Bootstrap Popover Form
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Use of the Bootstrap 4
With Bootstrap 4 you have the ability to develop your internet site now a lot faster than ever before. As well, it is quite incredibly much easier to employ Bootstrap to create your site than some other systems. By having the integration of HTML, CSS, and JS framework it is just one of the most popular programs for website development.
Amazing elements and tricks in Bootstrap 4
A couple of the best capabilities of the Bootstrap 4 incorporate:
• An improved grid complex that enables the user to get mobile device welcoming web sites using a fair amount of simplicity.
• A number of utility direction sets have been included in the Bootstrap 4 to promote uncomplicated studying for novices in the business of online design.
Facts to take note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been absolutely renounced. The designers have made sure that the Bootstrap 3 does get frequent upgrade and defect repair as well as improvements. It will be performed even after the end launch of the Bootstrap 4.
Differences comparing Bootstrap 4 and Bootstrap 3
• The support for many different web browsers as well as running systems has been featured in the Bootstrap 4
• The general scale of the font is improved for comfortable viewing and web site advancement practical experience
• The renaming of several elements has been done to make sure a much faster and much more reliable website development activity
• By using brand new modifications, it is feasible to develop a extra interactive site along with nominal efforts
Bootstrap Popover Position
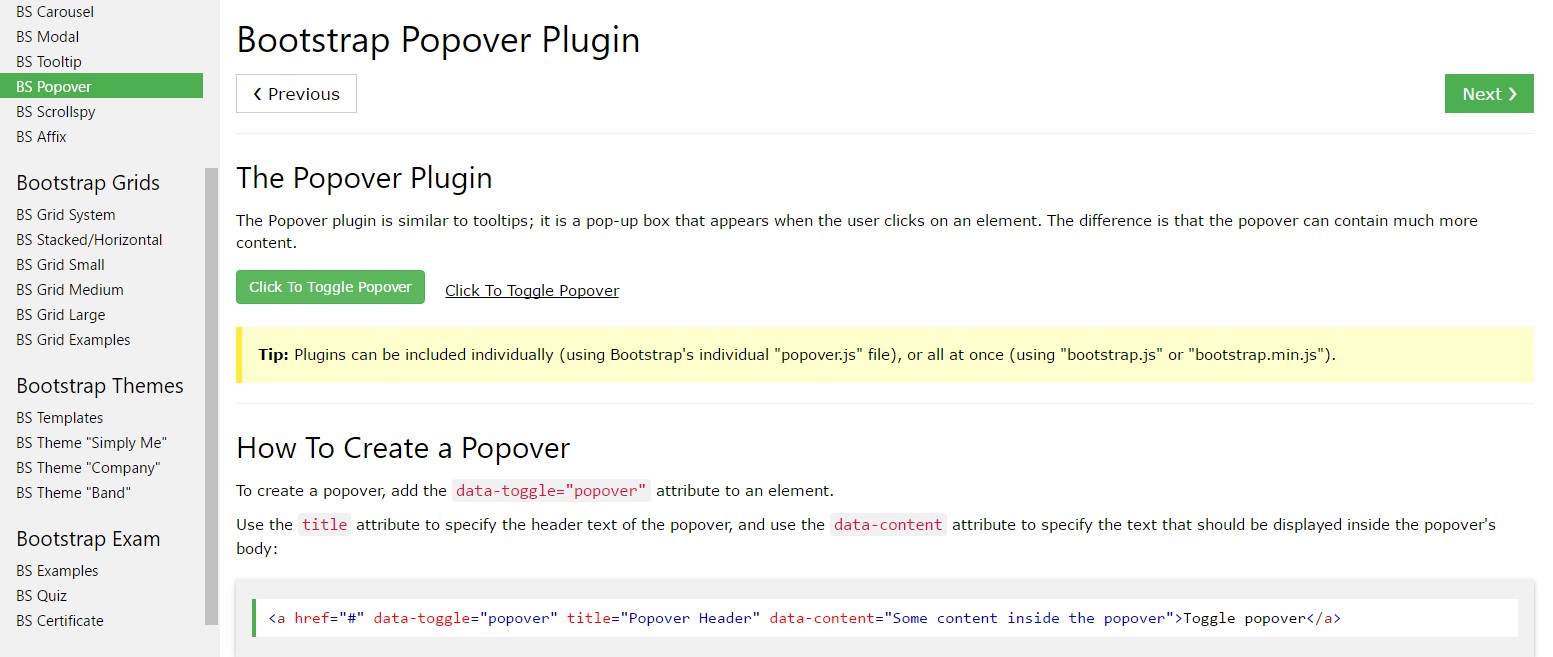
And right now let us reach the essential subject.
