Bootstrap Button groups form
Overview
In the web pages we generate we regularly have a several attainable options to show as well as a couple of actions that may possibly be eventually gotten pertaining to a specific item or a topic so it would be pretty beneficial in the event that they had an simple and convenient way styling the controls tasked with the user taking one path or a different in a compact group with wide-spread visual appeal and styling.
To take care of this kind of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has full service to the so called Bootstrap Button groups toogle which commonly are exactly what the name states-- bunches of buttons enclosed just as a specific feature together with all the elements inside looking pretty much the similar and so it's easy for the site visitor to pick out the right one and it's much less worrieding for the sight since there is actually no free space around the certain components in the group-- it looks like a single button bar having a number of options.
Effective ways to utilize the Bootstrap Button groups set:
Developing a button group is really uncomplicated-- all you need is an element having the class .btn-group to wrap in your buttons. This produces a horizontally fixed group of buttons-- in the event you're after a vertically stacked group work with the .btn-group-vertical class as a substitute.
The overal size of the buttons inside of a group can possibly be universally dealt with so utilizing selecting a single class to the whole group you have the ability to acquire both small or large buttons in it-- simply just put in .btn-group-sm for small or .btn-group-lg class to the .btn-group element and all of the buttons inside will get the defined size. Compared to the past edition you just can't tell the buttons in the group to display extra small considering that the .btn-group-xs class in no longer supported by the Bootstrap 4 framework. You can eventually mix a several button groups in to a toolbar just enclosing them within a .btn-toolbar element or else nest a group within another to put in a dropdown component inside the child button group.
Typical instance
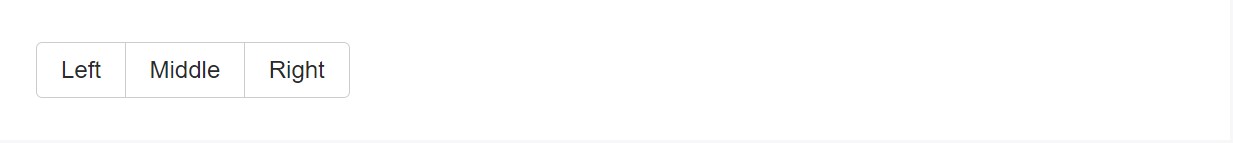
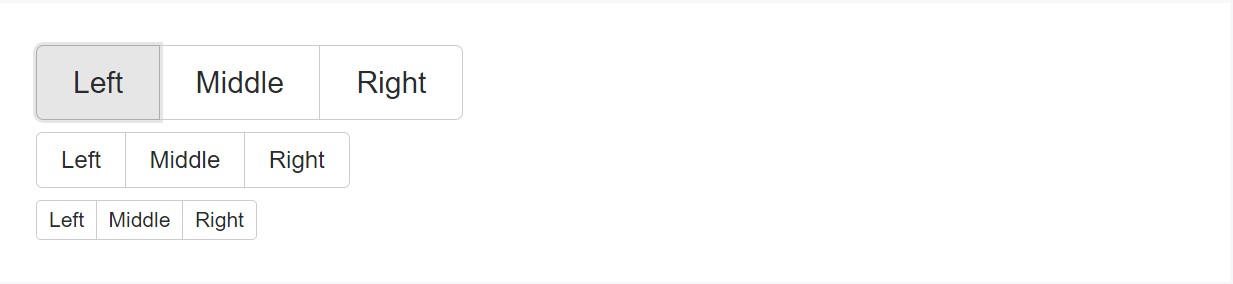
Cover a number of buttons by using .btn inside of
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
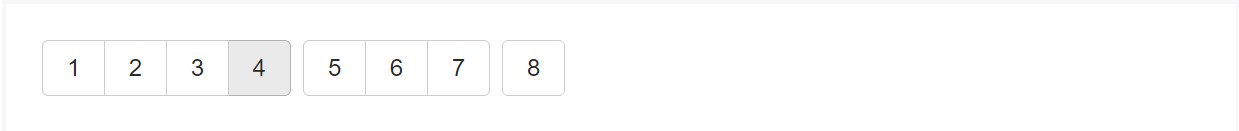
Merge sets of Bootstrap Button groups grid into button toolbars for additional structure components. Work with utility classes just as demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
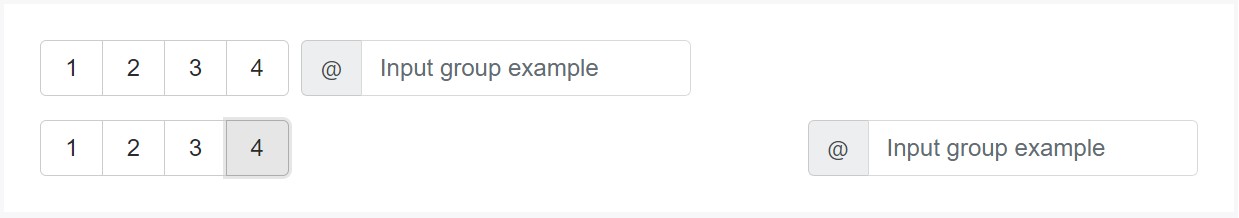
