Bootstrap Collapse Form
Overview
While you actually understand, Bootstrap efficiently helps to make your web site responsive, employing its features like a reference for positioning, size, and so on.
Identifying this, when we are to produce a menu making use of Bootstrap for front-end, we will have to comply with a couple of the standards and standards fixed by Bootstrap making it instantly form the elements of the page to leave responsive properly.
Among one of the most unique options of utilizing this framework is the development of menus displayed on demand, baseding on the acts of the site visitors .
{ A wonderful system for employing menus on small-sized display screens is to attach the options in a kind of dropdown which only opens up when it is switched on. That is , set up a switch to trigger the menu as needed. It is certainly very not difficult to do this along with Bootstrap, the features is all ready.
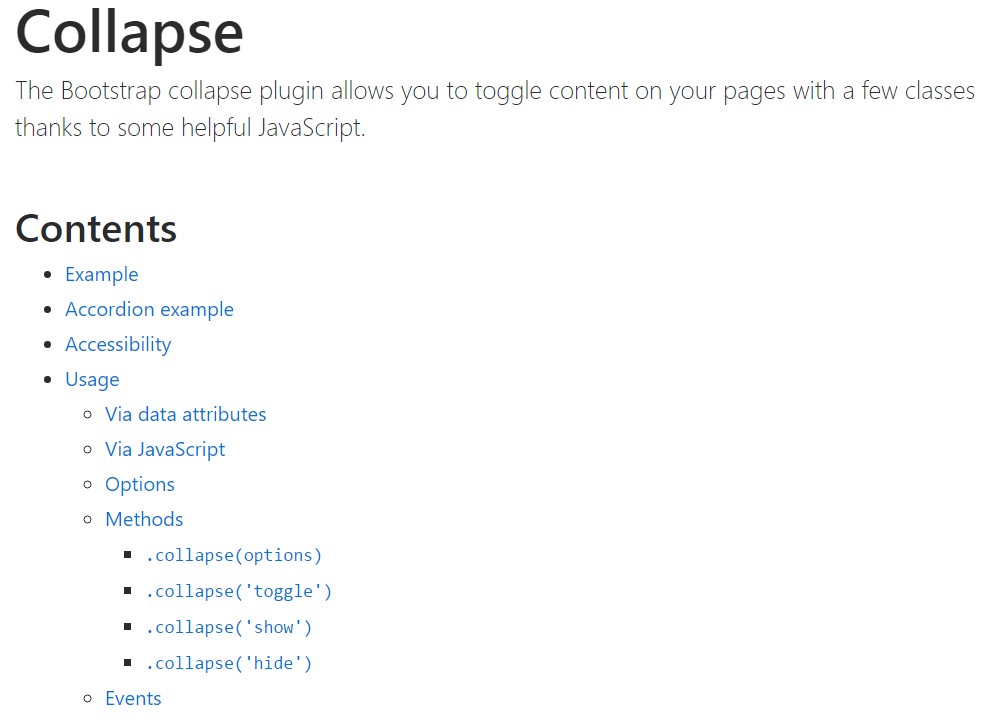
Bootstrap Collapse Panel plugin allows you to button web content on your webpages with a few classes thanks to some useful JavaScript.
Steps to put into action the Bootstrap Collapse Group:
To generate the Bootstrap Collapse Button in small-scale screens, just simply provide 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you can easily cause the menu fade away upon the small-scale displays.
In the navbar-header, just lower <a>, develop an activation switch. The button is just the message "menu" but it possesses the navbar-toggle class. Besides, two other parameters manage their operation with the collapse, just as can be seen in this article:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside this feature will be delivered inside of the context of the menu. Through cutting down the personal computer screen, it compresses the inner features and hides, showing only by clicking on the
<button class = "navbar-toggle"> button to extend the menu.
By doing this the menu will come into view still, will certainly not do work when clicked on. It is actually because this functions in Bootstrap is employed with JavaScript. The excellent news is that we do not actually ought to prepare a JS code line at all, but for every single thing to run we ought to bring in Bootstrap JavaScript.
