Bootstrap Input Style
Intro
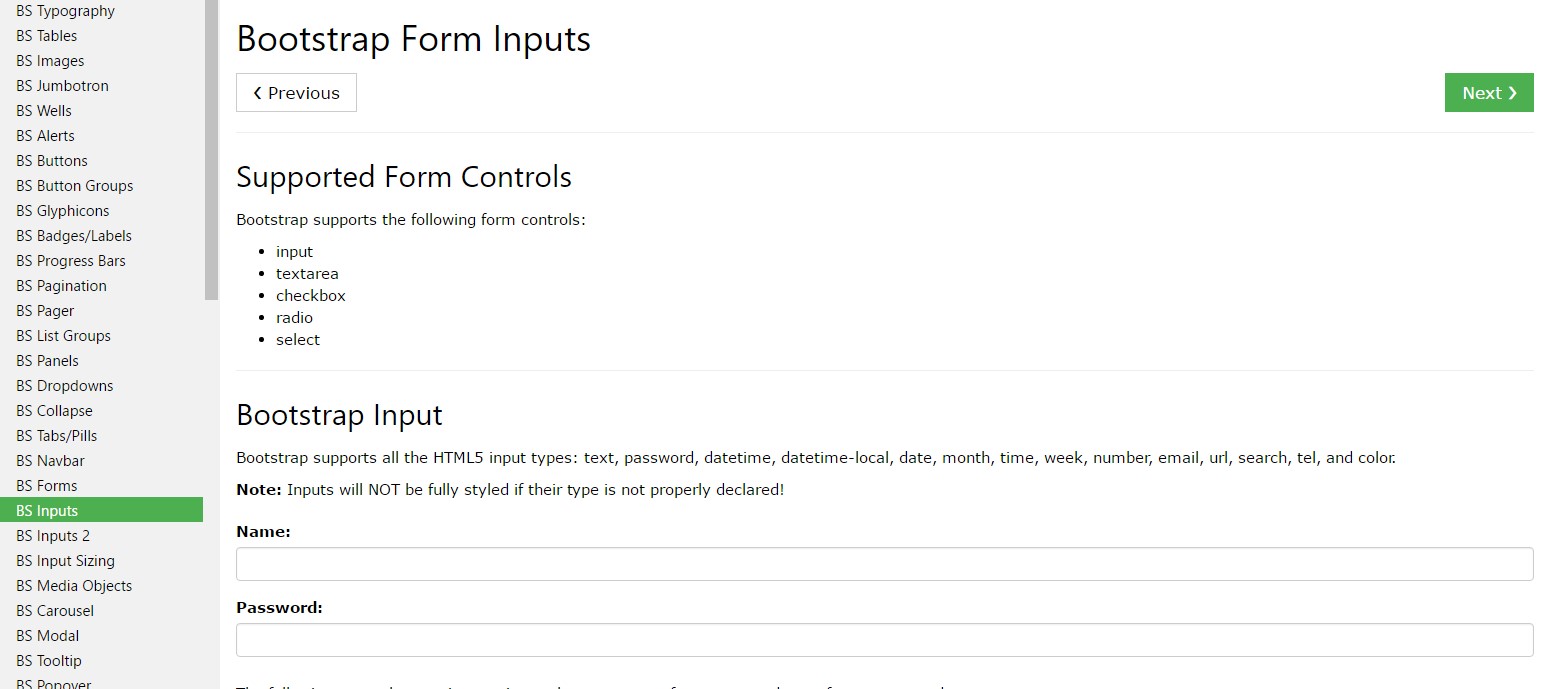
The majority of the components we put into action in documents to secure user data are coming from the <input> tag.
You can with ease continue form directions by simply incorporating text, buttons, as well as button groups on either side of textual <input>-s.
The numerous forms of Bootstrap Input Form are determined by value of their option attribute.
Next, we'll detail the allowed options for this particular tag.
Text
<Input type ="text" name ="username">
Perhaps one of the most prevalent kind of input, which features the attribute type ="text", is employed each time we wish the user to send out a basic textual data, due to the fact that this element does not allow the access of line breaks.
Whenever sending the form, the info entered by user is available on the server side throughout the "name" attribute, applied to identify every single relevant information included in the request parameters.
To get access to the data typed when we deal with the form with some sort of script, to confirm the information as an example, it is essential to gain the materials of the value property of the object in the DOM.
