Bootstrap Glyphicons Buttons
Overview
In the recent couple years the icons obtained a notable area of the website page we got used to both reviewing and developing. Having the good and indicative intuitive explanations they almost immediately relay it got much simpler to prepare a focus point, display, build up as well as reveal a full point free from loading using lots of time searching or setting up suitable illustrations and adding them to the load the web browser must bring each and every time the webpage gets presented on website visitor's display screen. That is actually why eventually the so admired and comfortably provided in some of the most prominent mobile friendly system Bootstrap Glyphicons Download got a long term location in our approach of thinking when even sketching up the very next webpage we will create.
New opportunities
Yet items do move forward and definitely not return and alongside current Bootstrap 4 the Glyphicons got left as already there are actually plenty of proper upgrades for all of them giving a lot greater assortment in styles and appearances and the similar simplicity of utilization. In this way why decrease your visualization to only 250 symbols as soon as you can easily have thousands? In this way the founder stepped back to have fun with the blooming of a vast numbers of completely free iconic font styles it has roused.
And so in order to get use a number of really good looking icons together with Bootstrap 4 everything you need is taking up the catalogue applicable best to you and feature it within your pages either via its own CDN link or through installing and hosting it locally. The latest Bootstrap version has being actually thought nicely work along with them.
The ways to use
For effectiveness factors, all of icons demand a base class and specific icon class. To utilize, put the following code practically anywhere. Ensure to make a field within the icon together with message for effective padding.
Don't put together with some other elements
Icon classes can not be straight in incorporated with different elements. They should not be applied in addition to various classes on the exact same element. Instead, add a embedded <span> and utilize the icon classes to the <span>.
Exclusively for application on empty components
Icon classes need to only be used on the elements that provide no text message information and provide no child elements.
Substituting the icon font placement
Bootstrap assumes icon font data will be placed in the ./ fonts/ web directory, about the organized CSS files. Moving as well as renaming those font files symbolizes updating the CSS in one of three tactics :
- Update the @icon-font-path and/or @icon-font-name variables within the resource Less files.
- Apply the related URLs solution provided by Less compiler.
- Shift the url() ways within the compiled CSS.
Utilize whatever possibility best suits your specific development system.
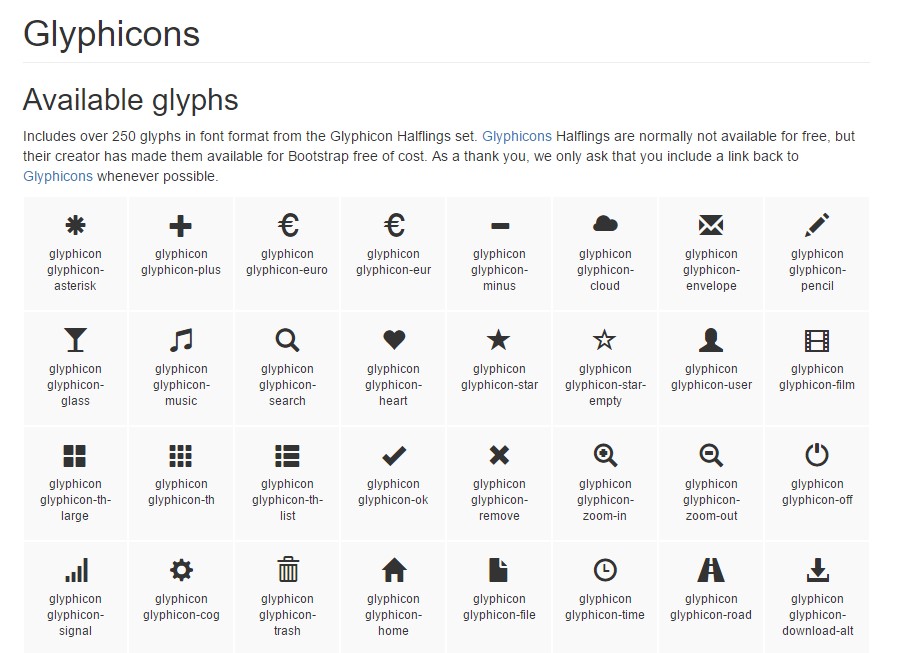
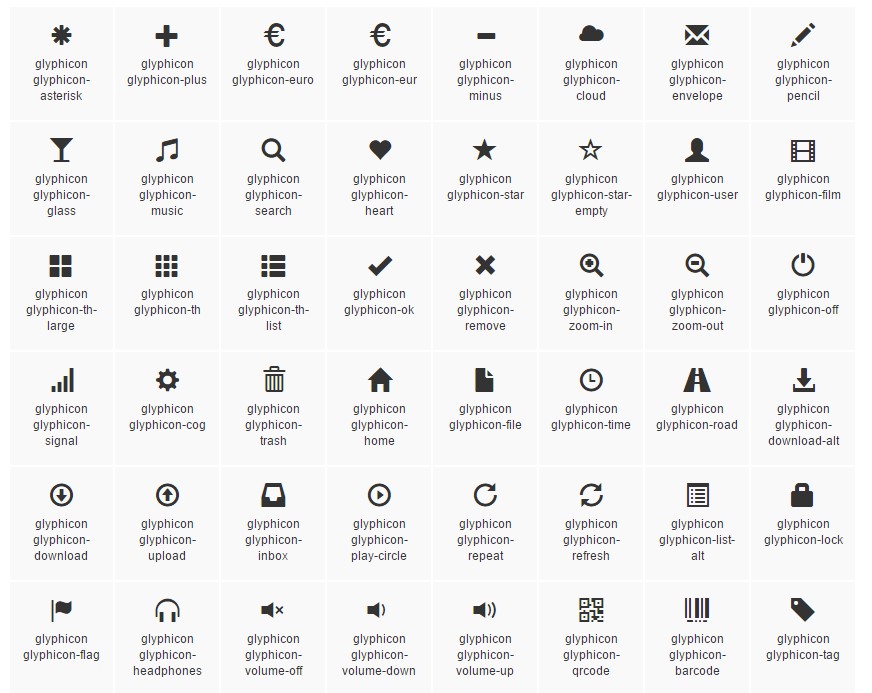
Available icons
Modern releases of assistive modern technologies will definitely reveal CSS created web content, along with certain Unicode personalities. To keep away from complicated and unexpected result in display screen readers ( especially when icons are taken only for design ), we cover up them by using the aria-hidden="true" attribute.
If you are actually using an icon to share interpretation (rather than just as a decorative feature), ensure that this specific definition is equally shown to assistive modern technologies-- for example, feature additional material, visually covered using the . sr-only class.
On the occasion that you're developing controls without other text ( just like a <button> which only contains an icon ), you really should always generate alternate material to uncover the aim of the control, in order that it will likely make good sense to operators of assistive systems. Within this situation, you could put in an aria-label attribute on the control in itself.
Very most leading icons
Here is a catalogue of the very most popular free and great iconic fonts which may possibly be effectively chosen as Glyphicons alternatives:
Font Awesome-- incorporating much more than 675 icons and a lot more are up to come. These also come in 5 added to the default sizing and the web-site supplies you with the solutions of obtaining your individual versatile embed url. The use is pretty plain-- simply put an <i> or <span> component and also utilize the proper classes to it appearing from the practical Cheat Sheet these people have delivered over here http://fontawesome.io/icons In addition you can easily choose to either feature the fonts collection just as js file using a number of accessability options or else as a plain stylesheet.
One more library
Material Design Icons-- a collection with more than 900 icons applying the Google Fonts CDN. In order to provide it you'll need to have just the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you are able to also discover a detailed list of every bit of the accessible icons over here https://material.io/icons together with the code required for implanting each and every one. The treatment solution is pretty much the exact same except that fact only the major . material-icons class becomes assigned to the span feature also its material in fact defines which icon will get provided on your page-- practically the names of the icons themselves along with the area switched with underline _ character. The opportunity for downloading particular objects as image or else vector file is readily available as well.
A bit smaller assortment
Typicons-- a little tinier assortment by having nearly 336 objects which primary page is equally the Cheet Sheet http://www.typicons.com/ the place you can easily find the certain icons classes from. The operation is practically the same-- a <span> along with the proper classes elected. They are however a self-hosted resource-- you'll need to get them and host on your own server.
Conclusions:
And so these are just some of the selections to the Bootstrap Glyphicons Download out of the old Bootstrap 3 edition that can possibly be utilized with Bootstrap 4. Using them is convenient, the information-- normally large and at the bottom line only these three selections supply just about 2k well-maintained desirable iconic illustrations that compared to the 250 Glyphicons is just about 10 times more. And so currently all that is certainly left for us is taking a look at all of them and taking up the appropriate ones-- luckily the web catalogues do have a easy search element as well.

Tips on how to use the Bootstrap Glyphicons Using:
Related topics:
Bootstrap Icons formal documents