Bootstrap Accordion Group
Introduction
Web pages are the greatest area to showcase a powerful concepts as well as attractive material in simple and really cheap way and have them obtainable for the entire world to observe and get familiar with. Will the material you've published grab client's passion and concentration-- this stuff we may never discover before you really provide it live to server. We have the ability to however suspect with a relatively big chance of being right the efficiency of some components over the site visitor-- judging probably from our own prior experience, the good practices explained over the net as well as most typically-- by the approach a page affects ourselves during the time we're providing it a design during the creation procedure. Something is certain yet-- huge fields of clear text are really feasible to bore the client and move the customer elsewhere-- so what to produce in cases where we just desire to insert this kind of much bigger amount of message-- for example terms and conditions , commonly asked questions, professional lists of specifications of a material or else a customer service which in turn need to be uncovered and exact etc. Well that is really things that the development procedure in itself narrows down at the end-- finding working treatments-- and we should really uncover a solution working this out-- presenting the material required in fascinating and appealing approach nevertheless it could be 3 pages plain text prolonged.
A good approach is covering the text into the so called Bootstrap Accordion Menu component-- it presents us a great way to feature just the subtitles of our text present and clickable on web page so normally the whole web content is available at all times in a compact area-- commonly a single screen so the visitor may simply click on what is very important and have it developed in order to get acquainted with the detailed web content. This kind of strategy is definitely also user-friendly and web design since minimal actions need to be taken to proceed operating with the page and in such manner we have the visitor evolved-- somewhat "push the button and see the light flashing" thing.
Effective ways to utilize the Bootstrap Accordion Menu:
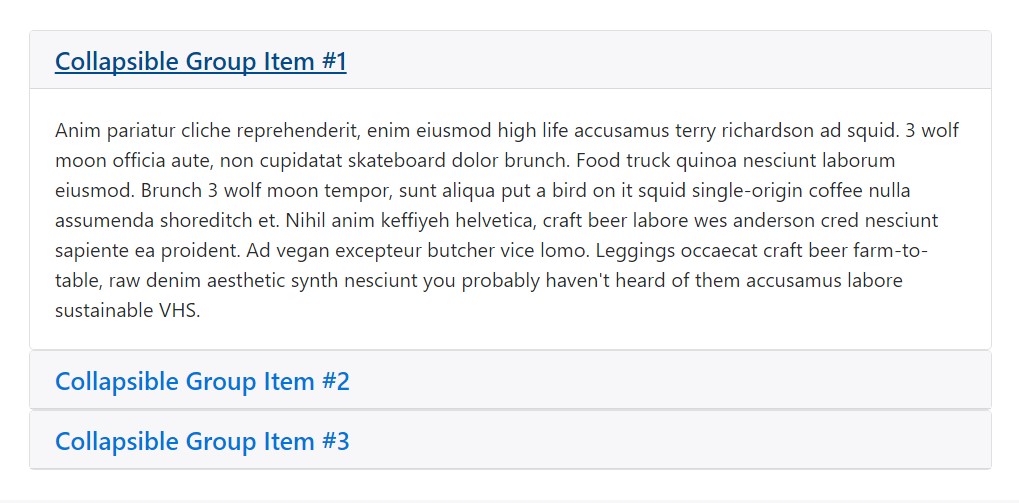
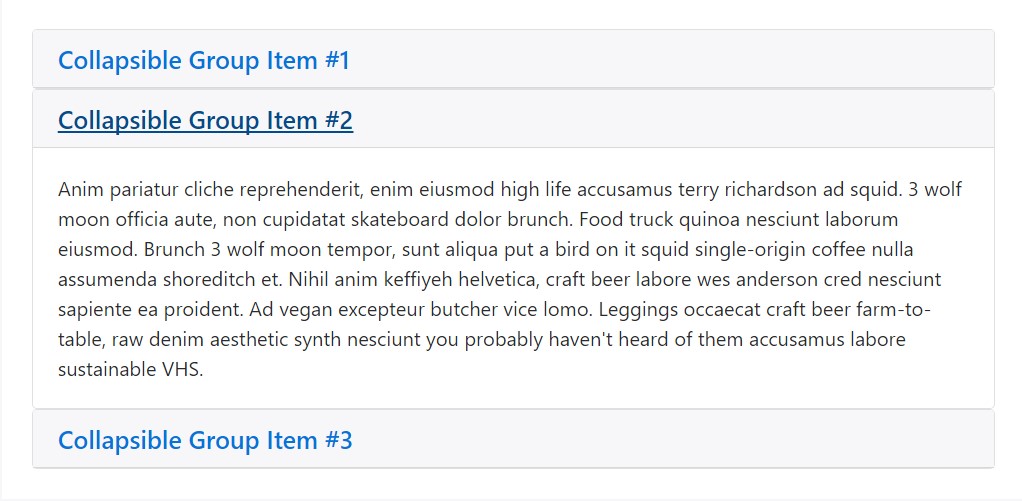
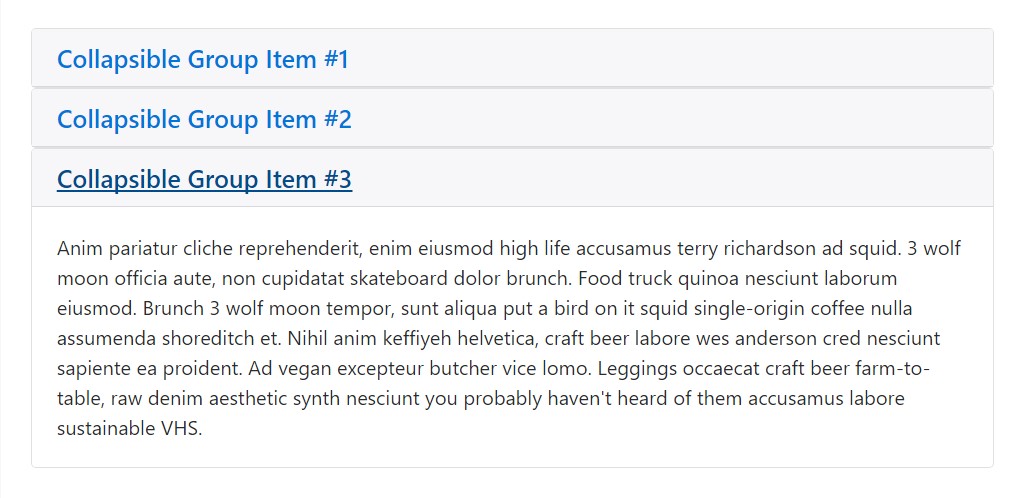
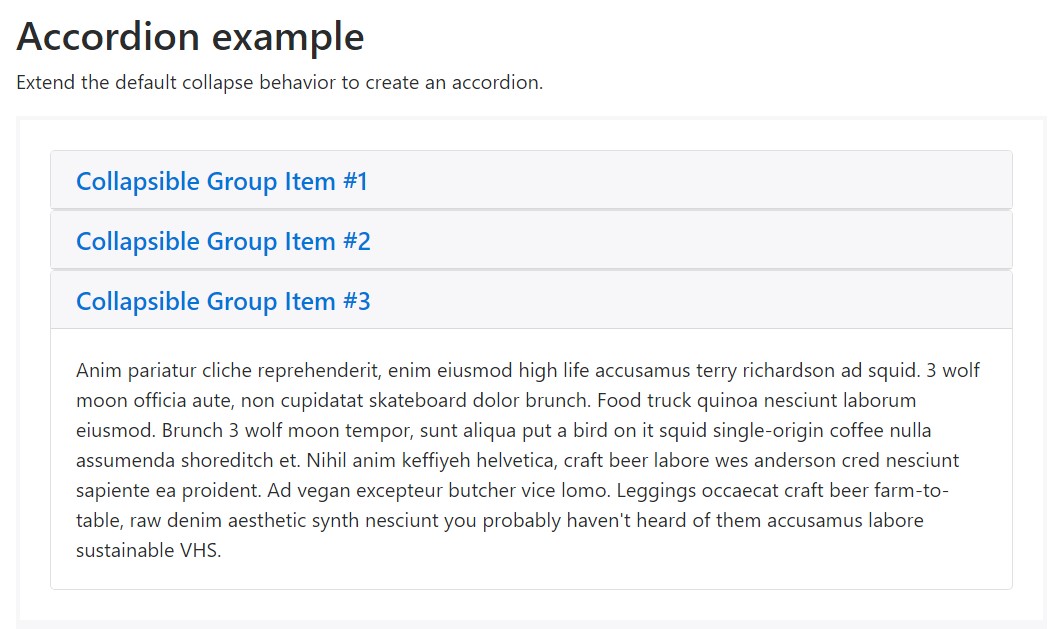
Accordion example
Extend the default collapse activity to create an Bootstrap Accordion Form.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Inside Bootstrap 4 we obtain the perfect devices for designing an accordion simple and fast using the recently provided cards features including just a few added wrapper elements. Listed here is how: To start generating an accordion we primarily require an element in order to wrap all thing into-- generate a <div> element and appoint it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is undoubtedly moment to create the