Bootstrap List Button
Intro
List group is a helpful and convenient element which is spotted in Bootstrap 4. The element is applied for displaying a variety or 'list' web content. The list group materials can certainly be modified and extended to promote practically any sort of information just within together with numerous opportunities readily available for customization in the list itself. These types of list groups are able to in addition be operated for site navigation along with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Example is a element which designs the unordered lists in a certain way given that it paves the way for producing custom made information inside structure lists without having to worry about the performance complication ( given that the language takes care of that on its own).
Features of Bootstrap List Group:
Given below are the elements which are available in the list group component with Bootstrap 4:
• Unordered list: The most simple kind of list group which you can easily set up in Bootstrap 4 is an unordered list that has a variety of objects with the correct classes. You are able to built upon it having the other possibilities which are readily available in the component.
• Active pieces: You can pointed out the present active pick through just providing the .active direction to a .list-group-item. This is valuable for when you wish to generate a list of pieces that is able for clicking.
• Disabled pieces: You can easily additionally de-highlight a list stuff to make it appear as although it has been disabled. You just simply will have to add in the .disabled extension to the .list-group-item for doing so.
• Hyperlinks and Buttons: Through the buttons tag, you are able to effortlessly generate an workable item in the Bootstrap List Style which in turn means that you are going to have the ability to bring in hover, active, and disabled states to these kinds of things via the use of the .list-group-item-action possibility. { You may split these kinds of pseudo-classes from the remaining classes in order to guarantee that the non-interactive features in your code such as <div>-s or <lis>s are not actually clickable or workable as well. It is recommended that you do certainly not apply the common button classes such as .btn here.
• Contextual classes: This is one more awesome function that is part of the list group element which helps you to style each list item together with a definitive color and background. These are especially handy for spotlight individual objects or grouping all of them according to color-'s code.
• • Badges: You can at the same time incorporate badges to a list material to show the unread counts, activity on the thing, and allow various other interactive features through using a few other services.
Let us see several good examples
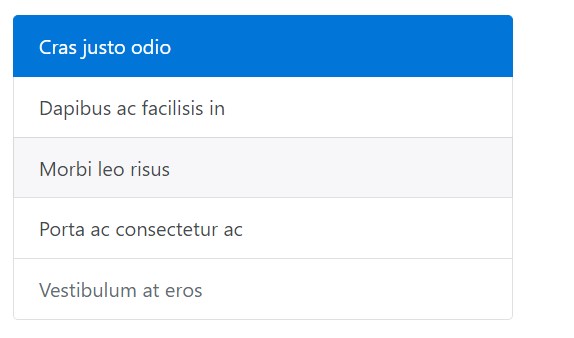
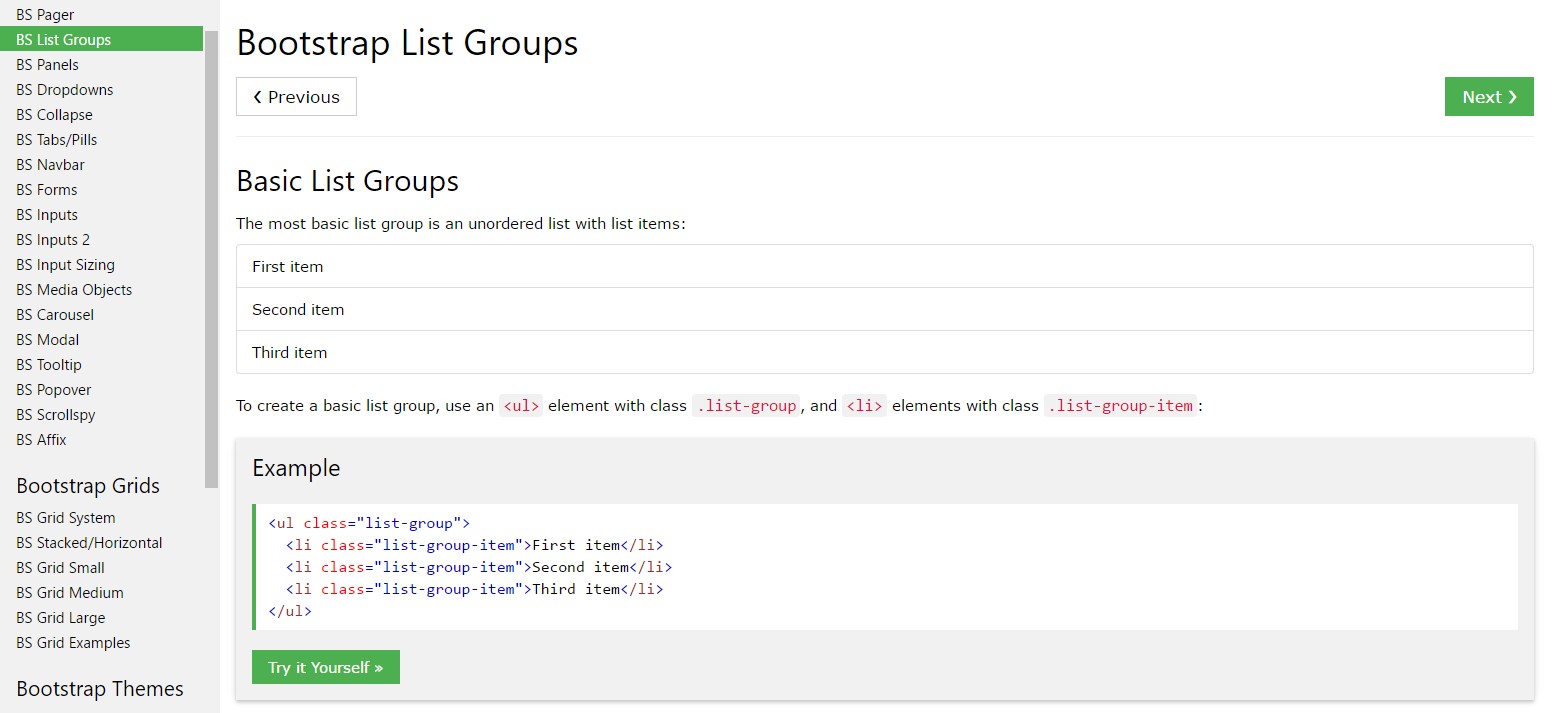
Standard type
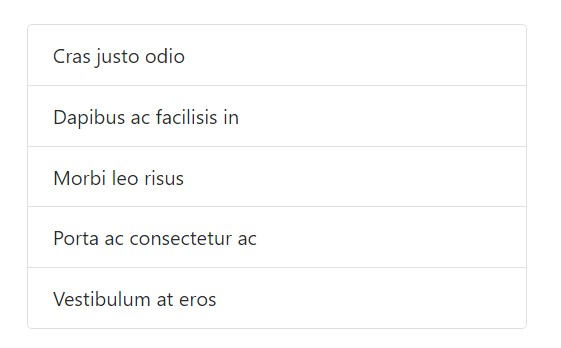
Probably the most fundamental list group is an unordered list with list elements and the appropriate classes. Build on it through the features that follow, or even through your specific CSS as required.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
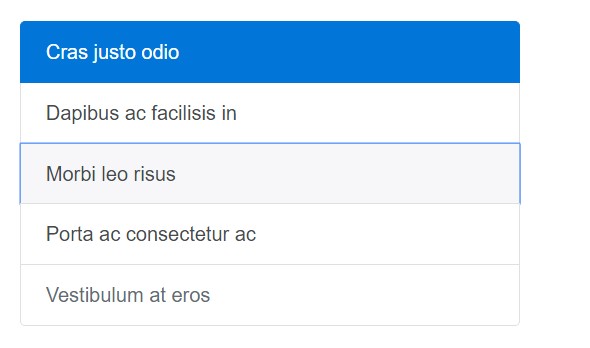
</ul>Active things
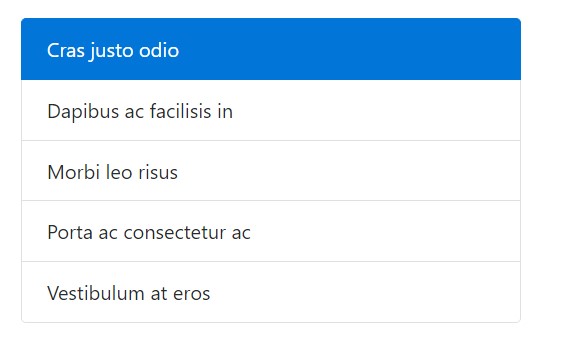
Enhance a .active to a .list-group-item to display the accepted active variety.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled elements
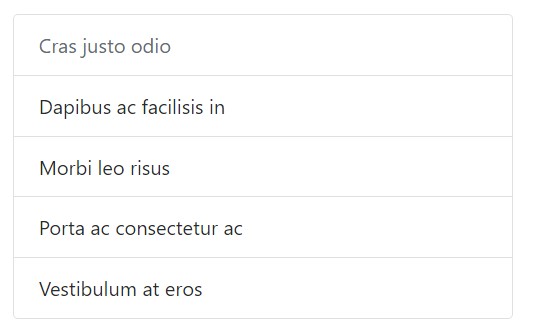
Add .disabled to a .list-group-item making it appear like disabled. Bear in mind that a number of features with will also call for custom made JavaScript to totally turn off their mouse click situations (e.g., hyperlinks).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and tabs
Put to use <a>-s as well as <button>-s in order to create workable list group items along with hover, disabled, and active states by including .list-group-item-action. We unconnected these pseudo-classes to ensure list groups constructed from non-interactive components (like <li>-s or else <div>-s) do not supply a select or else touching affordance.
Make sure to not apply the standard .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having <button>-s, you have the ability to as well utilize the disabled feature as opposed to .disabled the class. Sad to say, <a>-s do not support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
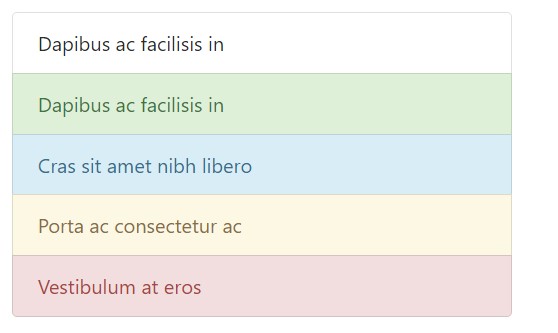
</div>Contextual classes
Use contextual classes to style list elements using a stateful background and also color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
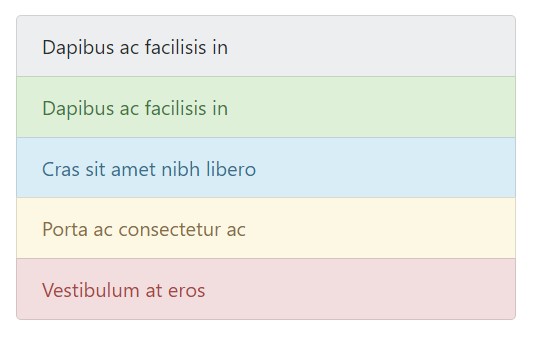
</ul>Contextual classes additionally perform with .list-group-item-action. Consider the attachment of the hover designs here not present in the earlier example. Also supported is the .active; implement it to reveal an active selection on a contextual list group object.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive innovations.
Employing color option to bring in meaning just provides a graphical expression, which in turn will definitely not be revealed to users of assistive systems -- for example, screen readers. Make sure that info shown via the color is either evident from the content in itself (e.g. the viewable text message), or else is included via alternate ways, such as additional text hidden using the .sr-only class.
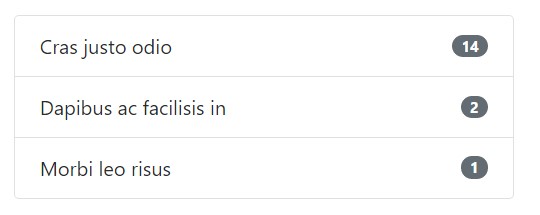
Having badges
Add badges to any type of list group object to display unread counts, activity, and more using various utilities. Consider the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
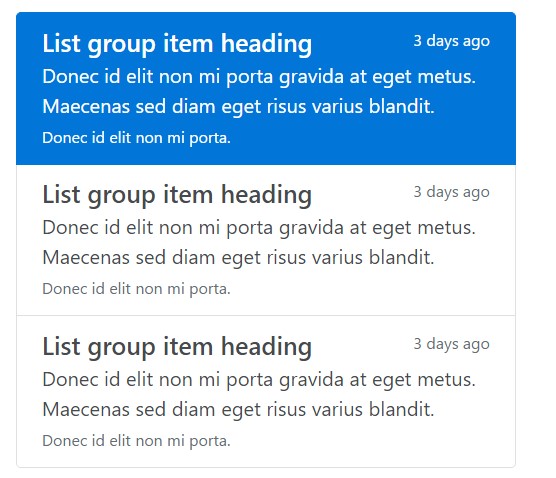
</ul>Custom made web content
Include nearly any HTML inside, and even for linked list groups like the one below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a useful and powerful element within Bootstrap 4 that lets you to set up an unordered list even more planned, interactive, and responsive without giving in on the look or else layout of the list pieces themselves.
Look at some online video training about Bootstrap list:
Linked topics:
Bootstrap list approved records

Bootstrap list article

Bootstrap list problem