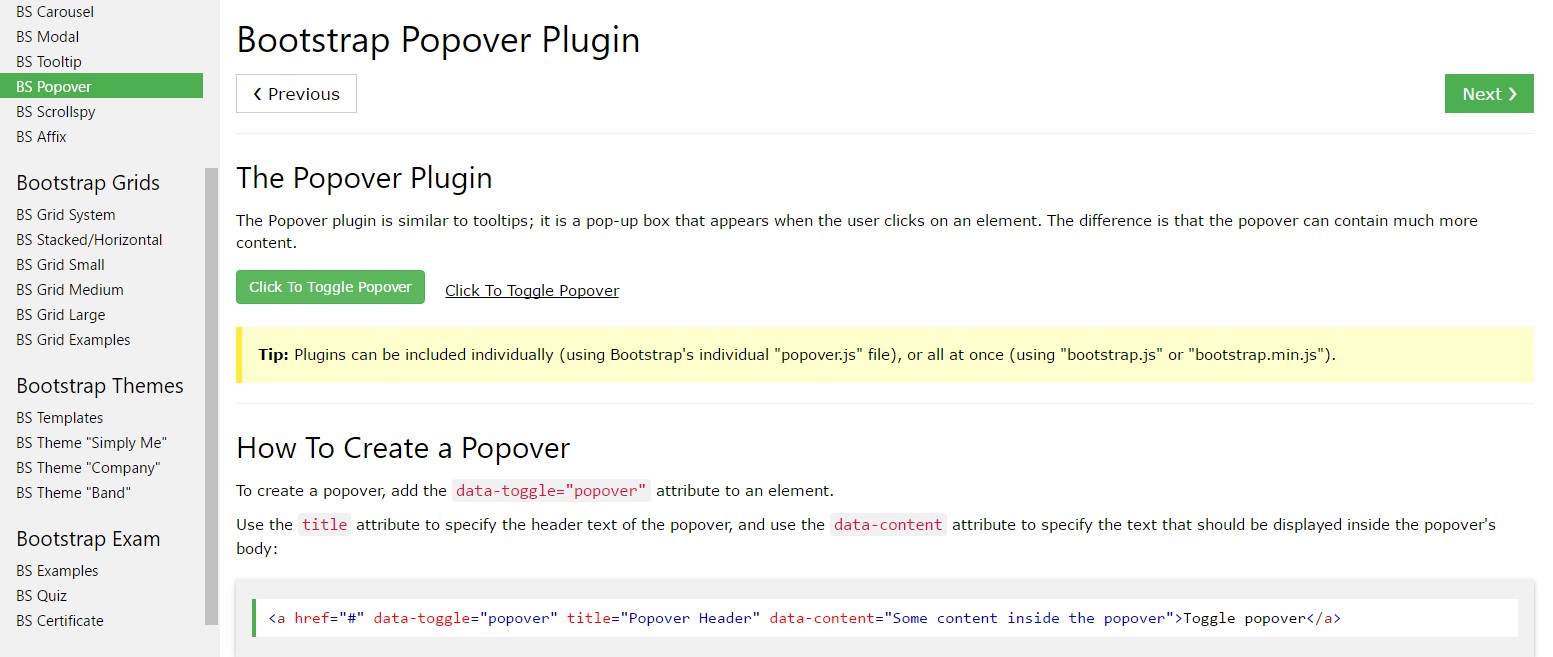
If you like to incorporate various additional data on your internet site you may use popovers - simply provide compact overlay content.
Effective ways to employ the popover plugin:
- Bootstrap Popover Form rely upon the 3rd side library Tether for setting. You must include tether.min.js previous to bootstrap.js in order for popovers to work!