Pass word
<Input type="password" name="pswd">
Bootstrap Input File that is given the type="password" attribute is much the same to the text type, besides that it does not expose really the words inputed at the hand of the site visitor, on the other hand prefer a number of signs "*" or yet another depending upon the browser and functional system .
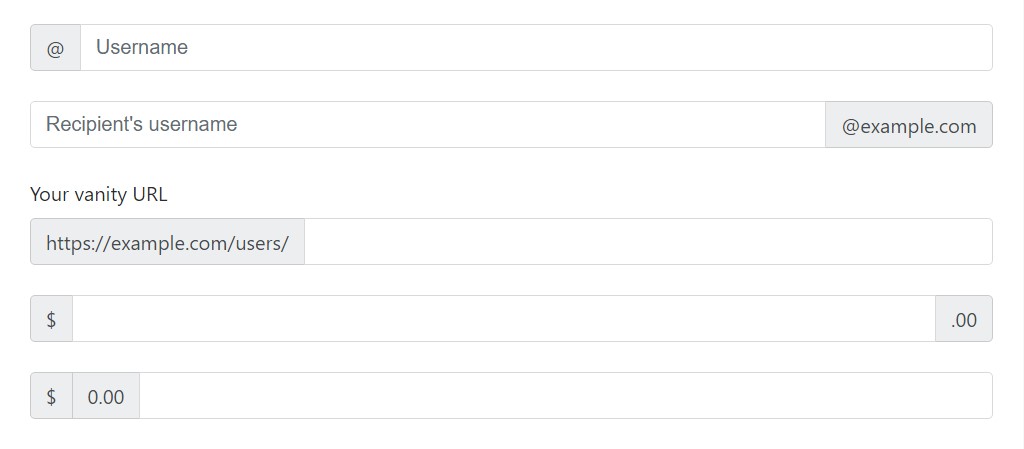
Elementary Bootstrap Input Button scenario
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
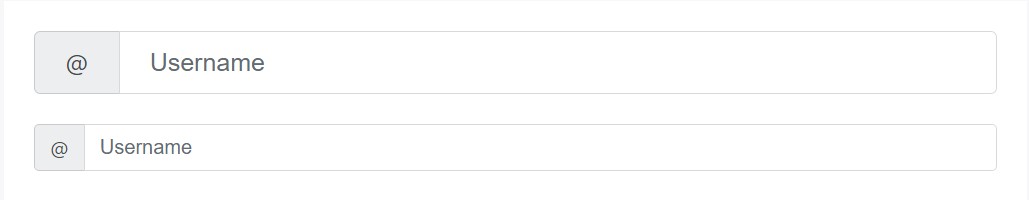
Add in the relative form sizing classes to the .input-group in itself and materials located in will immediately resize-- no requirement for restarting the form regulation scale classes on each component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
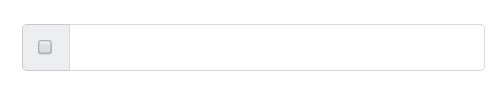
</div>Apply any sort of checkbox or radio solution within an input group’s addon instead of of text.
Checkbox button opportunity
The input element of the checkbox selection is really oftentimes employed as we have an option which can possibly be marked as yes or no, for instance "I accept the terms of the user agreement", or perhaps "Keep the active procedure" in forms Login.
Though commonly employed using the value true, you can absolutely establish any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button possibility
Anytime we need the site visitor to pick a single of a series of opportunities, we may apply input elements of the radio option.
As there is over a single element of this form along with the similar value within the name attribute, only one may be selected.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Various addons
Numerous additions are provided and may be incorporated along with checkbox plus radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: more buttons selections
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input element together with the type="button" attribute puts a tab into the form, but this tab has no straight purpose on it and is commonly applied to produce events regarding script execution.
