Bootstrap Select Tab
Introduction
Bootstrap is probably the most prominent framework for establishing totally responsive websites for the numerous number of years presently and it gets increasingly efficient, user-friendly and very well thought with each and every new version trying to maintain contact with the web site design flows and web-site developer's needs. The fresh Bootstrap 4 edition is in fact, faster and more convenient to use than its forerunner that turned into the complete ideal every time it comes down to mobile friendly. It is of course still simply a wonderful idea set of styling regulations and classes and not a magic stick capable of supplying practically anything a web creator might really visualise or else a user could possibly require-- no framework could ever carry out that.
That's reasons why in time numerous plugins become built to complete the small voids fulfilling the demand of special look and behavior within this uncommon situations when the basic framework just can't get the job done. This really is a good strategy considering that typically we simply provide the key framework files for most ideal visual appeal and capability and the plugins come in and become loaded simply by web browser only if wanted delivering the optimal web server load and speed for our webpages.
Over here we're planning to have a peek at some of those plugins-- the Bootstrap Select CSS. It gives a considerable increase to the default <select> component taken caring of practically any way you could possibly think of employing it. It as well comes with a fantastic information, illustrations and even a CDN hyperlink so adding and employing it is definitely a breeze.
Tips on how to employ the Bootstrap Select Inline Plugin:
The page you are able to obtain it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply a bot you are able to find the CDN urls in case you choose not to self-host. As soon as you have certainly related it inside of your webpage you can quickly receive use of it specifying the class .selectpicker to a <select> element which in turn offers the component a good and smooth Bootstrap 4 appearace. The attainable usefulness is pretty large and so we'll make an effort concealing a couple of the basic features such as:
You can sort the attainable alternatives inside the dropdown menu in a handful of groups-- simply wrap the <option> components you need to have in a <optgroup> and appoint an appropriate label= “ “ attribute that will show up like a title of the group;
A couple of alternatives might be marked additionally-- a thick shows up near the ones you really need inside the webpage-- in case you require this sort of behavior simply include the multiple property to the .selectpicker element; To limit the quantity of attainable solutions likewise include data-max-options = “ ~ number of selections ~ ” property along with multiple so when the site visitor goes above the allowed variety of chosen possibilities a information prompt will pop up on each brand-new select effort.
One more cool feature is adding a practical search box on the peak of the dropdown-- through this in the event of a definitely vast selection of options the user can conveniently narrow the list down by simply just typing a handful of letters of the name of the needed one-- the listing immediately gets filtrated. In order to get his functions you must assign the attribute data-live-search=”true” to the .selectpicker. Or perhaps you might just like to control the search to a predefined selection of key words for each selection-- to perform that ensure that you have certainly in addition added in the data-tokens=”keyword1 keyword2 keyword3” attribute to each and every <option> component you want to.
Final thoughts
These are simply only a few basic cases to present you the complete image information on how you can easily get the things handled-- typically, simply by just including a number of words for custom-made attributes to the .selectpicker element and making the heavy lifting for the plugin itself. The great info is it's certainly effectively documented incorporating a more detailed list of the most common applications and markup examples so it is without a doubt truly easy and swift to get around.
Take a look at a few video clip information regarding Bootstrap Select Value plugin:
Linked topics:
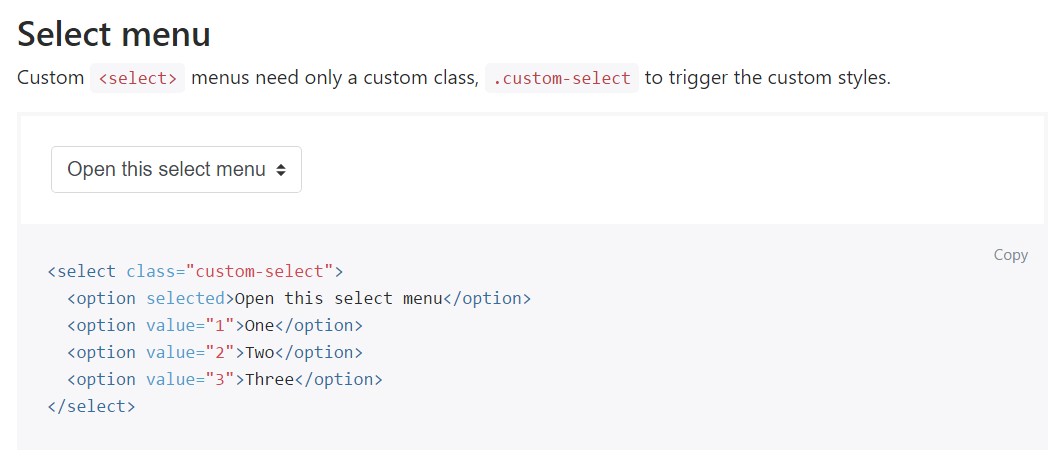
Example of the select menu

Select plugin difficulty

Basic usage of the select plugin