Bootstrap Login forms Dropdown
Introduction
Sometimes we really need to protect our valuable material in order to grant access to only certain people to it or else dynamically customise a part of our websites according to the certain viewer that has been watching it. However just how could we actually know each separate site visitor's identity since there are so many of them-- we need to discover an efficient and easy method learning more about who is whom.
This is exactly where the visitor access control arrives primary communicating with the visitor with the so knowledgeable login form element. Within current fourth version of one of the most prominent mobile friendly web page creation framework-- the Bootstrap 4 we have a lots of elements for creating such forms so what we are definitely going to do here is taking a look at a specific sample exactly how can a simple login form be generated using the convenient instruments the latest version arrives with.
Tips on how to work with the Bootstrap Login forms Design:
For beginners we require a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements should be contained -- at least two of them really-- one for the username or email and one-- for the specific customer's password.
Typically it's easier to employ site visitor's mail instead of making them determine a username to authorize to you due to the fact that normally anybody realizes his email and you can always ask your visitors later to exclusively provide you the method they would certainly like you to address them. So within the first .form-group we'll initially insert a <label> element with the .col-form-label class added, a for = " ~ the email input which comes next ID here ~ " attribute and certain meaningful tip for the users-- such as "Email", "Username" or anything.
Next we need an <input> element along with a type = "email" in case we require the internet mail or else type="text" in the event that a username is needed, a special id=" ~ some short ID here ~ " attribute together with a .form-control class applied to the feature. This will produce the area where the users will present us with their usernames or emails and in the event it's emails we're speaking about the web browser will additionally check out of it's a authentic mail entered because of the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next arrives the .form-group in which the password must be delivered. Ordinarily it should initially have some form of <label> prompting what's needed here carrying the .col-form-label class, some important content just like "Please type your password" and a for= " ~ the password input ID here ~ " attribute leading to the ID of the <input> component we'll create below.
Next we should state an <input> with the class .form-control and a type="password" attribute so we get the well-known thick dots visual appeal of the characters entered in this area and of course-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
