Bootstrap Toggle Value
Overview
Nevertheless the pleasing images great performance and striking effects near the bottom line the web-site pages we produce purpose narrows down to sending some material to the visitor and as a result we may possibly call the web the new sort of documentation container given that a growing number of details gets presented and accessed on-line instead as data on our local desktop computers or the classic approach-- published on a hard copy media.
Everything narrows down to content yet in the environment where the site visitor attention gets drawn from nearly everywhere simply posting things that we ought to provide is not much sufficient-- it ought to be structured and provided this way that even a big quantities of completely dry interesting simple text discover a method helping keep the visitor's awareness and be simple for exploring and discovering simply the desired part quickly and swiftly-- if not the site visitor might actually get annoyed and disappointed and search away nonetheless somewhere around in the text message's body get hidden a number of valuable jewels.
In this way we need to have an element which gets much less area attainable-- long clear text sections drive the site visitor away-- and eventually some motion and also interactivity would certainly be also significantly liked due to the fact that the target audience became very used to hitting switches all around.
Luckily the Bootstrap 4 system has just exactly that-- handy collapsible panels with the ability of carrying huge quantity of data displaying simply a heading line to help us greater navigate and extending to display what's desired upon clicking on the header. These are actually the accordion and toggle control panels which perform practically the very same having a special variation-- just as the name recommends in the accordion section expanding a some collapsible item collapses all of the rest while in the toggle element you have the ability to have as many expanded places just as you want to-- it all depends upon the particular web content of the large size content hidden in the collapsible panels and the way you're thinking the customer will sooner or later utilize it.
Efficient ways to use the Bootstrap Toggle Value:
The actual implementation of a toggle block is quite convenient in the most recent version of the Bootstrap system-- it uses the newly presented .card element and straightforward and pretty easy development. To set up a toggle or an accordion panel we require to wrap the whole thing up in a parent feature that may perhaps bring several layout styling-- just like in case you would wish to position a several of them alongside as well as an extraordinary id = " ~element's unique name ~ " attribute that you'll get utilized in the event that you would certainly desire just one control panel grown-- in the event that you need more of them the IDENTIFICATION can actually be taken out unless you really don't have something else in thoughts -- just like associating a part of your page's navigation to the block we're about to create for example.
The certain usage of a Bootstrap Toggle Button example block is quite simple in the latest edition of the Bootstrap framework-- it applies the newly introduced .card element and quite easy and direct construction. To generate a toggle or else an accordion panel we must wrap the whole stuff up in a parent element that may gain some design designing-- like in case you would certainly wish to put a few of them shoulder to shoulder as well as an exceptional id = " ~element's unique name ~ " attribute that you'll have employed in the event you would most likely want only one control panel increased-- supposing that you need to have more of them the IDENTIFICATION can actually be omitted except if you don't have something else in mind -- such as attaching a part of your page's navigation to the block we're about to create for example.
Later it is certainly time for creating the particular button component-- we'll employ the brilliant brand-new for Bootstrap 4 .card class and utilize it to this. Inside of it we'll really need an .card-header feature together with several <h1>–<h6> wrapped around an <a> element having href = " ~ the collapsed element ID here ~ " attribute leading to the IDENTIFICATION of the collapsed element maintaining the information which in turn will get showcased once the site visitor goes to the url. The difference among the toggle and accordion sections appears in the attributes in this specific <a> feature-- if you want to have a special collapsible increased at once you (accordion behavior) you need to in addition appoint data-parent = " ~ the main wrapper ID ~ " attribute right here-- through this if another element gets expanded in this parent feature this one particular will in addition collapse. However we're generating a Bootstrap Toggle Class here so this particular attribute need to effectively be passed over.
Now if the trigger has been really built it's moment for generating the collapsing component-- to start design a <div> component with the .collapsed class specified and a unique id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show in the event that you would desire it initially developed upon page load. This last one is actually a little tricky part-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
And finally within the collapsing component we should place a container for our material possessing the .card-block class providing us with certain pleasing paddings all around the content itself.