At the bottom of the page, right before closing </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Click on the tabs shown below to demonstrate and conceal one more element via class modifications:
- .collapse disguise information
- .collapsing is employed during changes
- .collapse.show shows material
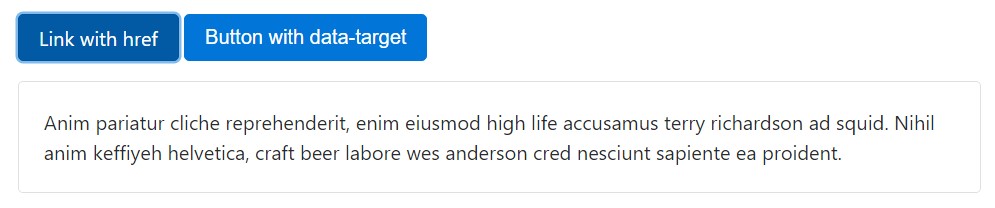
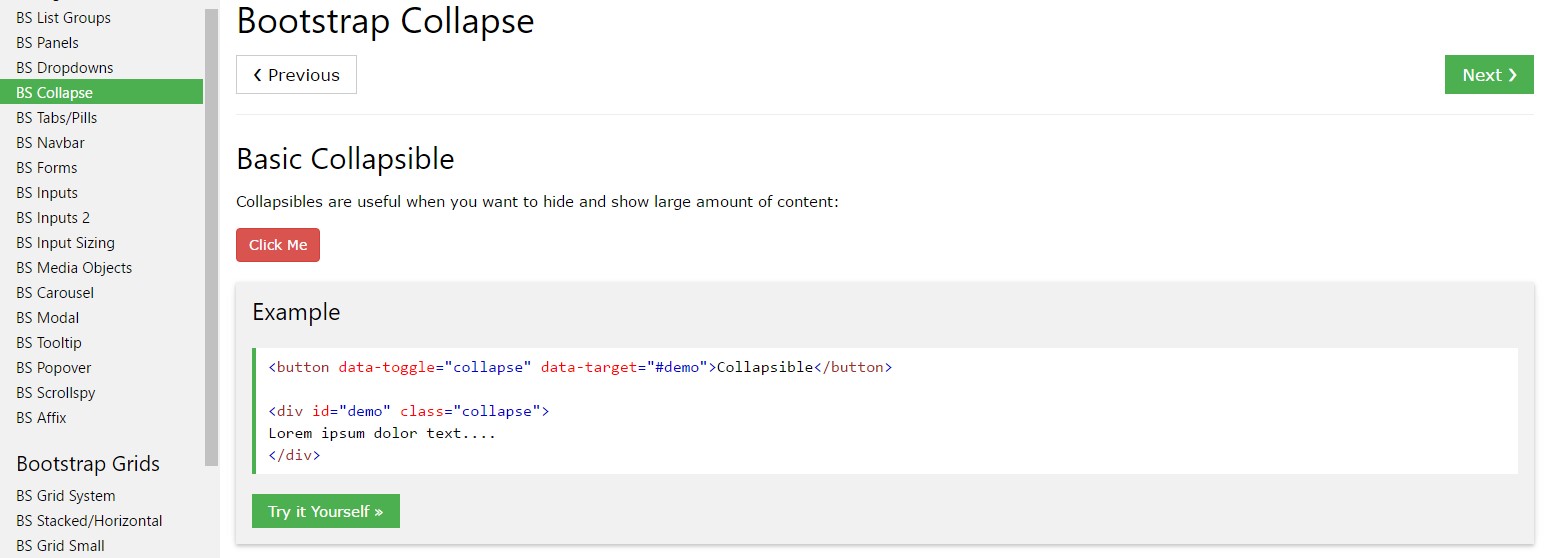
You can utilize a hyperlink using the href attribute, or a button together with the data-target attribute. In both cases, the data-toggle="collapse" is needed.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
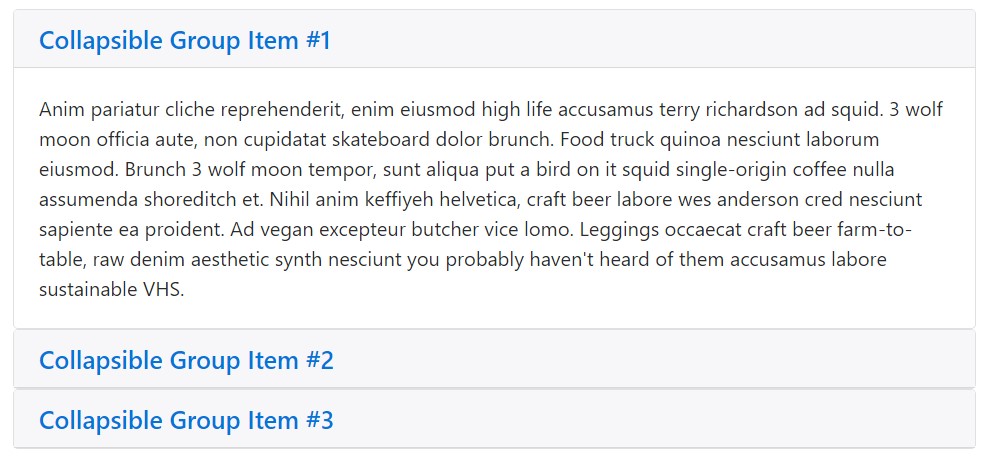
</div>Accordion an example
Increase the default collapse behaviour in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Be sure to add in aria-expanded to the control feature. This particular attribute clearly identifies the existing status of the collapsible component to screen readers along with the same assistive technologies . In the case that the collapsible component is shut by default, it should have a value of aria-expanded="false". In case that you have certainly established the collapsible feature to get available by default utilizing the show class, put aria-expanded="true" on the control as a substitute. The plugin will quickly toggle this attribute based on whether or not the collapsible feature has been opened or closed.
And also, in case your control feature is targeting a single collapsible component-- i.e. the data-target attribute is pointing to an id selector-- you may include an added
aria-controls attribute on the control component, providing the id of the collapsible component . Modern-day screen readers and similar assistive innovations make use of this specific attribute to give users with more shortcuts to move directly to the collapsible component itself.
Treatment
The collapse plugin uses a handful of classes to resolve the excessive lifting:
- .collapse cover up information
- .collapse.show shows material
- .collapsing is included whenever the transition begins , and cleared away as soon as it completes
