Bootstrap Multiselect Option
Introduction
Forms are a important element of the web pages we make-- a incomparable manner we can easily get the site visitors required inside of whatever we are exhibit and ensure them an easy and practical method providing back several words, information and even place an order just in case we're working with the page like an internet shop. Properly designing the form's concept we are simply attempting to imagine how the website visitor would discover it more easy and enjoyable getting an activity on it since if it is certainly too basic it could be hard to summarize the submissions yet in the case that it's too complicated the visitor can be really get exhausted and pressured away-- and so the harmony actually matters. Let's just imagine for instance a basic product which may be in addition equipped with multiple extras and the visitors gets inquired to pick which ones ought to take place. Would not it be awesome if this could be completeded in a single element not making them endlessly scroll down and clicking on checkboxes or Yes/No dropdowns?
The so admired and very most preferred Bootstrap framework in its own most current 4th version ( presently up to alpha 6) has you covered sustaining all the original HTML5 form elements delivering cool styling and format possibilities for a real layout flexibility but since it is actually not a magic wand solution there are actually some little and quite special things just like the <select> element capable of holding a few achievable selections are not a aspect of the package yet there is really pretty simple to use and practical 3rd party plugin to do the project-- it's named Bootstrap Multiselect Class and you can easily incorporate it to your projects in quite a few basic steps. The utilization is pretty simple too and you are able to regularly look for examples and some motivation on its own web page considering that Bootstrap Multiselect Set is in addition quite well recorded.
Effective ways to work with the Bootstrap Multiselect List:
Let's take a quick look how it performs:
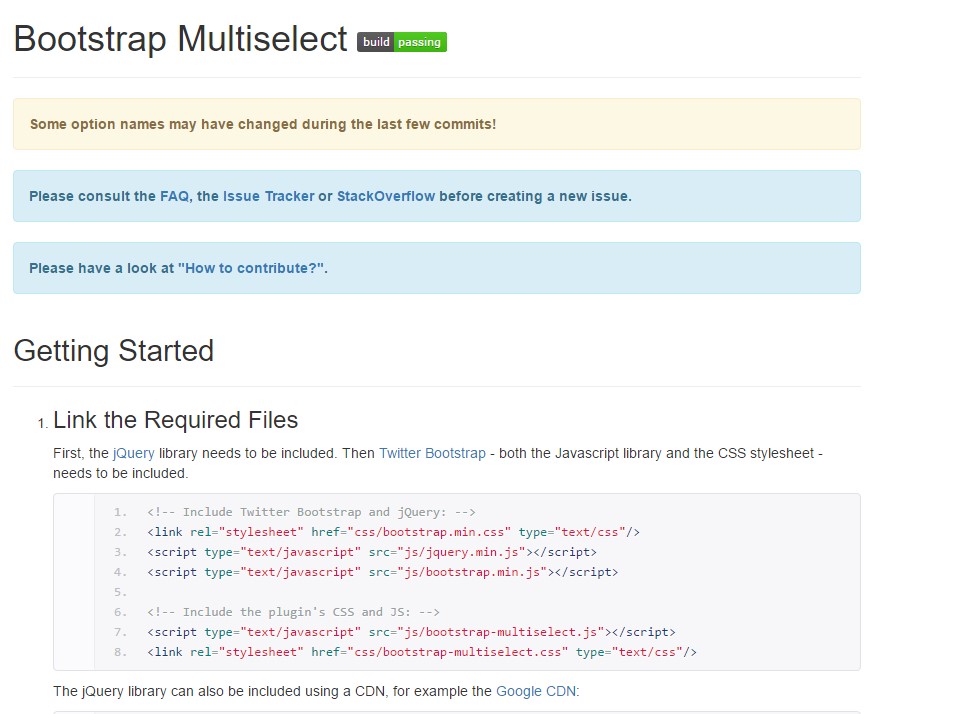
Incorporating it: In order the plugin to function you need to feature the jQuery Javascript library and accomplish it prior to incorporating the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to take place in your <head> you can also install them from the developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or apply them through a CDN like this one https://cdnjs.com/libraries/bootstrap-multiselect by the approach the plugin's information can possibly be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN web pages have certain links to it too.
Using it: Just as been mentioned-- pretty simple-- create a <select> element making sure you have assigned and unique id="my-multiselect-1" attribute to it. You should additionally determine the attribute multiple="multiple". value="some-value". Without a doubt because it's a selection of solutions we're speaking about you need to wrap inside this element a number of <option> features including them the suitable value="some-value" attributes and mading some brief significant text to become featured in the select inside.
