Bootstrap Modal Popup Header
Introduction
Quite often, when we build our pages there is such web content we don't want to take place on them up until it is actually really desired by the site visitors and once such moment occurs they should have the opportunity to simply take a intuitive and uncomplicated activity and receive the wanted information in a matter of minutes-- quickly, easy and on any kind of display size. Whenever this is the instance the HTML5 has just the best feature-- the popup box in HTML.
Essential factors to think about:
Just before getting started by using Bootstrap's modal component, ensure to review the following as long as Bootstrap menu decisions have recently reformed.
- Modals are designed with HTML, CSS, and JavaScript. They're located above everything else within the document and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" will automatically finalize the modal.
- Bootstrap basically provides one modal pane simultaneously. Nested modals usually are not supported given that we believe them to be bad user experiences.
- Modals usage position:fixed, that can probably in some cases be a little bit specific regarding its rendering. Any time it is possible, place your Bootstrap Modal Popup Design HTML in a high-level placement to keep away from potential disturbance out of some other elements. You'll likely meet troubles while nesting a.modal inside of some other set up component.
- One again , because of the position: fixed, of course, there are a number of cautions with putting into action modals on mobile tools.
- In conclusion, the autofocus HTML attribute possesses no affect inside of modals. Here is actually how you can probably obtain the similar result using custom JavaScript.
Keep reviewing for demos and usage instructions.
- As a result of how HTML5 explains its own semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Design. To reach the equal effect, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to utilize the Bootstrap Modal Popup Content:
Modals are totally sustained in the current fourth edition of one of the most prominent responsive framework-- Bootstrap and can easily as well be designated to present in various sizes according to professional's needs and vision however we'll get to this in just a moment. Initially let us observe effective ways to develop one-- step by step.
First of all we demand a container to conveniently wrap our hidden material-- to create one make a <div> component and appoint the .modal and .fade classes to it. The second one is really optional however recommended due to the fact that it will add a subtle transition effect to the modal when it { enters and leaves the scene.
You require to include certain attributes as well-- just like an original id=" ~the modal unique name ~ " and tabindex=" -1 " to take the modal element from the changing concentrated components going to the Tab major game. In a .modal-dialog component should occur and here is actually the area to choose supposing that you would most likely need the modal to get quite large in size likewise selecting the .modal-lg class or you like it smaller with the .modal-sm class added. This is really purely alternative and you can easily maintain the modal's default scale-- somewhere in between.
Next we need to have a wrapper for the actual modal web content having the .modal-content class-- it is actually basically structured similar to the card component coming with a header with the .modal-header class and optionally-- a close <button> along with the class .close and data-dismiss="modal" property appointed to it. You should likewise wrap in a <span> inside this button a × element which in turn will be standing for the certain X of the close button however are going to look a little nicer. When the close button has actually all been installed beside it you could certainly as well bring in a heading for your pop-up material wrapped inside a <h1>-<h6> tag with the .modal-title class applied.
Right after regulating the header it is simply time for creating a wrapper for the modal material -- it ought to occur along with the header component and have the .modal-body class. Inside of it you might simply just place some message or provide your imagination several flexibility having a little more tricky markup-- as long as you are really utilizing the Bootstrap framework classes and formations any content you install inside of it will immediately adjust to fit modal's size. On top of that you are able to create a .modal-footer element and place some more buttons within it-- just like calls to action or an extra close switch-- it ought to bring the data-dismiss="modal" property just as the one from the header.
Now after the modal has been set up it's moment for developing the element or elements that we are wanting to utilize to fire it up or else in shorts-- make the modal come out in front of the audiences once they decide that they desire the relevant information brought inside it. This normally becomes accomplished through a <button> component having these two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is crucial the target attribute to match the ID supposing that the modal we have actually just built else it will certainly not fire upon clicking on the switch.
Techniques
.modal(options)
Triggers your material as a modal. Takes an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Come back to the user before the modal has in fact been presented or covered (i.e. just before the shown.bs.modal or hidden.bs.modal event happens).
$('#myModal').modal('toggle').modal('show')
Manually opens up a modal. Returns to the user before the modal has literally been displayed (i.e. before the shown.bs.modal event happens).
$('#myModal').modal('show').modal('hide')
Manually covers up a modal. Returns to the user just before the modal has in fact been covered up (i.e. right before the hidden.bs.modal event takes place).
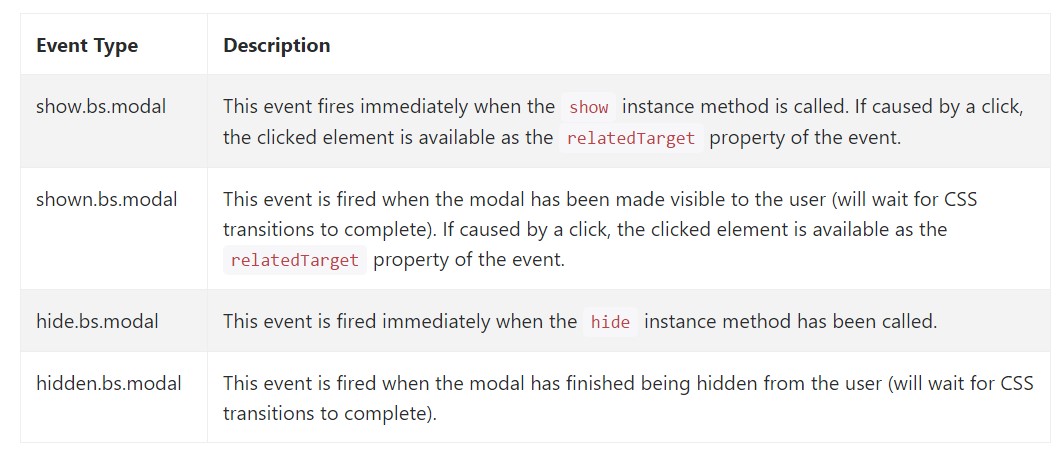
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for fixing in to modal functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is simply all the critical points you must take care about anytime forming your pop-up modal component with current 4th version of the Bootstrap responsive framework-- now go look for some thing to cover up inside it.
Review a number of video information relating to Bootstrap Modal Popup:
Connected topics:
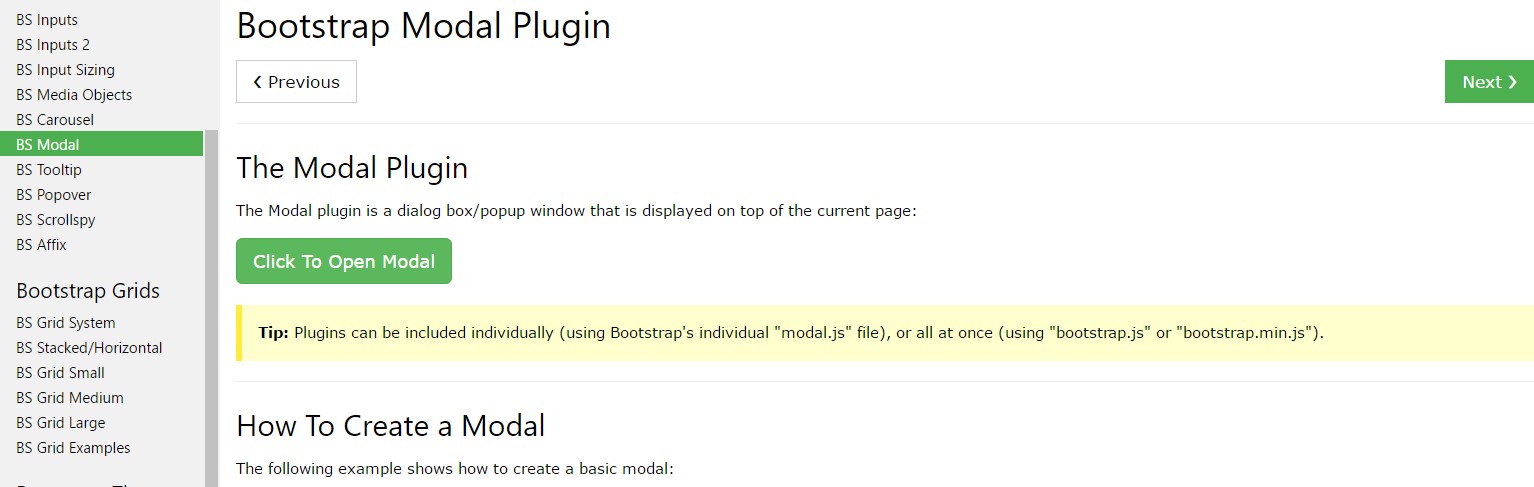
Bootstrap Modal Popup: official documentation

Bootstrap Modal Popup: article tutorial

Yet another helpful information relating to Bootstrap Modal Popup