- Popovers require the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness reasons, so that you have to initialize them by yourself.
- Zero-length title and content values will never display a Bootstrap Popover Options.
- Establish container:'body' in order to prevent rendering troubles within more complicated components ( such as Bootstrap input groups, button groups, etc).
- Producing popovers on hidden components will never work.
- When caused from website links that span multiple lines, popovers are going to be centralized. Apply white-space: nowrap; on your <a>-s to stay away from this specific actions.
Did you found out? Great, why don't we view ways in which they function using some examples.
You have to include tether.min.js before bootstrap.js needed for popovers to work!
An example: Set up popovers anywhere
One practice to activate each of popovers in a webpage would definitely be to select them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
)Example: Working with the container possibility
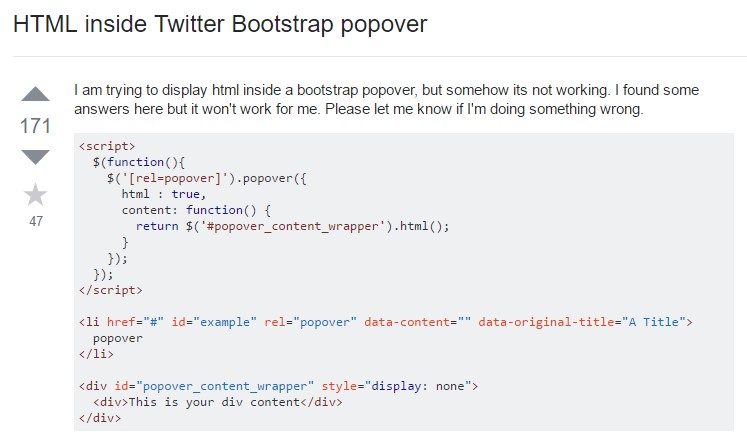
If you contain certain styles on a parent component that meddle with a popover, you'll wish to indicate a custom container to ensure that the popover's HTML appears inside that feature alternatively.
$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
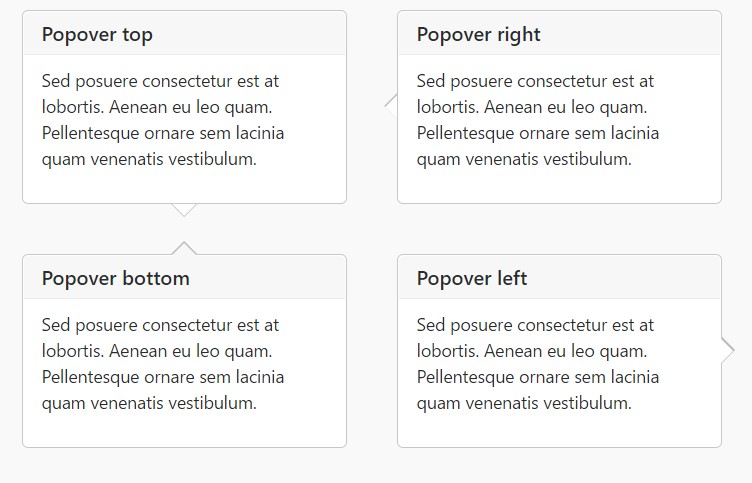
Four options are easily available: high point, right-handed, lowest part, and left lined up.