The tab text message is detected due to the value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups need to be covered in a .input-group-btn for correct placement along with sizing. This is requested because of the default internet browser styles that can definitely not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
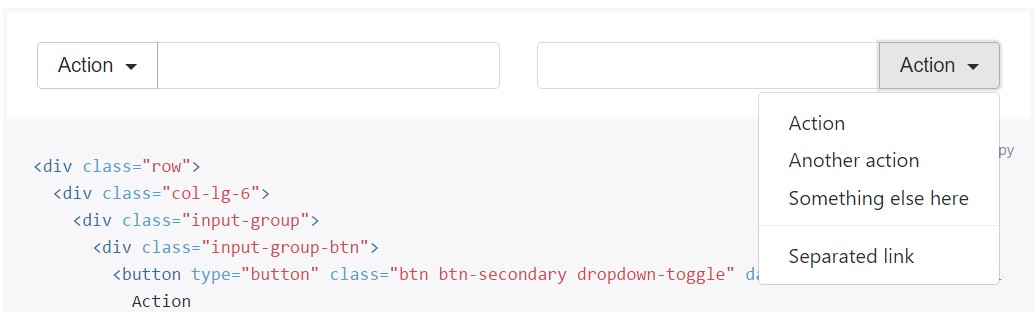
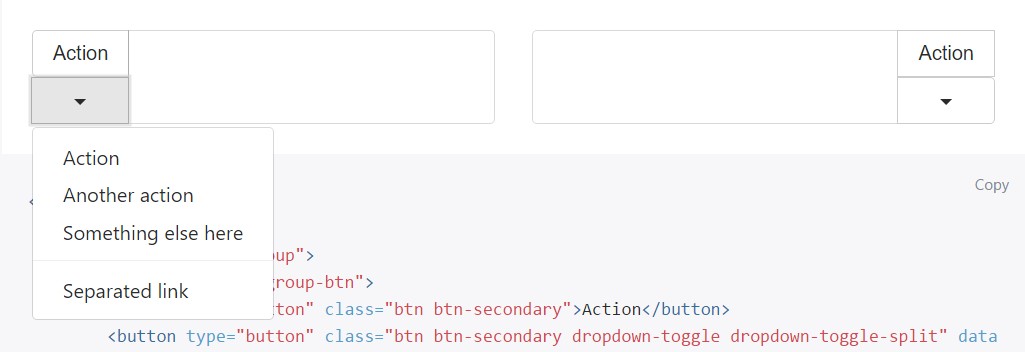
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Moreover, buttons can be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature using the form "submit" attribute is similar to the button, however, as soon as triggered this component initiates the call that sends the form information to the place of business signified in the action attribute of <form>.
Image
You can surely change the submit form button having an picture, getting attainable to produce a better interesting look to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input by using type="reset" removes the values injected earlier in the details of a form, helping the user to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the tab, submit, and reset categories can possibly be replaced with <button> tag.
In this particular situation, the content of the tab is now specified as the information of the tag.
It is still needed to specify the value of the type attribute, even if it is a button.
File
<Input type ="file" name ="attachment">
It is needed to use the file type input once it is required for the user to transfer a file to the application on the server side.
For the proper providing of the files, it is frequently additionally needed to add in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Commonly we want to receive and send information that is of no absolute use to the user and therefore really should not be displayed on the form.
For this specific function, there is the input of the hidden type, which only brings a value.
Availableness
Screen readers will definitely have problem with your forms assuming that you do not integrate a label for every single input. For these types of input groups, assure that any type of extra label or function is brought to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Check some youtube video short training regarding Bootstrap Input
Related topics:
Bootstrap input: approved documentation

Bootstrap input tutorial

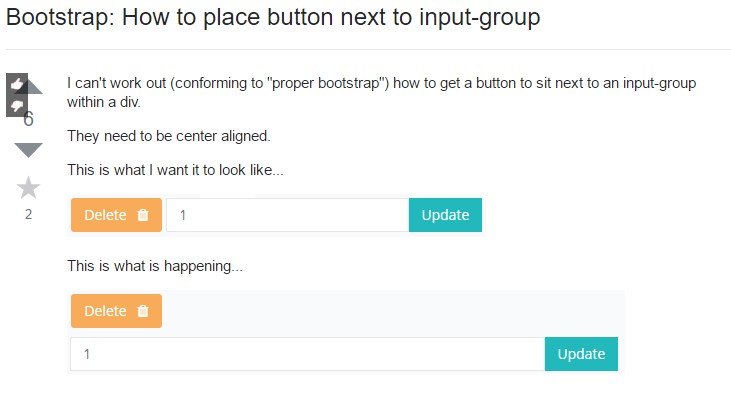
Bootstrap: The ways to put button unto input-group