These types of classes may be found in _transitions.scss.
By data attributes
Simply incorporate data-toggle="collapse" along with a data-target to the element to promptly assign control of a collapsible feature. The data-target attribute accepts a CSS selector to add the collapse to. Don't forget to bring in the class collapse to the collapsible component. If you would probably desire it to default open, provide the additional class show.
To provide accordion-like group management to a collapsible control, incorporate the data attribute data-parent="#selector". Refer to the demo to observe this at work.
By using JavaScript
Enable manually with:
$('.collapse').collapse()Opportunities
Options can easily be pass on by using data attributes as well as JavaScript. For data attributes, attach the selection title to data-, as in data-parent="".
Ways
.collapse(options)
Triggers your material as a collapsible feature. Accepts an optionally available alternatives object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Button a collapsible element to revealed as well as hidden.
.collapse('show')
Indicates a collapsible feature.
.collapse('hide')
Conceals a collapsible component.
Events
Bootstrap's collapse class exposes a number of events for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We make use of Bootstrap JavaScript implicitly, for a practical and swift good result, without any excellent programming effort we will certainly have a great outcome.
Yet, it is not only helpful when it comes to making menus, yet as well other components for showing or covering up on-screen components, depending on the acts and needs of users.
Usually these types of capabilities are also practical for concealing or showing massive amounts of details, enabling additional dynamism to the internet site and also leaving behind the layout cleaner.
Review several on-line video training relating to Bootstrap collapse
Related topics:
Bootstrap collapse formal documents

Bootstrap collapse training

Bootstrap collapse trouble