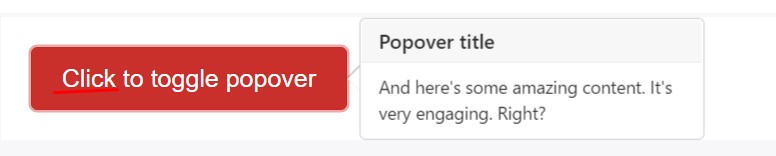
Live demo

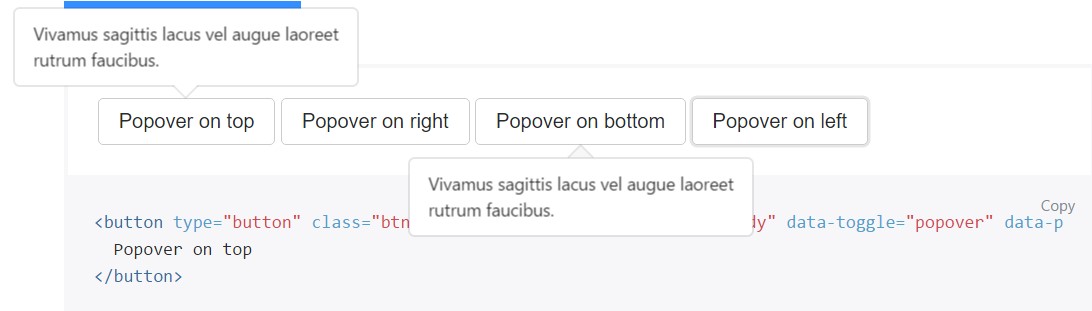
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
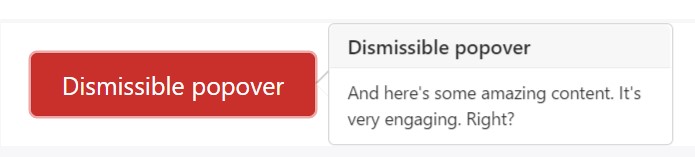
</button>Dismiss on next mouse click
Apply the focus trigger to terminate popovers on the second click that the site visitor does.
Special markup required for dismiss-on-next-click
For effective cross-browser and cross-platform actions, you must work with