Example of toggle states
Add data-toggle=" button" to toggle a button's active form. On the occasion that you're pre-toggling a button, you have to manually put in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that is certainly in what way a single collapsible component gets set up in Bootstrap 4. Just to build the entire control panel you must repeat the steps directly from above developing as lots of .card elements as desired for providing your strategy. In case you are actually planning the visitor to be reviewing certain parts from the text messages it likewise might be a great idea having benefits of bootstrap's grid system positioning pair of toggle sections side by side on bigger viewports to ideally getting the procedure easier-- that is actually totally up to you to make a choice.
Look at a few video clip tutorials about Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative documentation

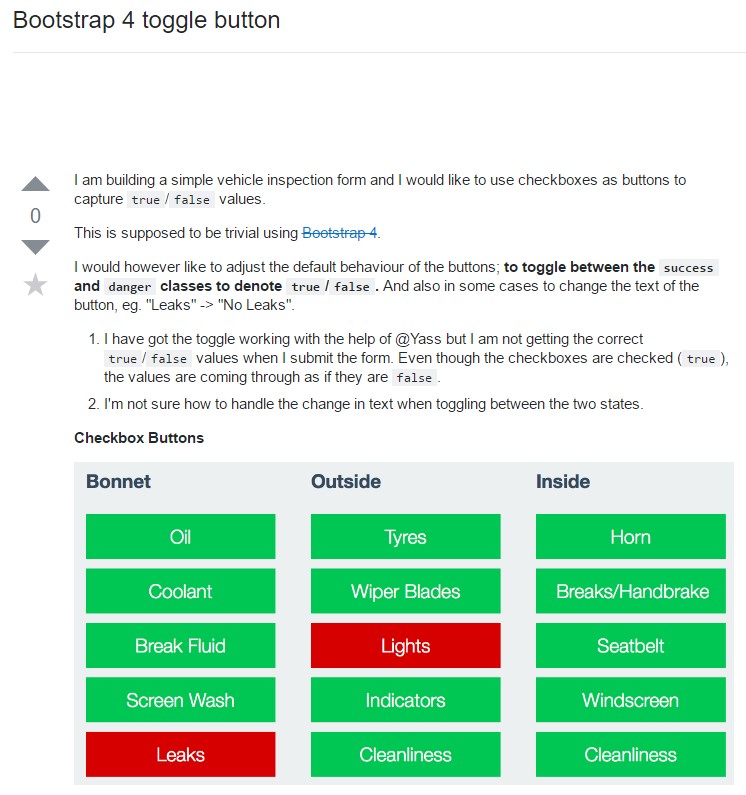
Bootstrap toogle difficulty

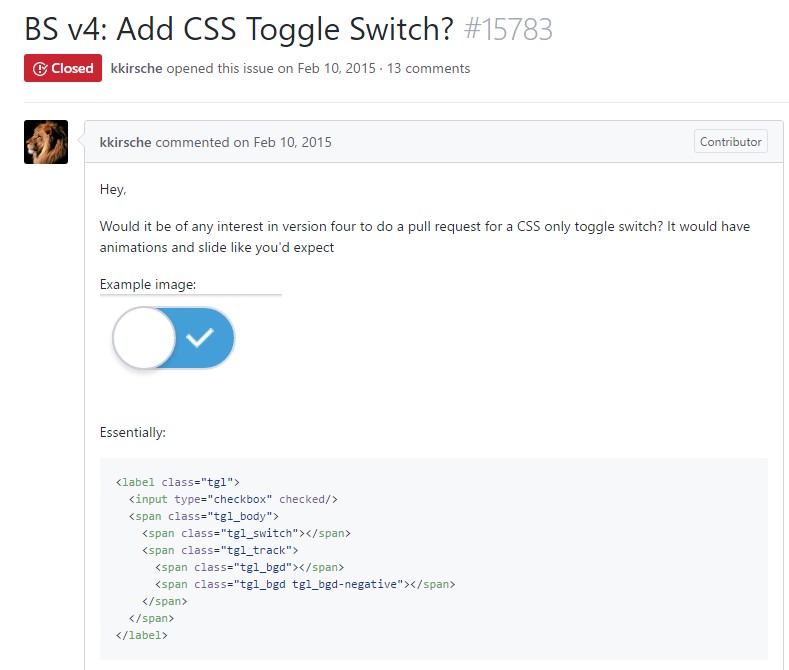
The ways to incorporate CSS toggle switch?