</div>Don't hesitate to combine input groups along with button groups in your toolbars. The same as the example above, you'll most likely require special utilities though to place stuffs effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
As opposed to adding button sizing classes to every single button in a group, just incorporate .btn-group-* to every .btn-group, consisting of every one whenever nesting a number of groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
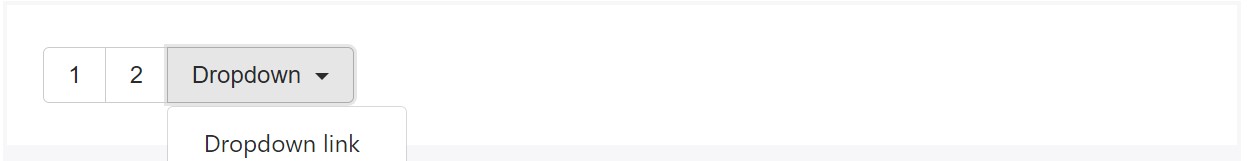
Insert a .btn-group within one more .btn-group if you desire dropdown menus merged with a variety of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
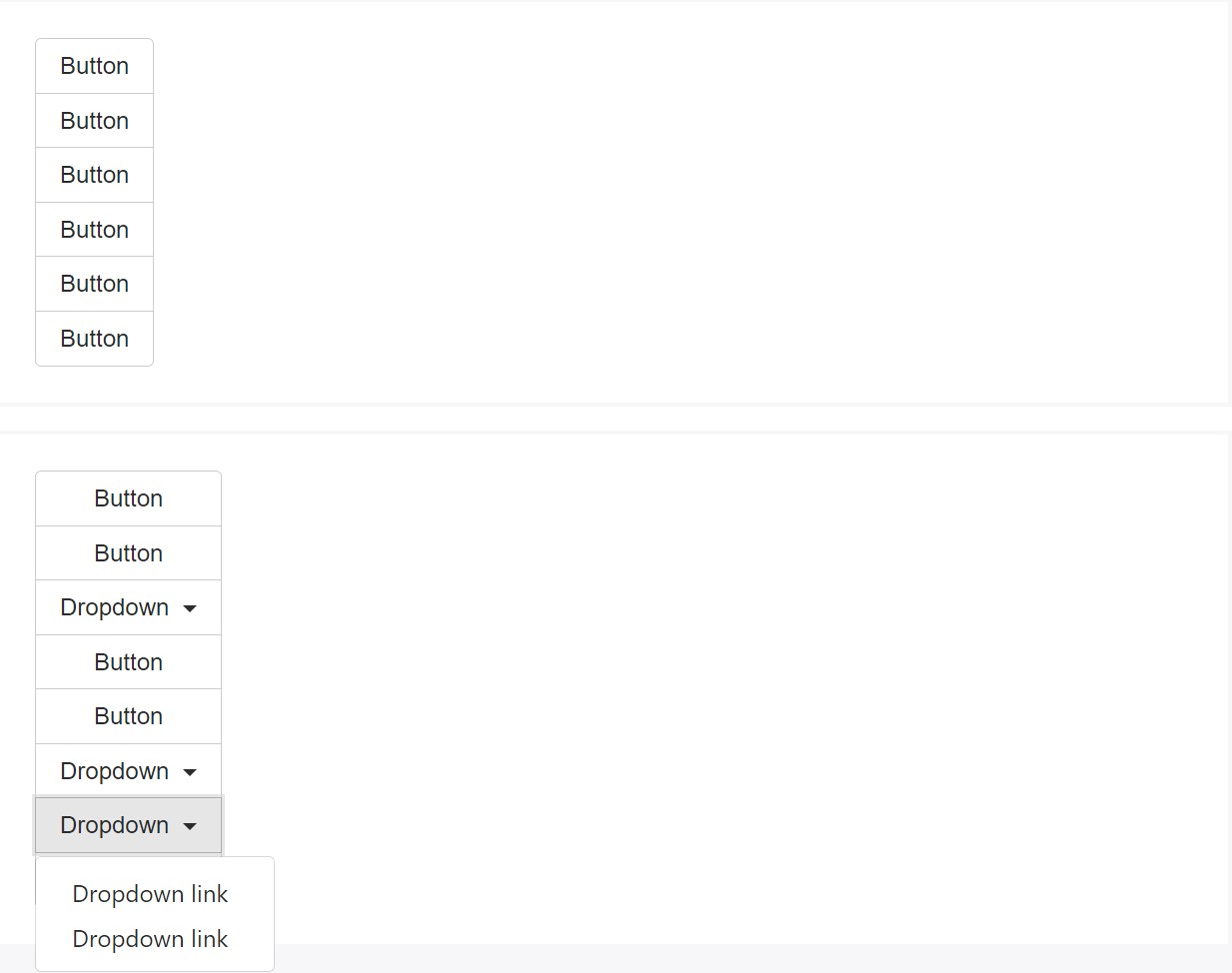
</div>Vertical variation
Make a package of buttons show up vertically stacked rather than horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the certain implementation (and additional elements), a little bit of specific casing is needed for tooltips as well as popovers inside of button groups. You'll need to point out the option container: 'body' to avoid unwanted lesser effects (such as the component growing wider and/or getting rid of its own rounded edges the moment the tooltip or else popover is caused).
One other thing to mention
To get a dropdown button within a .btn-group generate one other component holding the very same class inside it and wrap it around a <button> by using the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next with this <button> set a <div> with the class .dropdown-menu and generate the links of your dropdown within it ensuring you have actually appointed the .dropdown-item class to each one of them. That is really the fast and easy method making a dropdown in a button group. Optionally you are able to create a split dropdown following the identical routine just mading one more regular button just before the .dropdown-toggle component and removing the text in it with the result that just the tiny triangle arrow remains.
Conclusions
Actually that is simply the approach the buttons groups become created with the help of one of the most well-known mobile friendly framework in its latest version-- Bootstrap 4. These can be pretty valuable not only display a handful of possible alternatives or a paths to take but additionally just as a additional navigation items happening at particular places of your web page having constant visual appeal and easing up the navigation and overall user appeal.
Check a number of video clip tutorials relating to Bootstrap button groups:
Related topics:
Bootstrap button group authoritative records

Bootstrap button group short training

Support buttons by Bootstrap v4