the <a> tag, not the <button> tag, plus you also need to integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Prepare popovers by means of JavaScript
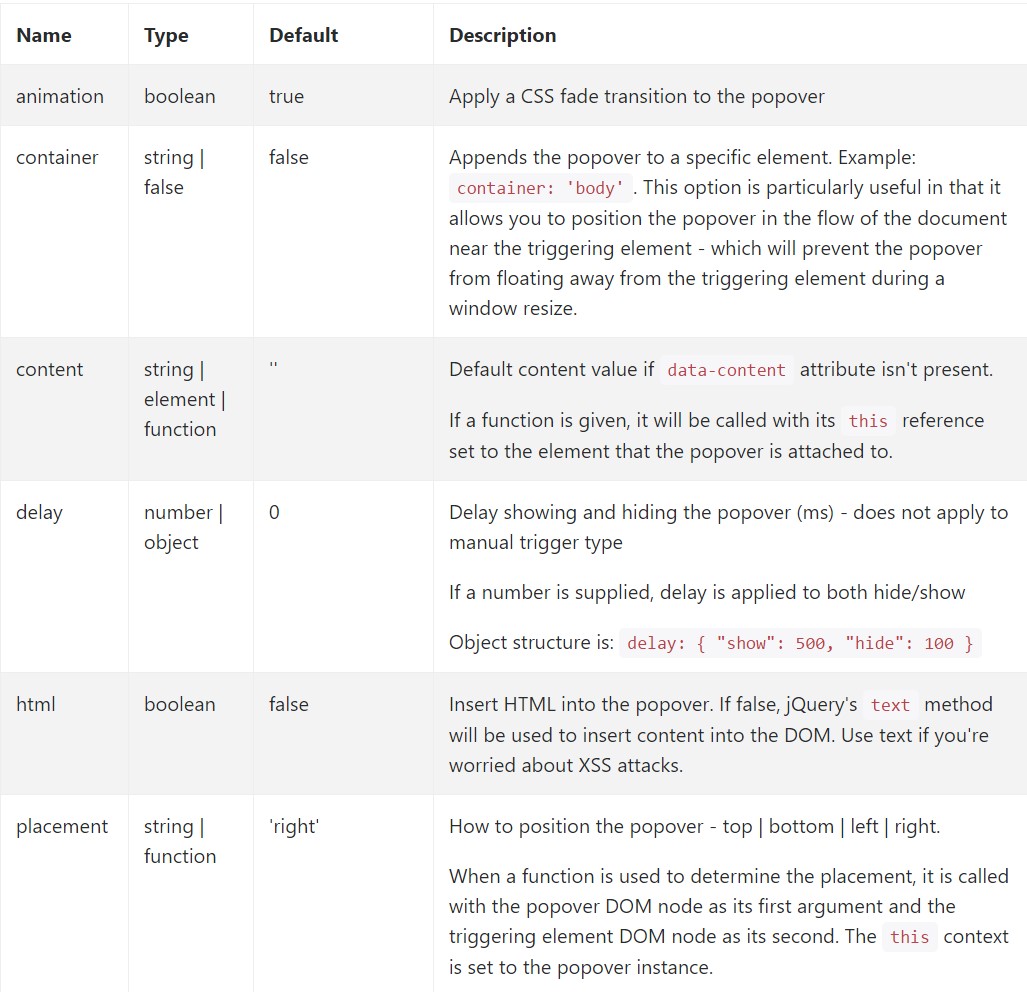
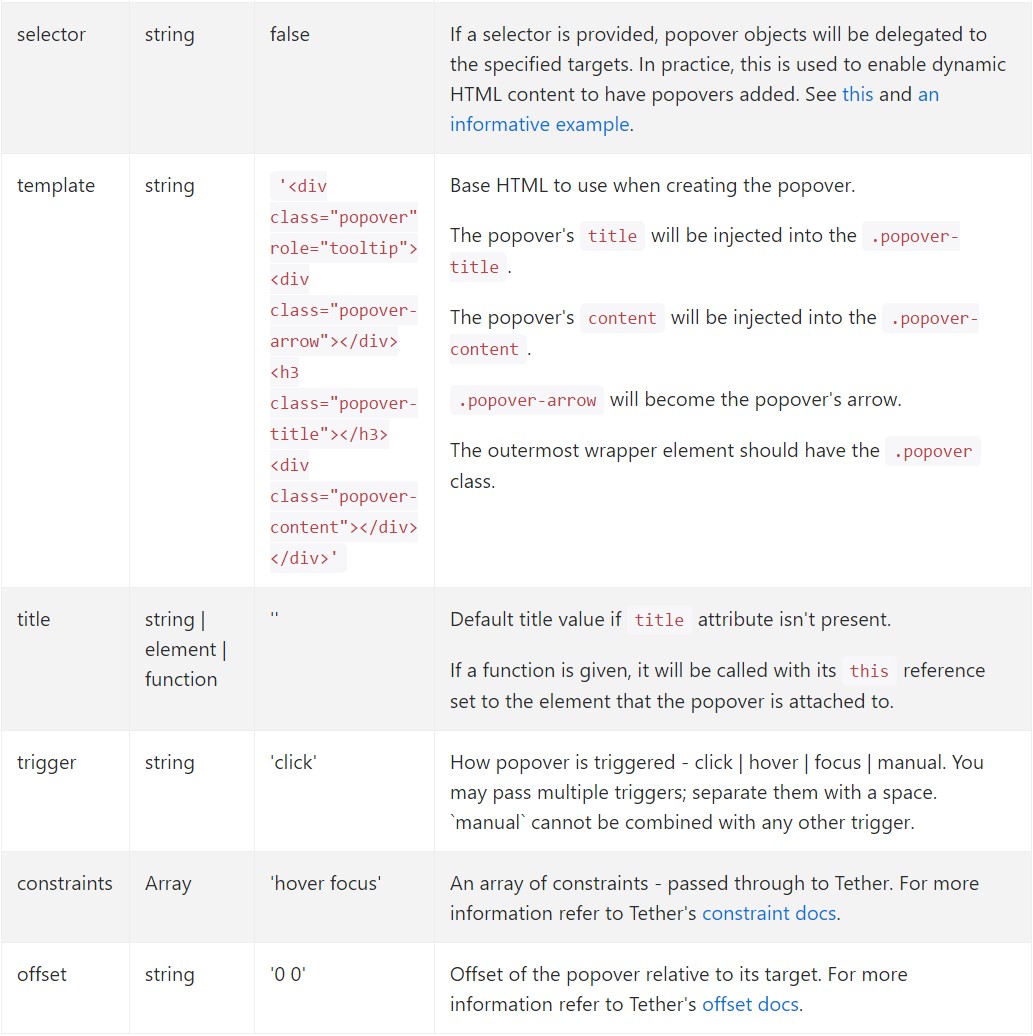
$('#example').popover(options)Features
Selections can possibly be completed through data attributes as well as JavaScript. For information attributes, add the option name to data-, as in data-animation="".


