Bootstrap Slider Usage
Introduction
Movement is the most spectacular thing-- it gets our attention and always keeps us evolved at the very least for a while. For how much time-- well everything accordings to what's certainly flowing-- supposing that it is really something attractive and great we look at it even longer, in the case that it's uninteresting and monotone-- well, there certainly typically is the shut down tab button. So once you think you possess some great material available and desire it incorporated in your webpages the illustration slider is usually the one you primarily consider. This particular element turned truly so favored in the latest number of years so the online world simply go drowned with sliders-- simply search around and you'll see nearly every second webpage starts with one. That is certainly the reason that the latest web design flows concerns demonstrate an increasing number of designers are actually striving to switch out the sliders with some other expression suggests to add in a little more personality to their web pages.
Possibly the great ration exists somewhere in between-- just like utilizing the slider component yet not with the good old stuffing the complete component area pictures however maybe some with opaque areas to make them it just like a specific components and not the whole background of the slider moves-- the decision is fully up to you and without a doubt is separate for each and every project.
In any event-- the slider component stays the straightforward and most helpful alternative anytime it involves providing some moving images supplemented with strong content and invite to action buttons to your web pages.
The best ways to utilize Bootstrap Slider Menu:
The picture slider is a component of the main Bootstrap 4 system and is perfectly supported by each the style sheet and the JavaScript files of current version of still probably the most preferred responsive framework around. Each time we speaking about image sliders in Bootstrap we in fact take care of the component functioning as Carousel-- that is just exactly the similar stuff simply with a diverse name.
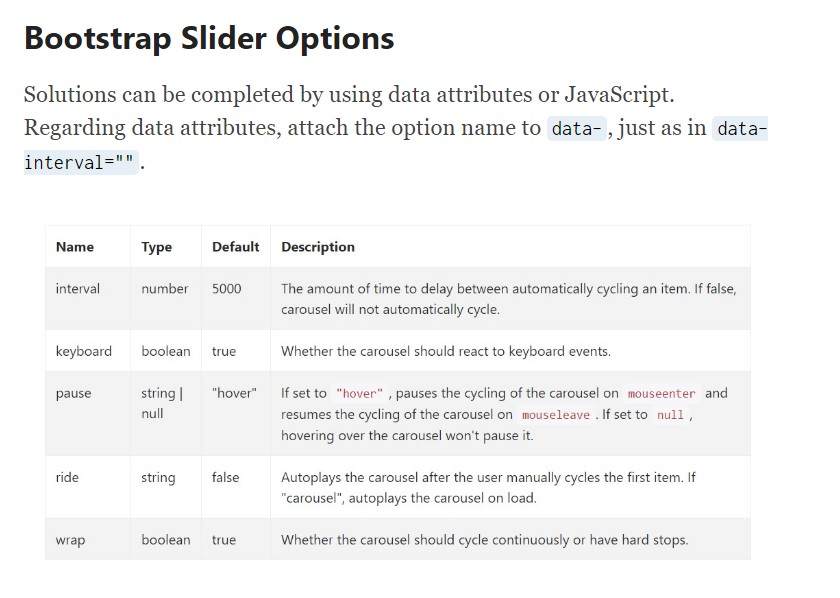
Building a carousel component utilizing Bootstrap is pretty simple-- all you should do is use a straightforward structure-- to begin cover the entire thing within a <div> with the classes .carousel and .slide - the 2nd one is optional specifying the subtle sliding switch in between the pictures as an alternative when just jumpy transforming them soon after a few seconds. You'll likewise have to designate the data-ride = “carousel” to this in case you want it to auto play on page load. The default timeout is 5s or 5000ms-- in case that is actually very slowly or very fast for you-- adapt it by the data-interval=” ~ some value in milliseconds here ~ “ attribute specified to the main .carousel element.This one particular need to additionally have an unique id = “” attribute defined.
Carousel indicators-- these are the little features showing you the position all pictures gets in the Bootstrap Slider Bar-- you are able to as well click them to jump to a special appearance. In order to include signs element generate an ordered list <ol> assigning it the .carousel-indicators class. The <li> elements inside it must provide two data- attributes selected like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Significant factor to take note here is the primary image from the ones we'll add in just a minute has the index of 0 still not 1 as might be counted on.
Representation
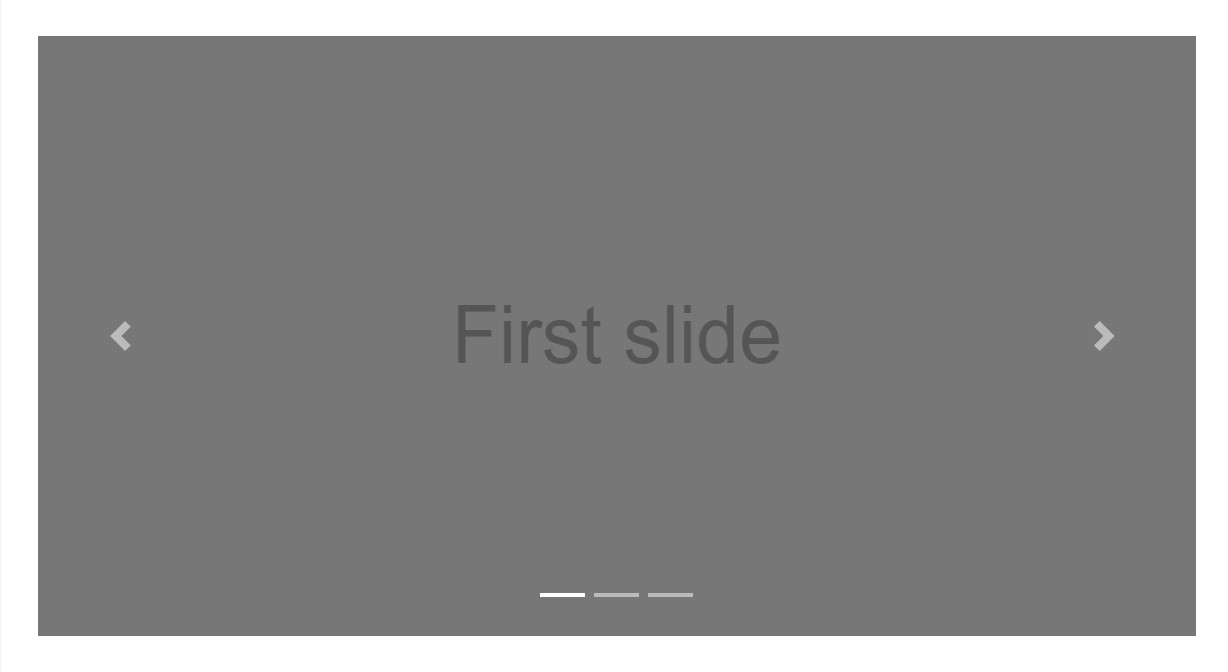
You can absolutely also provide the signs to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component demanded
The .active class needs to be included in one of the slides. Otherwise, the slide carousel will not be viewable.
Images container-- this one particular is a ordinary <div> element with the .carousel-inner class specified to it. Within this container we are able to start putting in the specific slides in <div> components everyone of them featuring the .carousel item class used. This one particular is new for Bootstrap 4-- the early system utilized the .item class for this particular application. Essential thing to consider here as well as in the carousel indications is the first slide and indicator that by the way have to additionally be attached to one another additionally hold the .active class since they are going to be the ones being actually featured upon web page load.
Captions
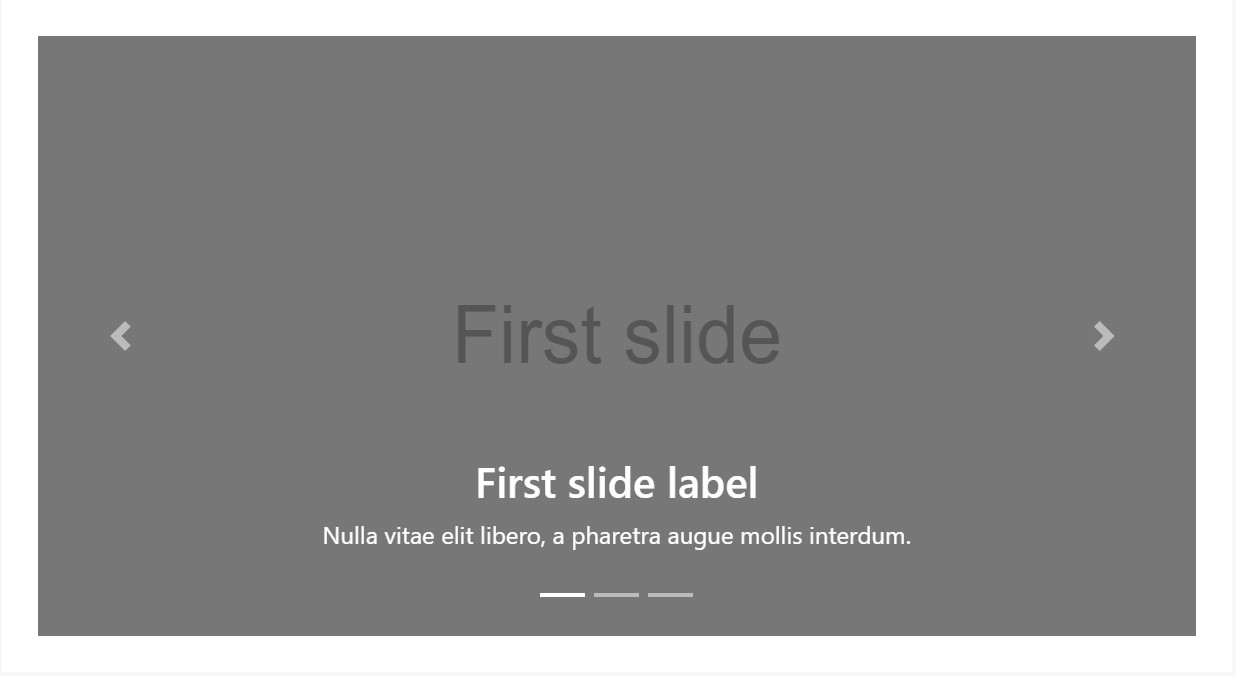
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add subtitles to your slides effectively using the .carousel-caption element just within any .carousel-item. They may be easily hidden on compact viewports, as presented below, utilizing extra display screen functions. We hide them initially by using .d-none and bring them return on medium-sized tools using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the main .carousel component we must also insert some markup generating the indicators on the sides of the slider allowing the site visitor to surf around the images introduced. These along using the carousel indicators are certainly an option and can be omitted. Yet if you decide to provide such what you'll need is two <a> tags both equally possessing .carousel-control class and everyone - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed appointed. They should additionally have the href attribute directing to the basic carousel wrapper like href= “~MyCarousel-ID“. It is actually a smart idea to in addition incorporate some kind of an icon in a <span> so the customer actually has the ability to see them since so far they will show up as opaque components over the Bootstrap Slider Menu.
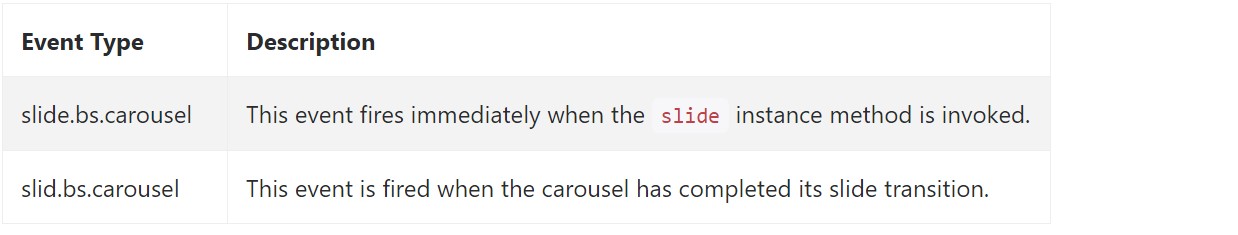
Occasions
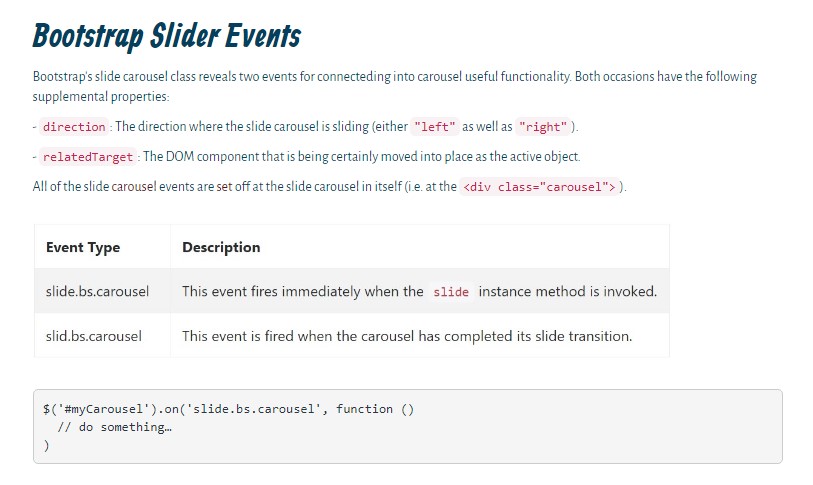
Bootstrap's slide carousel class exposes two activities for connecteding into slide carousel useful functionality. Both occasions have the following supplemental properties:
- direction: The direction in which the slide carousel is moving (either "left" or else "right").
- relatedTarget: The DOM component which is being moved right into location just as the active thing.
Each of the carousel occasions are ejected at the carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is really the structure an illustration slider (or carousel) should have with the Bootstrap 4 system. Right now everything you need to do is think about a few beautiful images and text message to place within it.
Inspect a number of video information regarding Bootstrap slider:
Connected topics:
Bootstrap slider official documentation

Bootstrap slider information

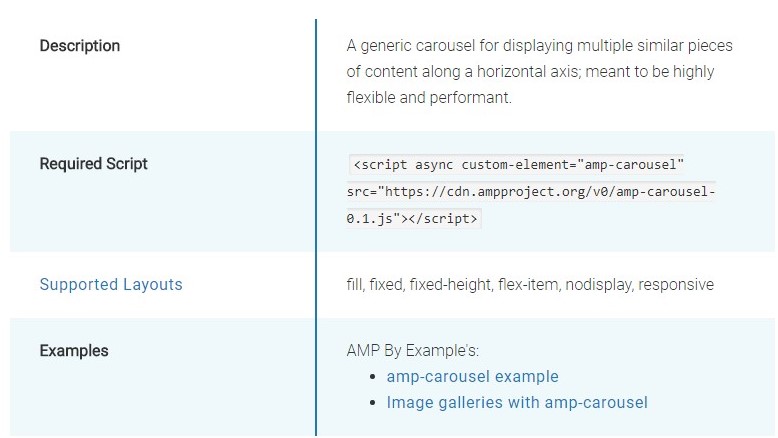
Let us explore AMP project and AMP-carousel component

HTML Bootstrap 4 Slider with Autoplay
HTML Bootstrap Slider with Swipe
CSS Bootstrap Slider with Autoplay
Responsive Bootstrap 4 Slider with Options
CSS Bootstrap Slider with Autoplay
Bootstrap Slider with Autoplay
jQuery Bootstrap Slider Example
CSS Bootstrap 4 Slider with Options