Lastly we need a <button> element in order the visitors to get capable sending the credentials they have simply supplied-- ensure that you specify the type="submit" property to it.
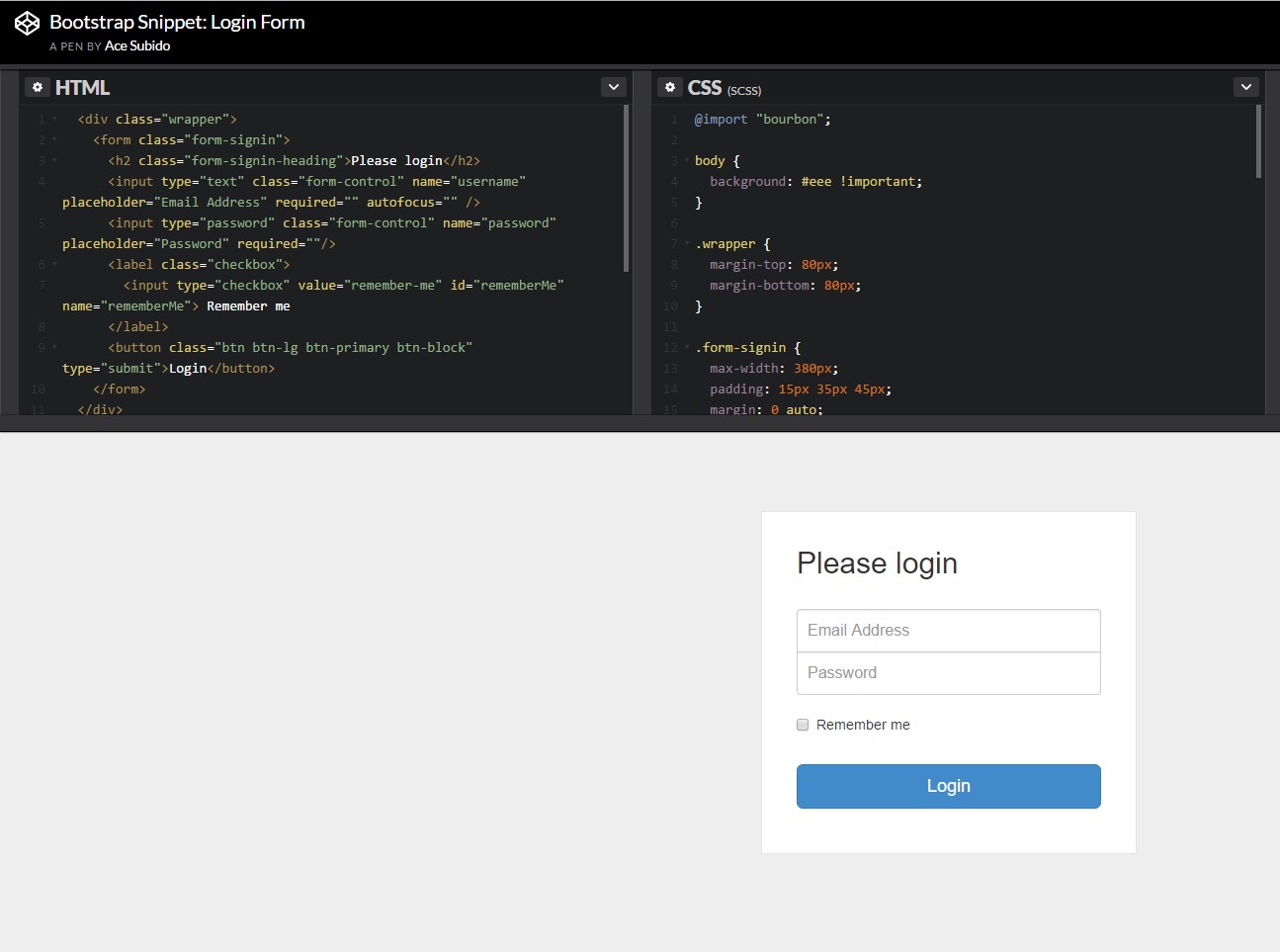
Some example of login form
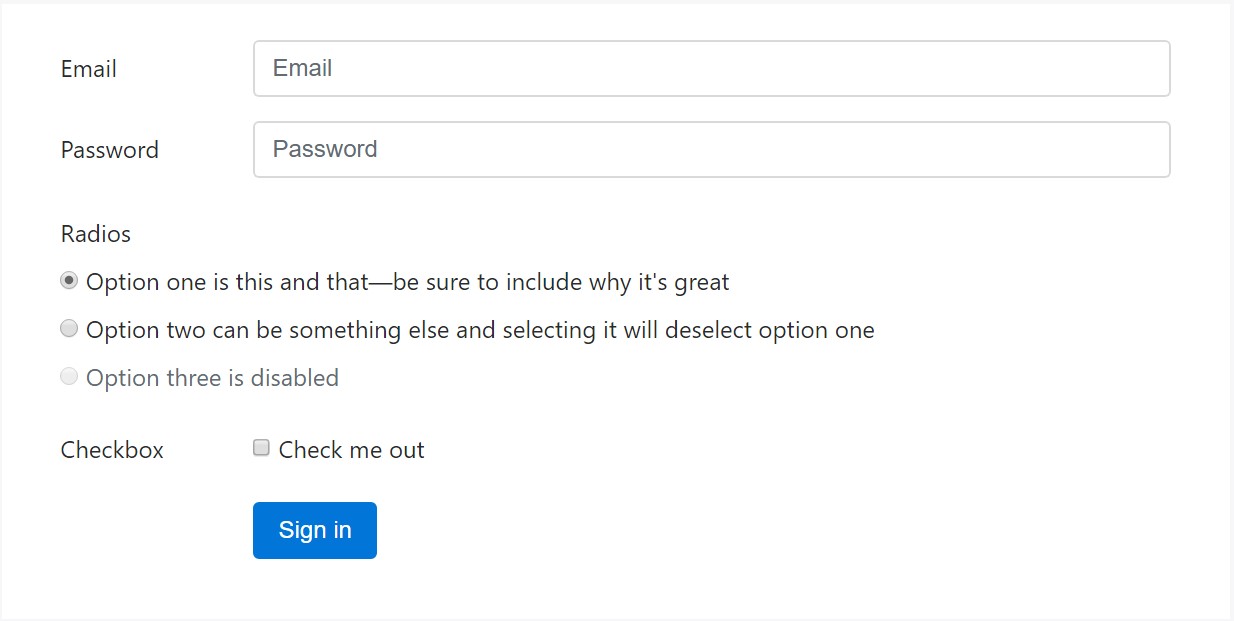
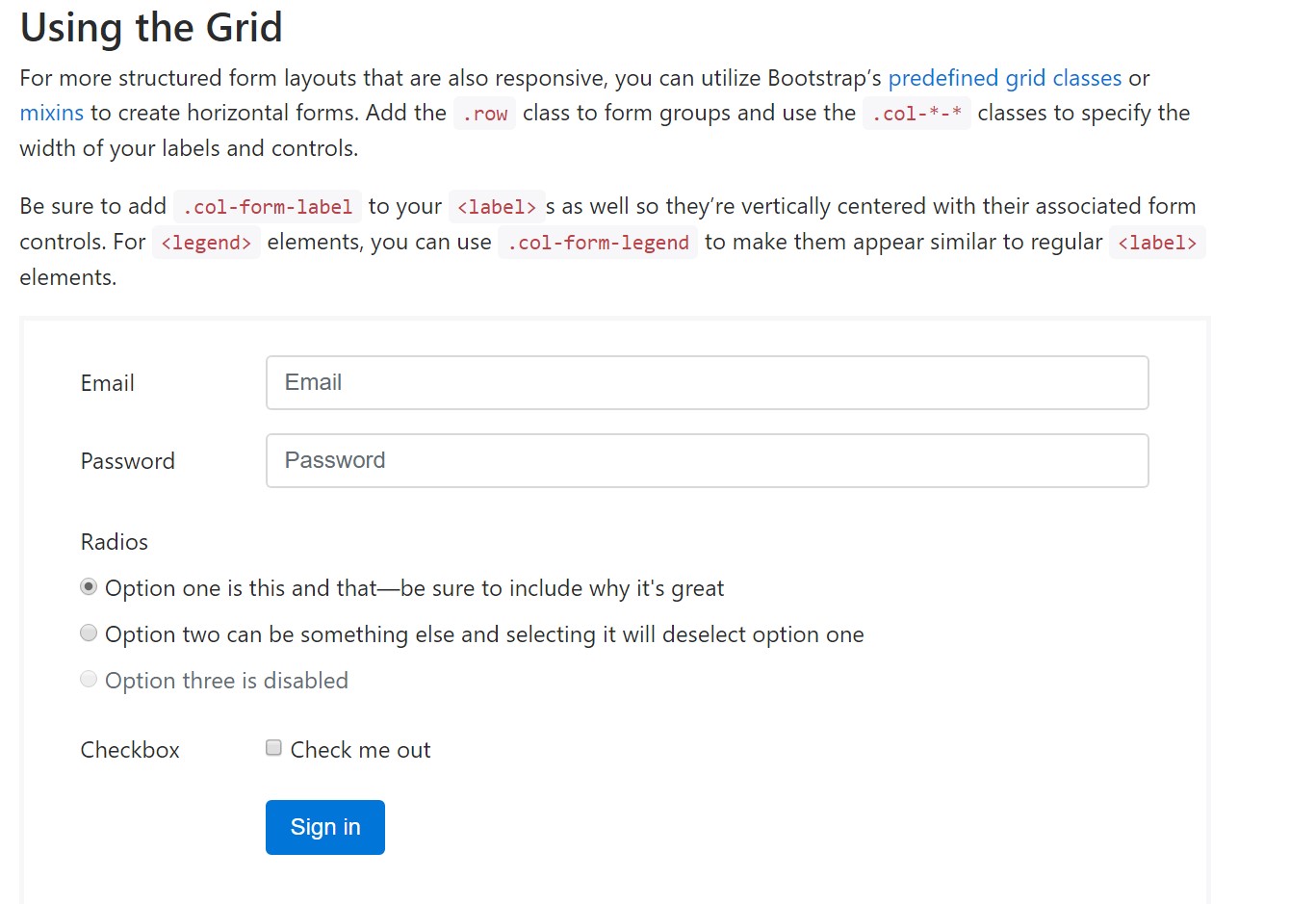
For additionally structured form layouts that are as well responsive, you have the ability to use Bootstrap's predefined grid classes alternatively mixins to build horizontal forms. Put in the . row class to form groups and employ the .col-*-* classes in order to specify the width of your controls and labels.
Ensure to put in .col-form-label to your <label>-s too so they're upright centralized with their associated form controls. For <legend> elements, you are able to employ .col-form-legend making them show up similar to ordinary <label> components.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the main components you'll need in order to establish a simple Bootstrap Login forms Popup through the Bootstrap 4 framework. If you seek some extra complicated appearances you are actually free to have a complete advantage of the framework's grid system organizing the elements basically any way you would certainly believe they should take place.
Look at some video tutorials about Bootstrap Login forms Code:
Linked topics:
Bootstrap Login Form main information

Training:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form