Bootstrap Checkbox Form
Introduction
Once in a while the easiest aspects might become extremely necessary-- specifically as you come to need them. For instance how do your visitors interact with the webpages you build specifying a basic Boolean action-- just yes or no relating to some of the thoughts you need to request, exactly how they do approve the conditions and terms or perhaps line up a handful of the practical preferences they might possess. We often get past this with no paying a lot of an consideration to the element chargeable for these types of activities but the Bootstrap Checkbox Switch is actually a quite significant feature-- one our forms just can't really complete without.
Within the most updated fourth edition of the Bootstrap platform we are delivered with the .form-check and .form-check-label classes so as to show the good old default checkbox component and if you would need to have them piled simply be sure you have definitely wrapped all of them within an extra <div> with the .form-check class selected to it. In order your checkboxes to showcase properly in Bootstrap 4 you have to likewise specify the .form-check-label class to the <label> component and the <input> tag in itself should have the .form-check-input class.
The best ways to make use of the Bootstrap checkbox:
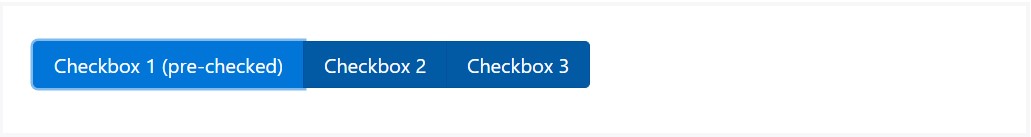
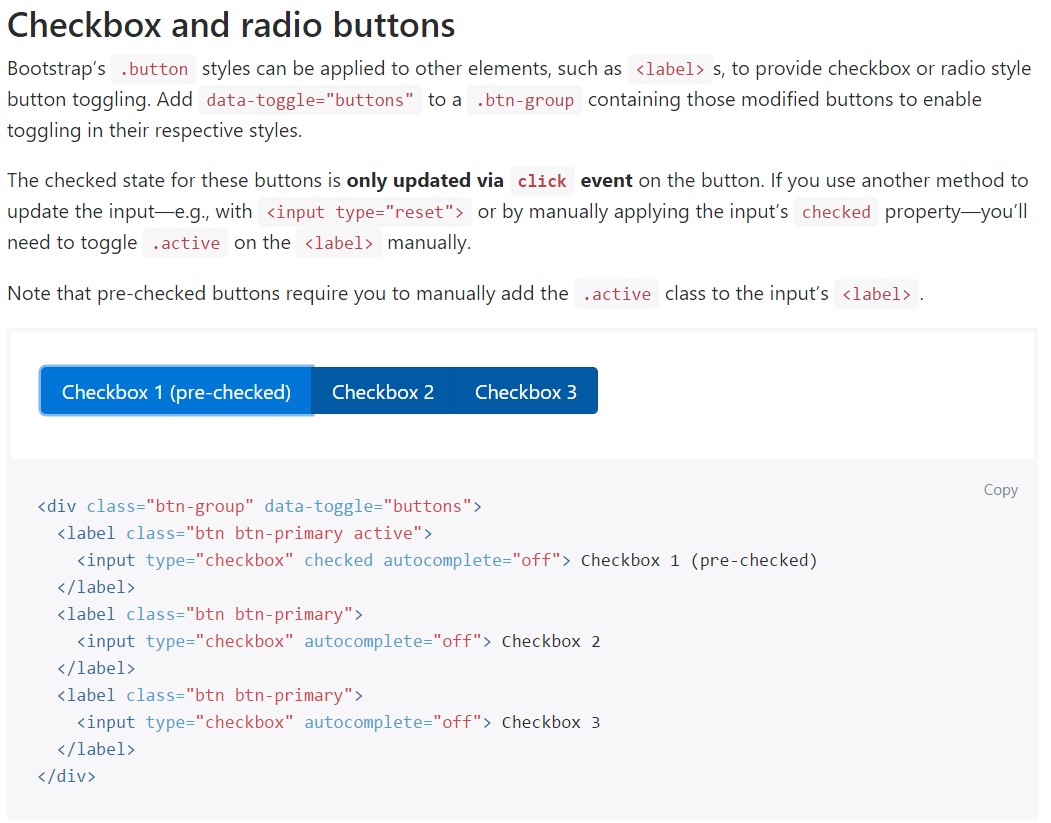
Bootstrap's .button styles might be related to various other elements, which includes <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those modified buttons to set up toggling in their respective styles. The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we require the checkboxes to come inside our forms without the user actually having the ability to have any activity clicking on them-- that is definitely where exactly the disabled option comes in.
