Bootstrap Menu Example
Introduction
Even the easiest, not speaking of the more complicated pages do require special sort of an index for the website visitors to conveniently navigate and discover what exactly they are seeking in the early number of seconds avter their arrival over the web page. We should really regularly have in mind a customer could be in a hurry, visiting multiple pages quickly scrolling over them trying to find a product or make a choice. In such instances the understandable and properly stated navigating menu might possibly make the difference amongst a single latest site visitor and the page being simply clicked away. So the construction and behavior of the page navigation are necessary indeed. Furthermore our web sites get more and more seen from mobile phone in this way not owning a webpage and a navigation in special behaving on smaller sreens basically rises to not owning a webpage at all or even a whole lot worse.
Luckily the brand new 4th edition of the Bootstrap system supplies us with a strong solution to manage the problem-- the so called navbar component or the list bar people got used noticing on the tip of many pages. It is definitely a practical yet highly effective instrument for wrapping our brand's identity info, the pages construction or even a search form or a number of call to action buttons. Why don't we see just how this entire thing gets done inside Bootstrap 4.
How you can work with the Bootstrap Menu Example:
Initially we require a <nav> component to wrap the items up. It should similarly possess the .navbar class and in addition certain styling classes assigning it one of the predefined in Bootstrap 4 visual appeals-- just like .navbar-light incorporated with .bg-faded or else bg-inverse with .navbar-inverse.
You can additionally employ some of the contextual classes just like .bg-primary, .bg-warning and so on which all featured the fresh version of the framework.
An additional bright new feature introduced in the alpha 6 of Bootstrap 4 system is you must likewise designate the breakpoint at which the navbar will collapse to get featured as soon as the menu button gets pressed. To work on this incorporate a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Next measure
Next we need to create the so called Menu tab which will show in the location of the collapsed Bootstrap Menu HTML and the customers will use to take it back on. To do this make a <button> component with the .navbar-toggler class and certain attributes, such as data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default placement of the navbar toggle switch is left, and so assuming that you want it right straightened-- likewise use the .navbar-toggler-right class-- as well a bright fresh Bootstrap 4 component.
Supported material
Navbars shown up with integrated help for a number of sub-components. Choose from the following as required :
.navbar-brand for your company, product, or project title.
.navbar-nav for a full-height and lightweight navigation ( involving assistance for dropdowns).
.navbar-toggler utilization with Bootstrap collapse plugin as well as other site navigation toggling behaviors.
.form-inline for each and every form commands and actions.
.navbar-text for adding vertically concentrated strings of message.
.collapse.navbar-collapse for organizing and concealing navbar contents by means of a parent breakpoint.
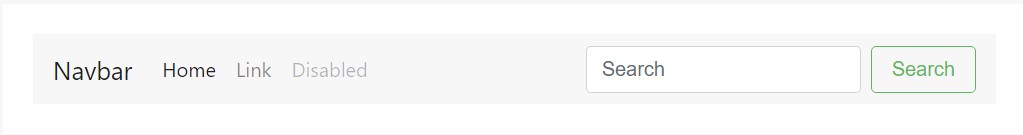
Here is actually an instance of each of the sub-components incorporated in a responsive light-themed navbar that promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
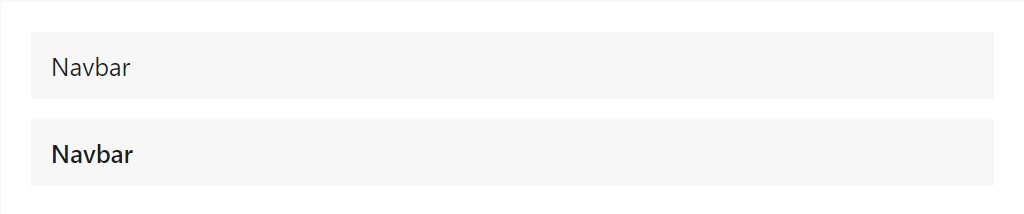
The .navbar-brand can easily be employed to the majority of the components, but an anchor works best considering that a number of components might just call for utility classes or custom made formats.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
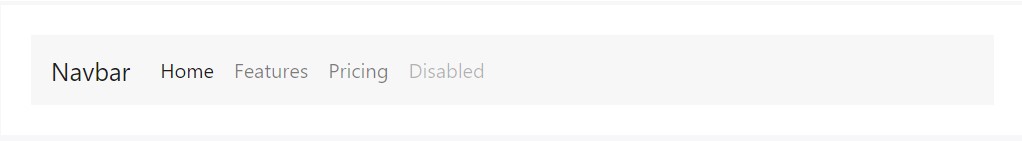
Navbar navigation urls founded on Bootstrap .nav options with their own modifier class and request the usage of toggler classes for proper responsive styling. Site navigation in navbars are going to as well develop to take up as much horizontal living space as possible to have your navbar information nicely adjusted.
Active states-- with .active-- to identify the current webpage can possibly be utilized directly to .nav-links or their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
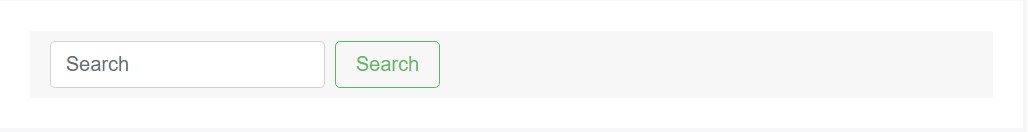
Apply different form controls and elements in a navbar having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate bits of text with help from .navbar-text. This particular class sets vertical positioning and horizontal spacing for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
One other brilliant brand new element-- in the .navbar-toggler you ought to set a <span> along with the .navbar-toggler-icon to certainly make the icon inside it. You have the ability to also place an element using the .navbar-brand here and present a little relating to you and your establishment-- such as its name and symbol. Additionally you might actually decide wrapping all thing right into a hyperlink.
Next we require to develop the container for our menu-- it will develop it to a bar together with inline items over the determined breakpoint and collapse it in a mobile phone view below it. To execute this create an element using the classes .collapse and .navbar-collapse. In the case that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes structure you will probably discover the breakpoint has been assigned only once-- to the parent feature but not to the .collapse and the .navbar-toggler feature itself. This is the new manner the navbar will certainly be starting with Bootstrap 4 alpha 6 so take note what edition you are already utilizing if you want to design things correctly.
Concluding part
Lastly it is actually time for the actual site navigation menu-- wrap it within an <ul> element with the .navbar-nav class-- the .nav class is no more demanded. The specific menu pieces must be wrapped within <li> elements possessing the .nav-item class and the actual hyperlinks in them should certainly have .nav-link applied.
Conclusions
So typically this is the system a navigational Bootstrap Menu Using in Bootstrap 4 should come with -- it is definitely intuitive and pretty simple -- now the only thing that's left for you is planning the appropriate building and attractive titles for your content.
Look at several video short training about Bootstrap Menu
Related topics:
Bootstrap menu approved documentation