accordion sections-- put in a .card element, into it-- a .card-header to develop the accordion caption. Within the header-- incorporate an actual heading such as h1-- h6 with the . card-title class assigned and inside of this kind of headline wrap an <a> element to definitely bring the headline of the panel. In order to control the collapsing section we are definitely about to create it really should have data-toggle = "collapse" attribute, its goal should be the ID of the collapsing element we'll create soon like data-target = "long-text-1" for example and at last-- making sure just one accordion element stays spread out at once we ought to likewise add a data-parent attribute pointing to the master wrapper with regard to the accordion in our example it really should be data-parent = "MyAccordionWrapper"
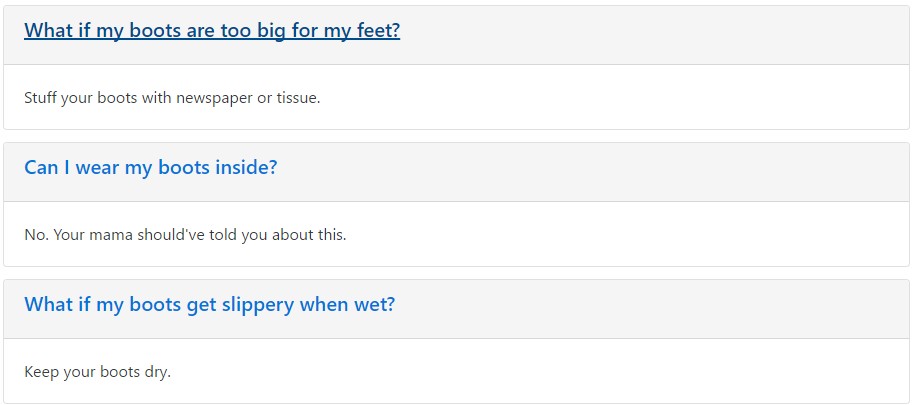
A different case

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Right after this is performed it's moment for making the element which in turn will certainly stay hidden and keep the actual web content behind the heading. To carry out this we'll wrap a .card-block within a .collapse component with an ID attribute-- the similar ID we should place as a goal for the link inside the .card-title from above-- for the example it really should be just like id ="long-text-1".
After this design has been made you can certainly set either the plain text or else additional wrap your content creating a little bit more complicated design.