To disable properly a checkbox in Bootstrap 4 utilizing the standard HTML attribute disabled attribute along with simply just adding it you could easily also style the cursor when the site visitor hovers over the disabled element altering it to a "not allowed " icon generating your forms much more simple and intuitive to use.
In the event that you enjoy the tip and indeed really want to accomplish this you should specify the .disabled class to the parent .form-check element so as the result to present finest though the whole element has been simply hovered-- this will get quite even more apparent
Yet another situation
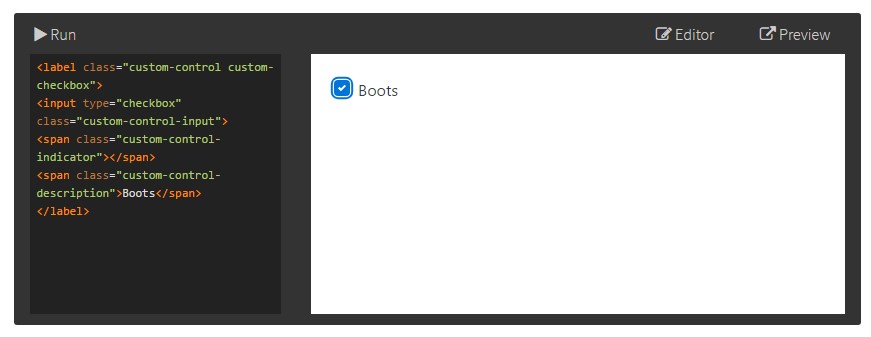
When you are using checkboxes, wrap them in a <label> element with the Bootstrap 4 .custom-control and also .custom-checkbox classes used.
Utilize .custom-control-input with the certain <input> element.
In addition utilize two <span> elements: one with the .custom-control-indicator class utilized, and the other with .custom-control-description ( and also put the certain label in this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Form forms
Default radios and checkboxes are developed upon with the help of .form-check, a single class for both of these input types that betters the layout and action of their HTML features. Checkboxes are for choosing one as well as a couple of choices in a selection, as long as radios are for selecting one capability from numerous.
Disabled checkboxes and radios are maintained, still, to provide a not-allowed pointer on hover of the parent <label>, you'll need to provide the .disabled class to the parent .form-check. The disabled class will in addition make lighter the message color tone to help specify the input's state.
A new thing for the Bootstrap version 4 framework is the initiation of the so called custom made form components. These are actually the identical features we are used to inside practicality although styled much more interesting and with the Bootstrap means. With them you can absolutely incorporate some taste and charm to your content via simply selecting a few additional classes to the commands you incorporate in your forms.
In order to operate custom made checkboxes wrap them inside a <label> element appointing to it the .custom-control and .custom-checkbox classes. Anytime creating the <input> element make certain you have indeed in addition provided the .custom-control-input to it. You really should in addition utilize two <span> elements - one with .custom-control-indicator class applied and one more possessing the .custom-control-description class alongside the actual explanation you would definitely need to have to assign to the label your Bootstrap Checkbox Switch.
Final thoughts
That's literally all you need to perform in order to put a checkbox component inside your Bootstrap 4 powered websites and add in a number of custom-made flavor to it including it a nice looks. And now all you need to do is repeat the exercise unless you've examined all the checkboxes wanted are actually on the web page.