Mobirise Bootstrap menu

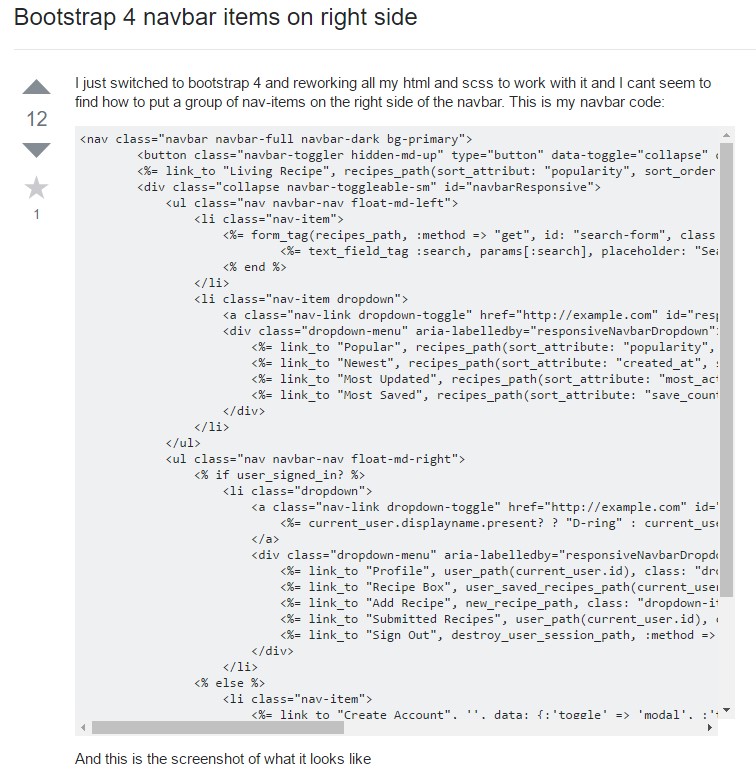
Bootstrap Menu on the right side

Free Bootstrap Nav Menu Compilation
JavaScript Bootstrap Responsive Menu Compilation