Details attributes for various popovers
Options for particular popovers are able to additionally be pointed out via the application of data attributes, as revealed above.
Techniques
$().popover(options)
Initializes popovers for the element compilation.
.popover('show')
Shows an element's popover. Returns to the caller right before the popover has certainly been revealed (i.e. prior to the shown.bs.popover event happens). This is considered a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the user right before the popover has actually been hidden (i.e. before the hidden.bs.popover activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the caller right before the popover has actually been revealed or hidden (i.e. before the shown.bs.popover or hidden.bs.popover activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and destroys an element's popover. Popovers that employ delegation (which are established making use of the selector option) can not actually be individually gotten rid of on descendant trigger features.
$('#element').popover('dispose')
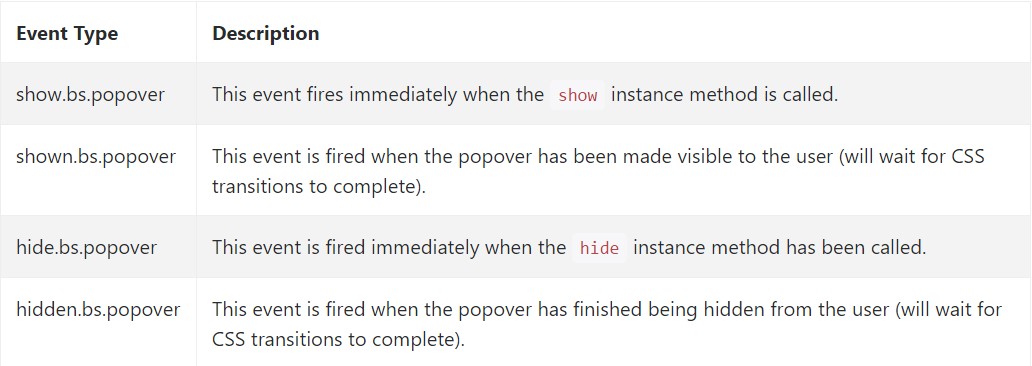
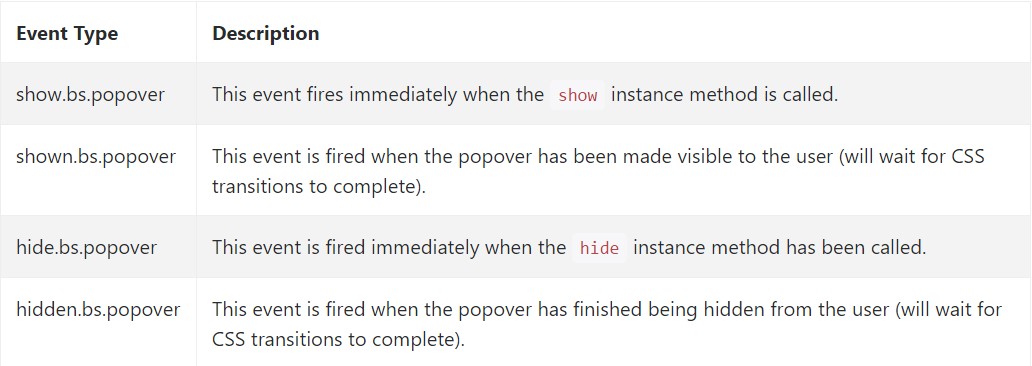
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a couple of video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers article

Bootstrap Popover problem

$().popover(options)
Initializes popovers for the element compilation.
.popover('show')
Shows an element's popover. Returns to the caller right before the popover has certainly been revealed (i.e. prior to the shown.bs.popover event happens). This is considered a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never featured.
$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the user right before the popover has actually been hidden (i.e. before the hidden.bs.popover activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the caller right before the popover has actually been revealed or hidden (i.e. before the shown.bs.popover or hidden.bs.popover activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Hides and destroys an element's popover. Popovers that employ delegation (which are established making use of the selector option) can not actually be individually gotten rid of on descendant trigger features.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a couple of video short training regarding Bootstrap popovers
Connected topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers article

Bootstrap Popover problem