Review some online video guide relating to Bootstrap checkbox
Linked topics:
Bootstrap checkbox official documentation

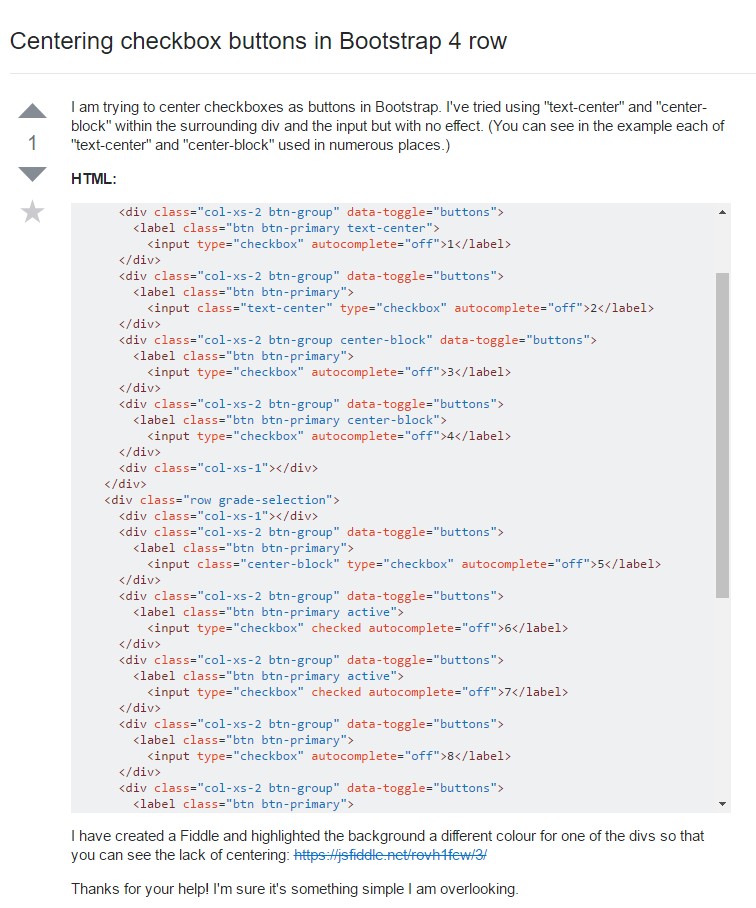
Centering checkbox buttons in Bootstrap 4 row

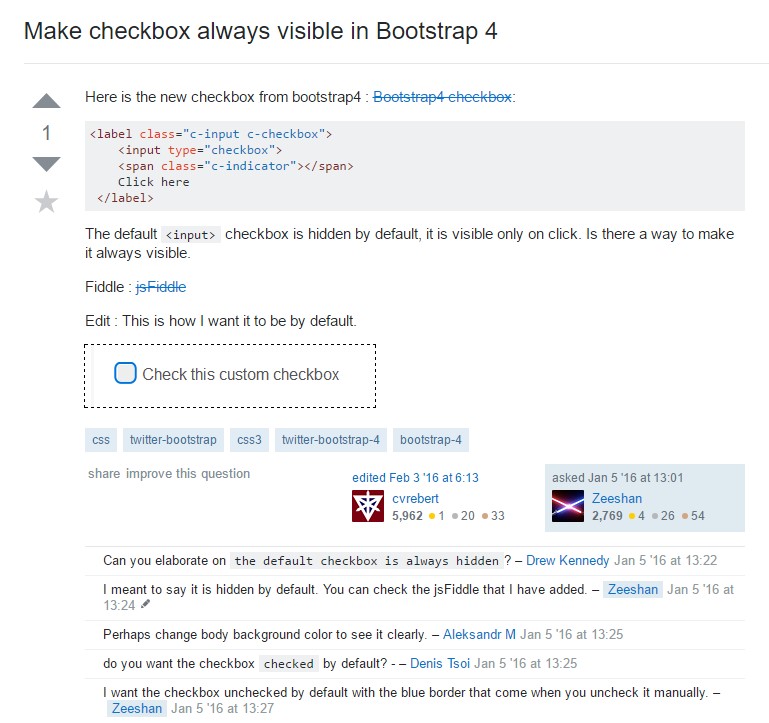
Make checkbox always visible in Bootstrap 4