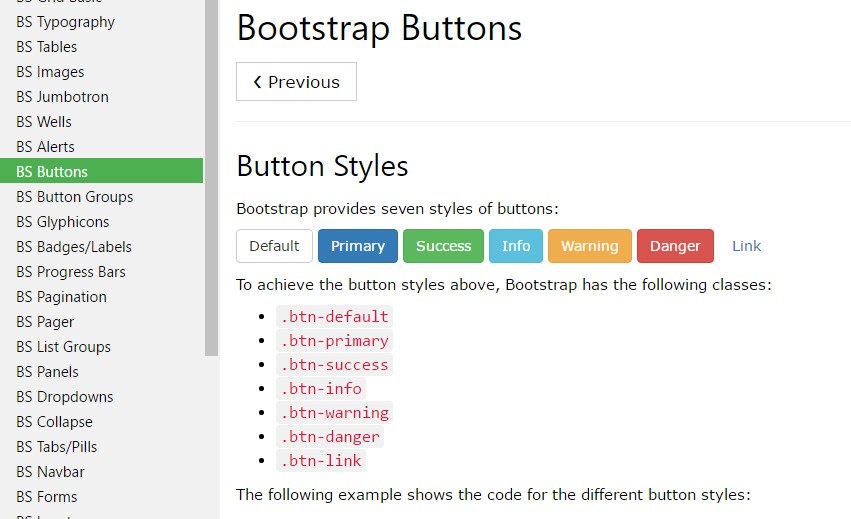
The semantic classes are the same in number just as in the last version however, with several upgrades-- the hardly used default Bootstrap Buttons Example generally carrying no meaning has been dismissed in order to get changed by far more intuitive and subtle secondary button styling so now the semantic classes are:
Primary .btn-primary - colored in mild blue;
Info .btn-info - a bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that appears to be red;
And Link .btn-link that comes to design the button as the default hyperlink element;
Just be sure you first bring the main .btn class just before using them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
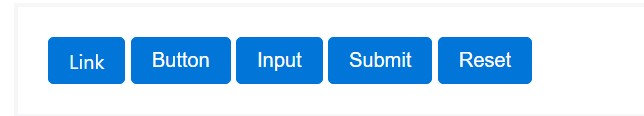
When working with button classes on <a> components that are used to provide in-page capabilities (like collapsing content), instead connecting to new pages or areas within the current page, these hyperlinks should be given a role="button" to accurately convey their objective to assistive technologies like display screen readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the practical conditions you can include in your buttons in Bootstrap 4 due to the fact that the updated version of the framework additionally gives us a new slight and interesting approach to design our buttons holding the semantic we already have-- the outline setting.
The outline process
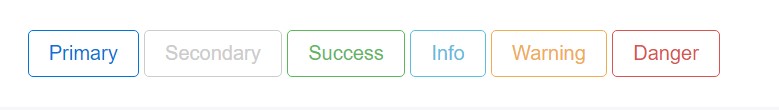
The pure background without any border gets replaced by an outline using some message with the corresponding color option. Refining the classes is really easy-- just provide outline right before selecting the right semantics like:
Outlined Basic button comes to be .btn-outline-primary
Outlined Additional - .btn-outline-secondary and so on.
Crucial fact to note here is there actually is no such thing as outlined link button and so the outlined buttons are in fact six, not seven .
Substitute the default modifier classes with the .btn-outline-* ones to remove all of the background pics and colorings on every button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so certainly anyone might get the impression you're after.
Buttons proportions
As we mentioned before the brand-new version of the framework aims for readability and comfort so when it goes to button proportions alongside the default button scale that requires no additional class to become assigned we also have the large .btn-lg plus small .btn-sm sizings and yet no extra small option since these are far extremely very difficult to target with your finger-- the .btn-xs from the former version has been cast off. Surely we still have the convenient block level button component .btn-block When you need it, spanning the whole width of the element it has been placed within which combined with the large size comes to be the perfect call to action.

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons looking out of service by putting in the disabled boolean attribute to any sort of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the <a> element act a little bit different:
- <a>-s don't support the disabled attribute, in this degree you have to put in the .disabled class to get it visually appear disabled.
- Some future-friendly styles are involved to turn off each of the pointer-events on anchor buttons. In browsers that support that property, you won't notice the disabled arrow at all.
- Disabled buttons have to incorporate the aria-disabled="true" attribute to reveal the condition of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and also radio
The inspected status for all these buttons is only upgraded through click event on the button. If you apply some other solution to modify the input-- e.g., with <input type="reset"> or by manually applying the input's reviewed property-- you'll need to toggle .active on the <label> manually.
Take note that pre-checked buttons require you to manually bring in the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle') - toggles push condition. Brings the button the looks that it has been turned on.
Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at several video guide relating to Bootstrap buttons
Related topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial