Bootstrap Icons List
Intro
In the web pages we design someday takes place the time when we plan to manifest sometime a whole concept with the minimum characters obtainable or by using a individual attractive symbol in the end. So, the symbols we can't free from are the icon elements - light in weight these vector symbols resize easily to display alike in small and even full display screen sizes and a lot of these icons are so well thought so a solitary symbol can possibly be put to use for presenting an entire theme. And to make things even nicer - there are a number of free libraries with numerous these very useful things across the net for free.
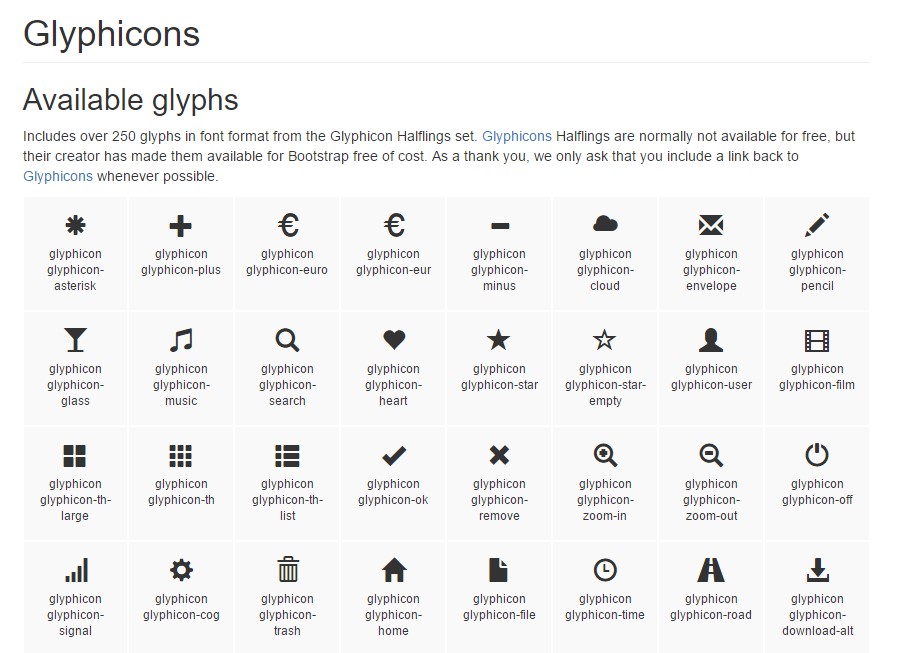
Even Bootstrap used to offer with approximately 250 symbols provided and for a while they could be seen in mainly every 3rd web site around but this is no longer this way. By having the developing level of popularity of many different cost-free icon collections , the team has made the decision there is no requirement for a fixed in number icon libraries while we can essentially get the limitless variety of different icons and include only the ones we actually want for our designs. Thus with its fresh fourth version Bootstrap went down the included in the previous Bootstrap 3 icons (also named Glyphicons) and not featuring one or many of the gaining reputation icon fonts only got designed in a manner to operate along efficiently with any of these offering the web designers the privilege to take what they want yet making modest the server load - only the icon fonts demanded get loaded and even nicer a number of them do have own CDNs.
Yet another good point
As soon as it involves exterior iconfonts , another benefit is that in addition to the CDN links the majority of them (or at least the most popular ones) occur well packed with detailed documentation, examples, and the best detail is some helpful tables, or Cheat Sheets, offering all the available Bootstrap Icons Button along with the related classes, or in some cases - entire fragments to be just copy/ pasted at the suitable place in your sites.
While we took a detailed look at the most preferred icons in the Glyphicons library, with the techniques of adding them and inserting some of their symbols in our sites, right here we're going to take a brief look at them, along with the links to the pages you can surely download them from.
Just what do we need to employ
Font Awesome - the doubtless pick with loads of symbols and a tailor made CDN feature - you could download it following the link - http://fontawesome.io
Material Design - above 900 symbols including a CDN coming from Google -
https://material.io
Normally, all these icons get used by a wrap inside a <span> tag together with the needed symbol class utilized and thank to the Cheat Sheets you don't have to make an effort remembering something but simply copy and paste certain snippets. Thus, Bootstrap 4 possibly simplifies the icons injection without any tightening us with a restricted list of signs to choose from.
Mobirise Bootstrap Icons Buttons are actually one more iconfont added by the team which produces the Mobirise Website Builder. This pack has 124 gracious, pixel-perfect vector icons. Available as internet icon font and SVG icons, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Check several youtube video tutorials regarding Bootstrap Icons
:Linked topics:
Bootstrap Icons main documentation