Then everything you ought to execute is calling the plugin inside a single line <script> tag indicating it to the simply just built <select> similar to this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
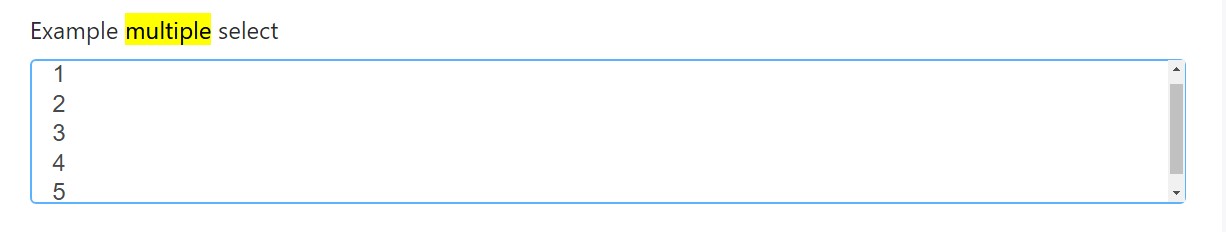
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
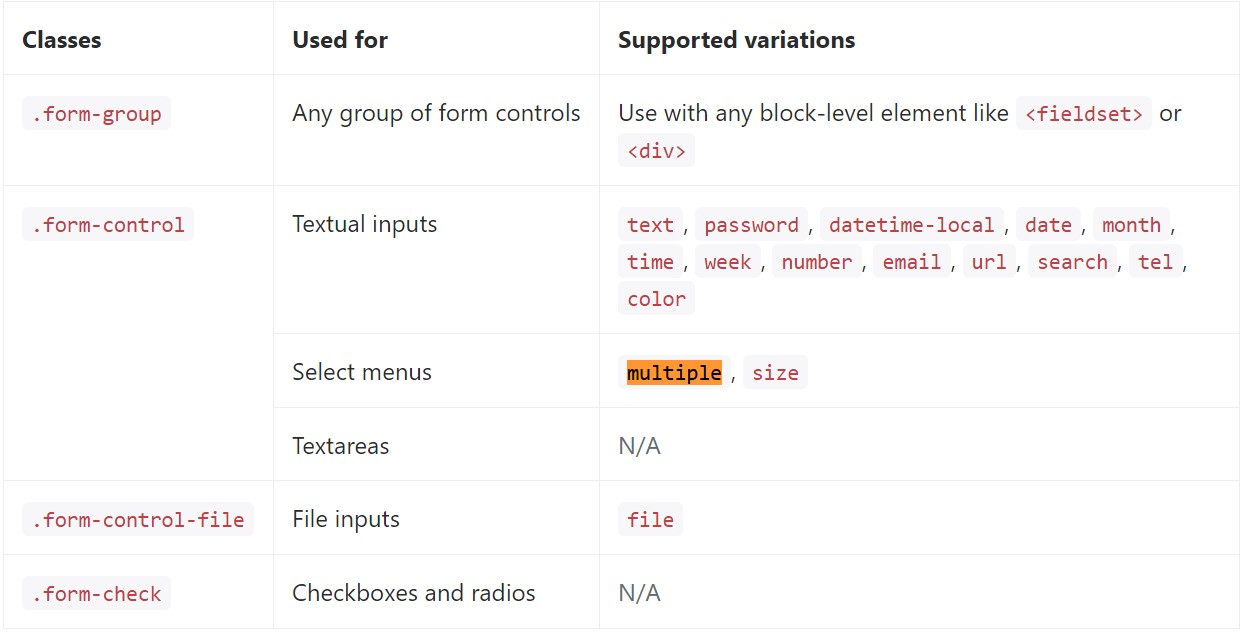
</div>Listed here is a complete list of the specific form controls maintained by means of Bootstrap and the classes that modify them. Supplementary documentation is available for each and every group.

Conclusions
And that's it-- you have a working and fairly great looking dropdown with a checkbox in front of every possibility-- all the site visitors have to do now is clicking the ones they want. Supposing that you want to produce things much more entertaining-- take a look at the plugin's docs to discover just how adding a few practical specifications can easily spice the things up even further.
Check out a few video information regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not function with Bootstrap V4 alpha