Expanded material
Repeating the training from above you can surely add in as many elements to your accordion as you require to. And also if you prefer a material component to present widened-- appoint the .in or .show classes to it baseding on the Bootstrap 4 build version you're working with-- up to Alpha 5 the .in class goes and inside of Alpha 6 it gets removed and replaced by .show
Conclusions
So primarily that is certainly how you are able to generate an fully working and quite excellent looking accordion through the Bootstrap 4 framework. Do note it employs the card element and cards do spread the entire space accessible by default. And so incorporated with the Bootstrap's grid column options you have the ability to quickly generate complex pleasing configurations setting the whole stuff inside an element with defined number of columns width.
Look at a few video clip guide regarding Bootstrap Accordion
Linked topics:
Bootstrap accordion formal records

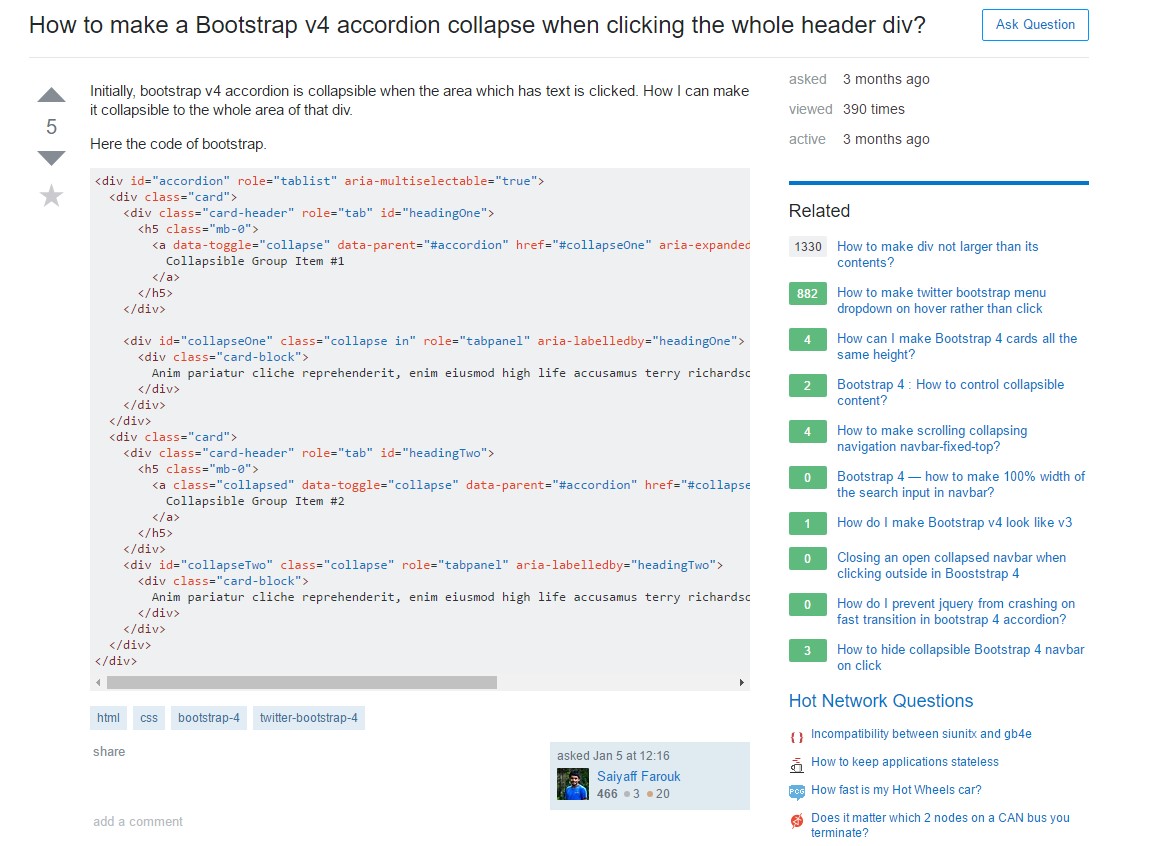
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels