Bootstrap Header Content
Overview
Just as within published documents the header is just one of the more significant parts of the web pages we obtain and make to operate regularly. It safely and securely maintains probably the most critical related information regarding the identity of the company as well as individual responsible for the web page in itself and the essence of the whole web site-- its own navigating building which in turn in addition to the Bootstrap Header Form itself must be thought and create in such method that a site visitor rushing or definitely not actually realizing which way to go to simply take a view at and discover the required info. This is the best circumstances-- in the real life getting as near as achievable to this visual appeal and activity likewise proceeds since we just about every moment have some project specified limitations to think about. Also compared to the written files on the planet of web we should always remember the assortment of possible gadgets on which our webpages could probably get displayed-- we should guarantee their responsive attitude or else in other words-- ensure that they will present best at any display size attainable.
And so why don't we look and see precisely how a navbar gets developed in Bootstrap 4.
Ways to utilize the Bootstrap Header Form:
First off if you want to develop a webpage header or else since it gets pertained to in the framework-- a navbar-- we require to wrap the whole item inside a <nav> element with the .navbar plus .navbar-toggleable- ~ screen size ~ in the case that you would likely need it to collapse in a mobile style just where the display size is one of the predefined Bootstrap 4 display scales at the reach of which the certain collapse will occur. And additionally this is actually the location to add some of the brand-new for this edition background colour .bg-* and color design classes-- like .navbar-light and also .navbar-light
Within this parent feature we need to start off by applying a button feature which in turn shall certainly be employed to reveal the collapsed content on a smaller display sizes-- to accomplish that generate a <button> with the class .navbar-toggler and also additionally - .navbar-toggler-left or .navbar-toggler-right classes which in turn will adapt the toggle button's position in the collapsed Bootstrap Header Example. This element should really in addition take some attributes such as type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will identify in just a few procedures further .
What is actually bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you really should likewise wrap a <span> element together with the .navbar-toggler-icon that is presented for improving the versatility in editing and enhancing the visual aspect of the toggler switch in itself constructing it mix better to the entire webpage's visual aspect. Near the toggle switch we should now set the elements introducing our label -- to perform this make an <a> element along with the .navbar-brand class and wrap your logo just as an <div class="img"><img></div> tag and brand within it or if you like-- insert simply just the logo or even leave out the element entirely-- it is actually not a necessity but in the event that you desire it display prior to the site navigation-- this is the most standard place it need to take.
Now-- the important part-- creating the collapsible container for the major internet site navigating-- to accomplish it make an element utilizing the .collapse and .navbar-collapse classes applied to wrap the whole navigating structure up. It is necessary for you to additionally delegate an unique id =" ~ same as navbar toggler data-target ~ " property to this element. Next-- this is the best usual technique-- in this .collapse component set up an <ul> with the .navbar-nav class assigned for it. Within this <ul> put some <li> elements with the .nav-item class assigned and inside them-- the actual navigating urls - <a> elements carrying the .nav-link class. This complete classes structure is brand new for Bootstrap 4 given that the previous version did certainly not use the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
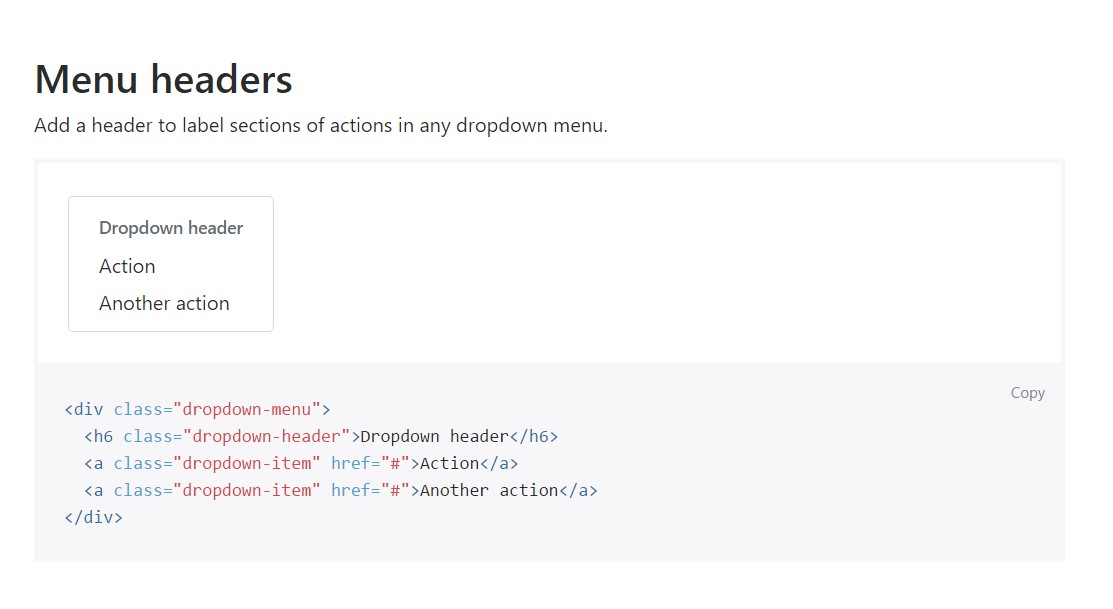
Some example of menu headers
Bring in a header to label areas of activities within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other options
One other brand new thing for this particular version is the option to place an inline forms in your .navbar utilizing the .form-inline class or else some message employing a <span> plus the .navbar-text designated to it.
Final thoughts
As soon as it approaches the header materials in the current Bootstrap 4 version this is being simply cared for with the built in Collapse plugin and various navigation certain material classes-- several of them built especially for maintaining your brand's identity and others-- to make sure the actual webpage navigational system will reveal best collapsing in a mobile phone style menu when a pointed out viewport width is accomplished.
Inspect a couple of online video information about Bootstrap Header
Linked topics:
Bootstrap Header: formal documents

Bootstrap Header short training

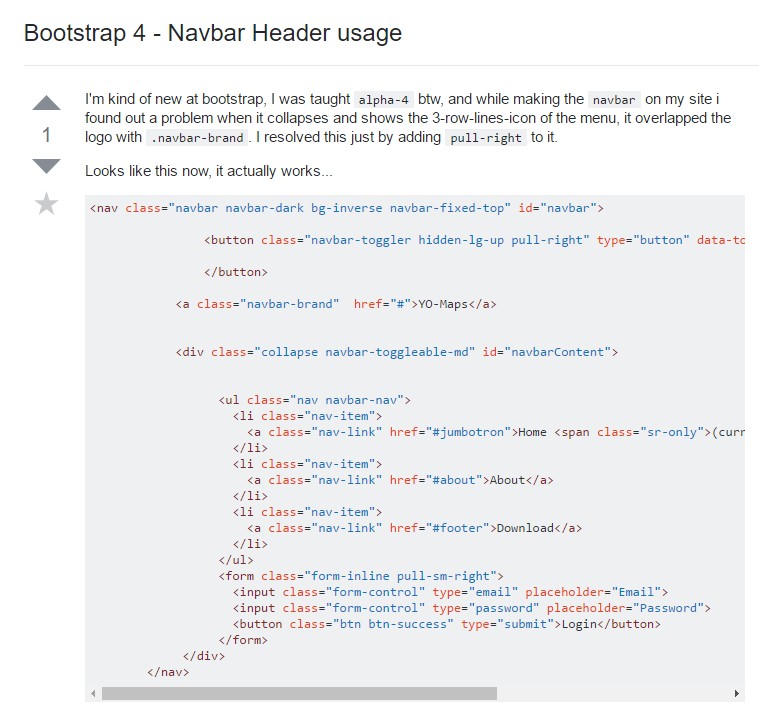
Bootstrap 4 - Navbar Header usage