30+ Brilliant HTML Slideshow Solutions of 2021
Killer Bootstrap Slider Roundup
This slideshow design template is clean, present day and easy-- ideal for a site along with a minimal theme, or even one that would like to show off a contemporary concept attitude.
The slide show photos are large, which makes this design template perfect for image-focused sites, like photography portfolios or even e-commerce web sites.
Each slideshow image 'decreases' into restaurant up and down, with a little bit of bounce in the end that makes the motion feel incredibly natural and organic. The moment each picture remains on monitor is actually brief, but this can, of training course, be actually adjusted in cssSlider. The quick intervals imply that viewers can easily observe all the graphics on promotion pretty swiftly. A 'pause' switch in the top-left edge permits the viewer and quit the slide show coming from playing and focus on an image that records their focus.
Grafito Gallery Plug-in - JavaScript Carousel
This picture possesses a contemporary style and an unique color pattern. The end result is very distinct and also distinctive!
There is actually no frame effect to the slides, allowing the images to occupy the max volume off room. Having said that, the graphics carry out have a 'circular corner' result, makings them resemble contemporary photos from cars.
The typeface utilized is actually Averia Sans Libre, a special font that was generated off the average off many other fonts. That has a fun and also slightly hand-drawn try to this, which goes with the peculiar contemporary feel off the porch effectively.
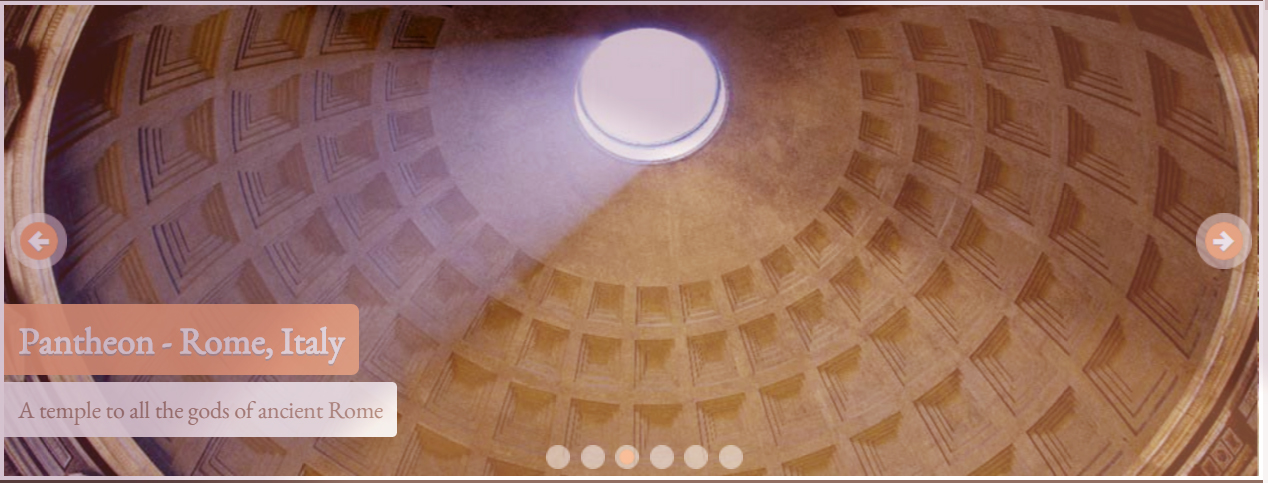
Gentle Simple Slider - Mobile Image Slideshow
A picture slide carousel is a best accessory for nearly any blog post and could offer this a shiny as well as specialist look. Even one of the most basic site layout will appear fantastic along with integrating a visuals slide show.
The graphics show the historical construction, therefore this slideshow can easily be used for any sort of type from discussion to exhibit early properties.
The slider thinks present day and pleasant and carry out. The use of bullets creates this very clear the means the navigation device operates, thus this slide carousel is easy to grasp and use.
Retina-friendly Chess Slideshow - Bootstrap Image Slideshow
This slider possesses a basic, well-maintained and also really present day concept that utilizes white and black.
Hovering over the slider lets two navigational arrowheads look, one on each side. The arrowhead includes a white arrow head along with a black semi-transparent circle outlined with a thin white colored perimeter. Floating over the arrowhead creates the arrow stick out a lot more along with its a lot less transparency. Clicking on an arrow cycles you via the images. Due to this internet sites well-maintained and also present day concept, this slider would function well on modern technology web sites, software program companies as well as sites about contemporary architecture. This would additionally be a fantastic selection for science-fiction authors and also any sort of site about celestial spaces or potential thinking.
Turquoise Picture Slider - HTML5 Carousel
The turquoise template are going to wow your internet site visitors with its initial components. The arrows appear cycles with arrowhead indications inside that have shadows falling aside. The summary typeface possesses an eye-catching shadow at the same time. That's just what creates this slideshow spatial to interact the visitors' focus. Due to the fact that photos in the slideshow have various dimensions, the change effect permits them with complete confidence become one another.
If you hover over the thumbnails, you'll observe a cycle with a loop in that on the gray semi-transparent history.
This slide show will be actually appropriate in internet sites for dining establishments, culinary celebrations as well as other and inveigle target market.
Parallax Image Gallery - Wordpress Image Carousel
The present responsive picture bootstrap gallery may make everyone nicely starving. Considering this slider, individuals will certainly cool down due to this green-colored concept. On left as well as the right fit slide edges 2 arrowhead keys are actually presented. They are composed of a square colored in greenish possessing a dual arrow inside. The button reveals a small examine picture while floating the mouse. The text message explanation lies in the bottom-left slide corner. The typeface 'Indie Flower' is recorded an environment-friendly square. You could easily visit any type of slide by clicking thumbnails.
Zippy Photo Gallery - HTML Slideshow
Zippy layout is certainly not like the others. The arrows are founded in the ideal top as well as bottom corners, both in one side. The arrowhead key is built from an orange cycle and also a thin black arrow. The explanation is additionally outstanding. This is actually developed along with a Garamond font style. The explanation possesses no history so the writing searches contemporary.
On the reduced component of the slider one can easily find classy bullets - orange dots. The Turn impact possesses a solid effect on audiences gaining their attention.
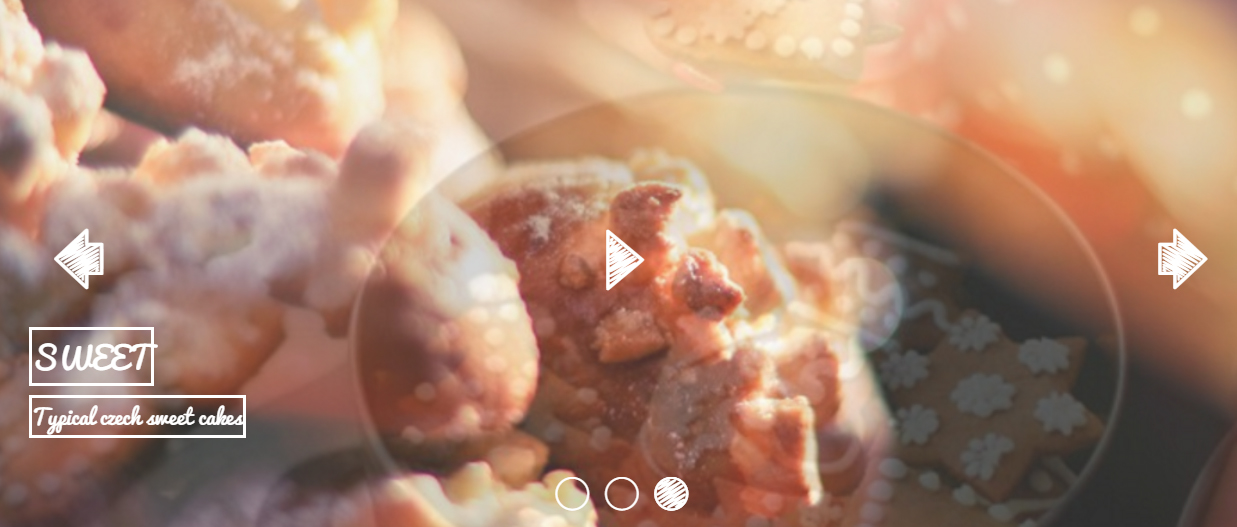
Cursive Image Slider - CSS3 Slider
This css-only slide carousel theme is actually exciting as well as lively whilst preserving a present day ease. That is actually quick and tons, totally responsive, and performs certainly not require javascript or even JQuery and function.
The concept makes use of cursive fonts as well as a 'sketchy' concept visual that helps the slideshow appeal handmade. However, just a single shade is used, making this design excellent for internet sites focused on creative grown-ups, including cooking blog sites, scrap-booking web sites as well as other 'Mommy blog writers'.
Since the slide show uses only css to make the interface and transition impacts the slider is remarkably rapid and load and is going to work on any kind of device with a contemporary internet browser. Use this lovely slider to display your recipes, hand made arts-and-crafts, or even smart supplies.
Ionosphere Style Gallery - Free Slider
Everybody would certainly be actually pleased position this grasp as well as vivid slideshow where we may see french blossoms and also antique houses. Adding this slider is going to ensure that audiences will not be able to keep their eyes off of your internet site.
The pleasurable lightbox has rounded upper hands providing your website the best romantic appeal. Floating over the turned up pictures allow blue navigating arrows turn up to go for and also backwards through the slider.
At the image base you'll observe the slide summary along with dark history that appears from below. The entire style flawlessly fits the principle of this particular discussion, so that could be put on make your internet site look additional wonderful.
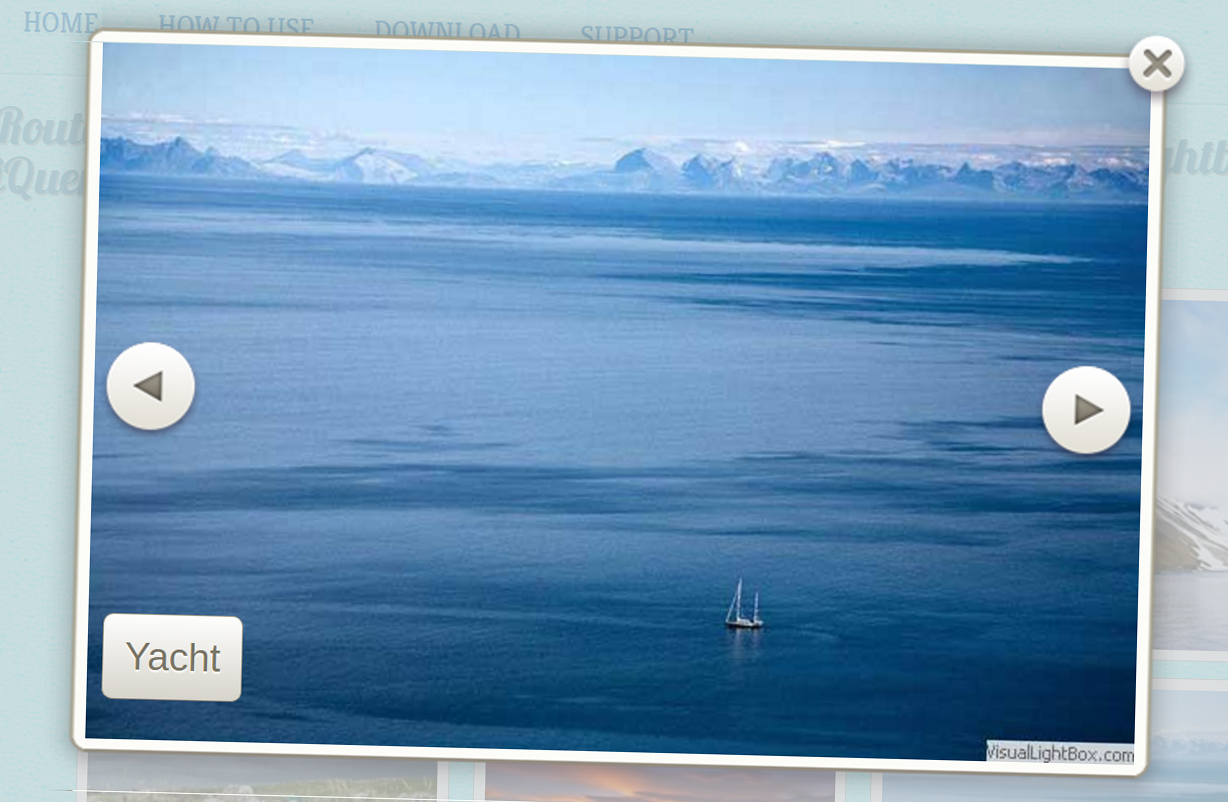
Route Content Slideshow - Responsive Carousel
This Route Slider encompasses excellent nature garden graphics. This is going to impeccably match the concept of a holiday company, eco-friendly conservation organization and also other companies. Floating over the thumbnails of the natty lightbox dims magnificently framed pictures a little to create them stick out. At the right and also left sides we could find navigating arrows looking like classy gray circles along with triangles inside from them. They disappear along with a fade result and also turn up once again while switching in between slider graphics. Alongside them short summaries behave the same blowing away customers with its center.
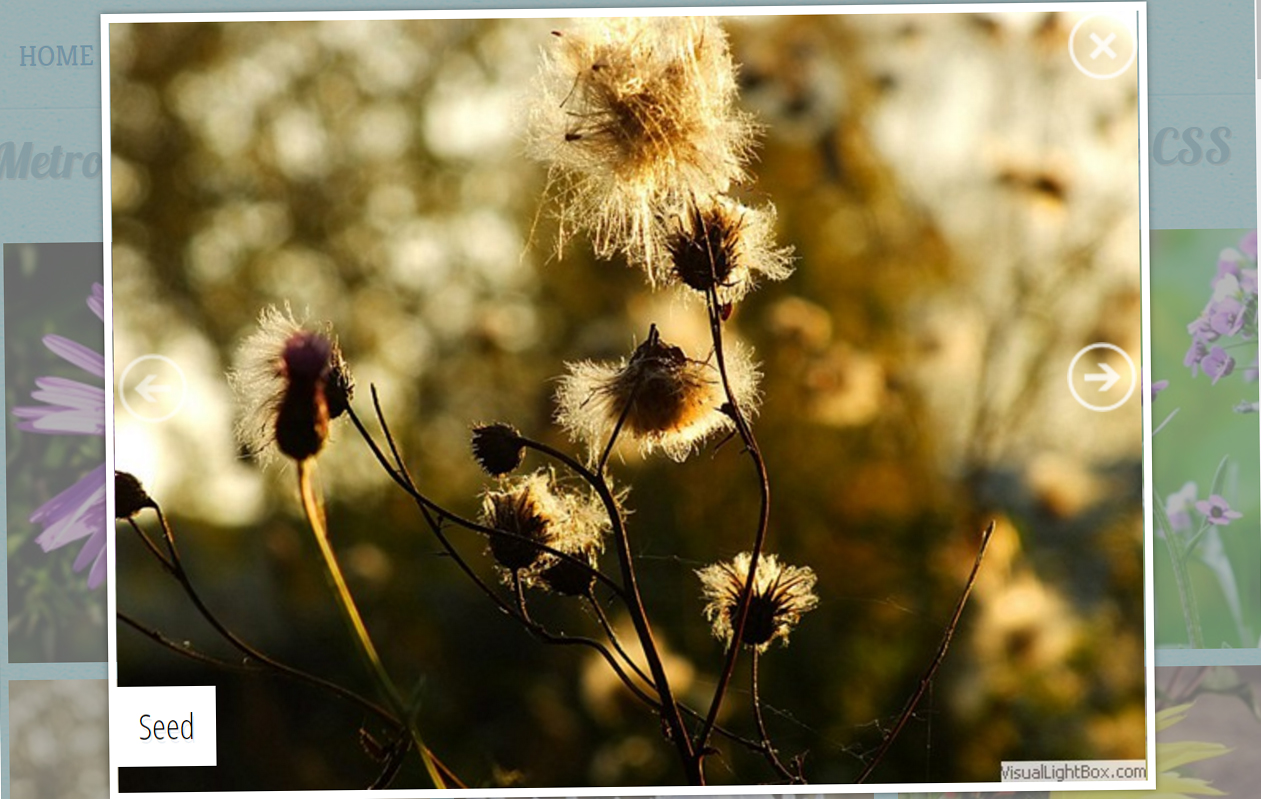
Metro Image Gallery - jQuery Carousel
The appropriate slideshow for a flower outlet as well as biologic communities is this Metro graphic gallery. If you aim your computer mouse arrow on a lightbox thumbnail, you'll see a description container appear coming from under. If you click that, the gallery will begin. Listed here you discover encircled arrowheads and summary in white colored and also gray different colors making it possible for consumers and change images in a very easy means. The picture structure resizes perfectly according to the photo size.
This glorious slideshow is actually entirely mobile-friendly, so it can be watched on units like tablet computers or even phones along with desktops with no problems.
Mobile-friendly Bubbles Slider - Bootstrap Slideshow
This slider is actually extremely hassle-free and direct. That plays constantly, and given that this arrives at completion it browses back, shows up for the initial imagine, and also automatically repeats the total correct away. Individuals can establish which picture they would love to check out through just clicking the thumbnail image porch found directly below the slide program whenever. Furthermore, hovering within the thumbnail screens the appeal header. The photos are actually large and also possess the capacity to subject particulars that could typically leaves the human eye. Due and this pictures must be actually hi-res as well as high quality.
Kenburns Photo Gallery - Mobile Slider
The non-jQuery photograph gallery is created making use of solely CSS and this provides a fantastic way and feature your images as well as to permit guests and your web site find the really ideal of exactly what you have to offer. It has an attractive shift result, along with a sluggish and also stable skillet toward the facility off the images, so your target market will possess a chance to see every particular that you want them to. In between its graphic appearance and its total enhance off controls for the customer, this jQuery-free gallery will definitely be actually a proven hit with any person which stumbles upon your website.
Along with its own loosened up speed and also extremely versatile appearance, this demonstration is actually the best CSS photo picture for a performer's internet site, an on the internet clothing retail store or an internet site committed to travel.
Dodgy Image Gallery - JavaScript Carousel
A modern frameless style, this slider always keeps control keys to the sides in order that the audience's focus performs the pictures. Simple, bold designing creates this slider ideal for contemporary internet sites.
For navigation, the jquery picture porch possesses large arrowhead controls at each side. Through floating over these arrows, the individual may observe a thumbnail examine from the upcoming or even previous slide. The preferred slide is taken ahead by selecting the ideal arrow. The dual arrowhead style on the navigating controls contributes to the present day appearance of the slider.
The basic style of this slider is actually best for modern-day web sites that worth instinctive style and easy displays. Allow your photos promote on their own.
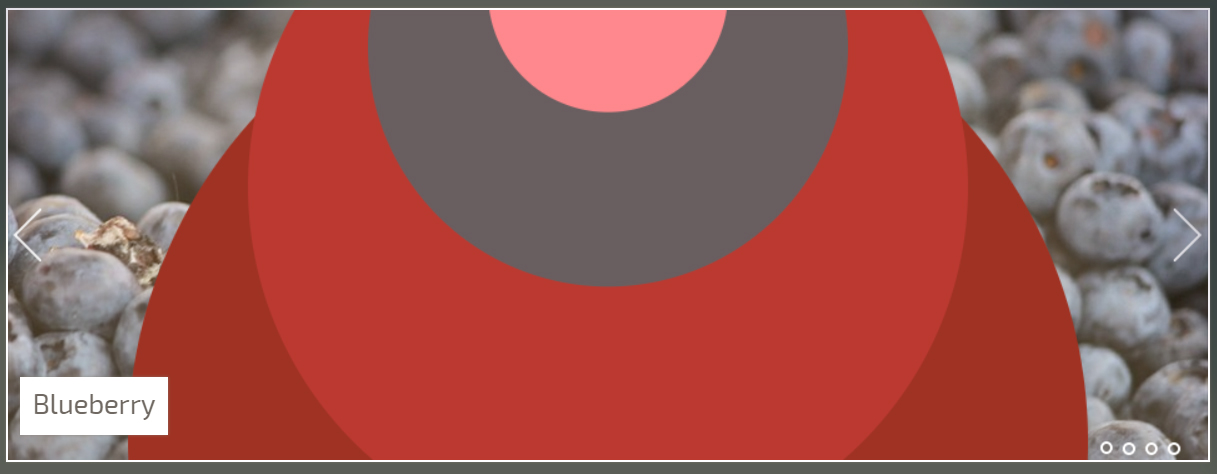
Boundary Content Slider - Free Slideshow
This somewhat uncommon slider theme is extremely present day as well as appealing. It is an even more 'straight' shape compared to most web site sliders, which makes it possible for is actually to work with pictures that aren't yard. That could be an excellent add-on for a collection web site, or even to display portraits from individuals and also creatures.
The slider makes use of a deep burgundy color design, countered with white colored. It's an uncommon as well as striking shade that advises high-end and also refinement.
Each photo in the slider aims as well as out, gradually fading simultaneously to expose the upcoming picture.
Brick Content Slider - JavaScript Image Carousel
The shift result is just what makes this carousel definitely awesome. Each slides participates in for as much as 3 few seconds prior to one more picture replaces it.
This instance presents the slide show throughout a large great breathtaking screen that is certain and impress everybody that sees it. This instance provides hardly any clutter as you probably could and guarantee the pictures are actually presented without impediment commonly parts fading away when certainly not being actually utilized. The basic computer animation effect is actually Brick, which slides photos in by means of the right. Again, the change is not challenging however smooth. The total outcome is actually a slide show that has actually been modern-day and exquisite however basic.
Mobile-optimized Showy Carousel - CSS Image Slideshow
The computer animation result is what creates this slide carousel definitely charming. Each slides bets concerning 3 secs prior to one more photo replaces that. In case the graphic is actually beginning to transform, the upcoming image's darkness shows up in the left, and also externally the perimeter. As quickly as picture has actually changed today one, individuals could find the shadow in the leaving behind photograph outwardly straight in the frame. This effect truly explains the appearance and also attracts the user's interest, which is the main reason it will definitely look great for digital photography or traveling internet site, primarily due to the fact that draws in individuals.
The utilization of bullets are going to make it crystal clear what kind of navigation system operates, which suggests this slide show is easy and recognize and use.
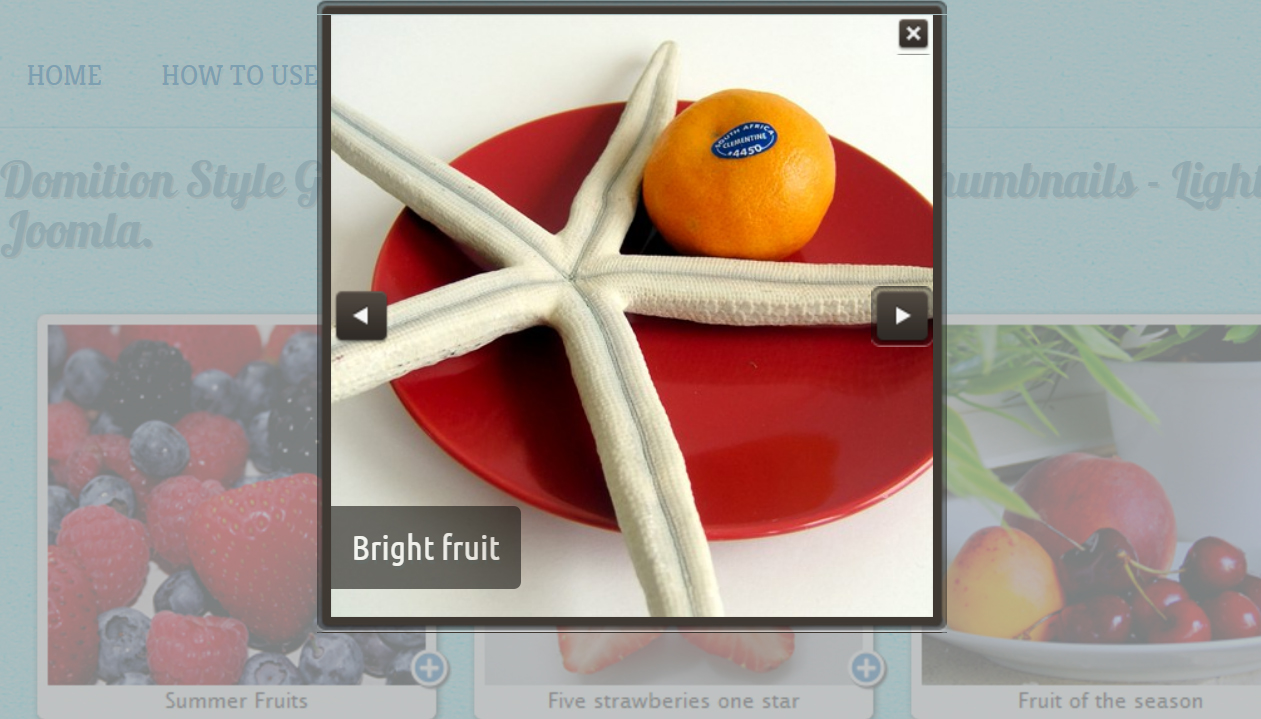
Dominion Slideshow - HTML5 Slider
In this gallery each thumbnail possesses a moderate structure with explanation and also plus keys looking fantastic on any sort of tool. The theme of the slider can be similar to a Summer Breakfast. Releasing the principal gallery presents a darken frame instead which ideal contrasts along with the 1st one. And focus on the picture in the facility there is the grey semi-transparent background. The black arrows look once you hover over the photo. This slide show will certainly match on the food selection page for a lunch counter or even bistro and present available snacks.
Showy Slideshow - Free Image Slider
A stealthily as well as luring basic layout with captivating soft impacts, these are actually the highlights off this demo slideshow made utilizing the amazing Wowslider. The images revolve smoothly basics creating a striking as well as appealing impact.
Each picture of the remarkable Oxford University is displayed for a pleasurable period. And in the event you intend to choose or backwards a bit, you may locate an arrowhead each on right and also left slide show ends.
Every arrow automatically highlights the moment you move the arrow over it and fades away effortlessly. The style is simple eco-friendly on a clear white background. The angled edges deliver a sense of modernity to the arrows.
Fade Slideshow - CSS3 Image Slider
This is actually a loosened up, cute and also playful slider concept along with a slightly womanly feel and look. That would be perfect for websites along with an arts-and-crafts emphasis, for bloggers, or even for fantasy and chick-lit authors.
The concept makes use of a purple and white color design, rounded corners, and transparency to create a soft, slightly informal appeal. Certainly, every little thing may be fine-tuned and also individualized in cssSlider to ensure that the outcoming slider blends effortlessly along with your website.
This slider is actually an impressive selection for anybody who really wants a loosened up slider style that still possesses highly effective capability and also a trustworthy structure.
Ionosphere Slider - jQuery Image Slideshow
This slider demo makes use of the well-known 'pile' impact for slide switches. In this particular impact, each brand-new slide merely swipes in off the appropriate edge to the left. No lavish putting and distracting magic methods, a basic wipe. Through this, the audience isn't sidetracked as well as concentrates directly on the picture ahead.
The slider demonstration possesses stinging, angular rectangular boxes for text message, placed in the reduced left side section. Each box is actually a see-through black with white colored opaque writing.
The bullet aspects are actually placed in the reduced middle in the form off plain grey cycles. Easy blue arrowheads for navigation are present in the right fit and also left side.
Epsilon Slider - CSS3 Image Carousel
The slideshow possesses very low capabilities to maintain its ease and neat appeal. That has a really lean white colored frame that will function terrific as a header slide show for smooth and also present day websites that would like to represent a cool as well as qualified hope to its own visitors, including wedding ceremony digital photography internet sites, or a workshop item digital photography internet site.
Above the slideshow, there are small packages that provide tiny previews from the photos that remain in the slide show. This creates easy switching of the slides. Each box of sneak peek is actually highlighted along with a purple boundary. The sneak peeks are slightly dulled to ensure that each examine on mouseover may stand in night comparison and the others.
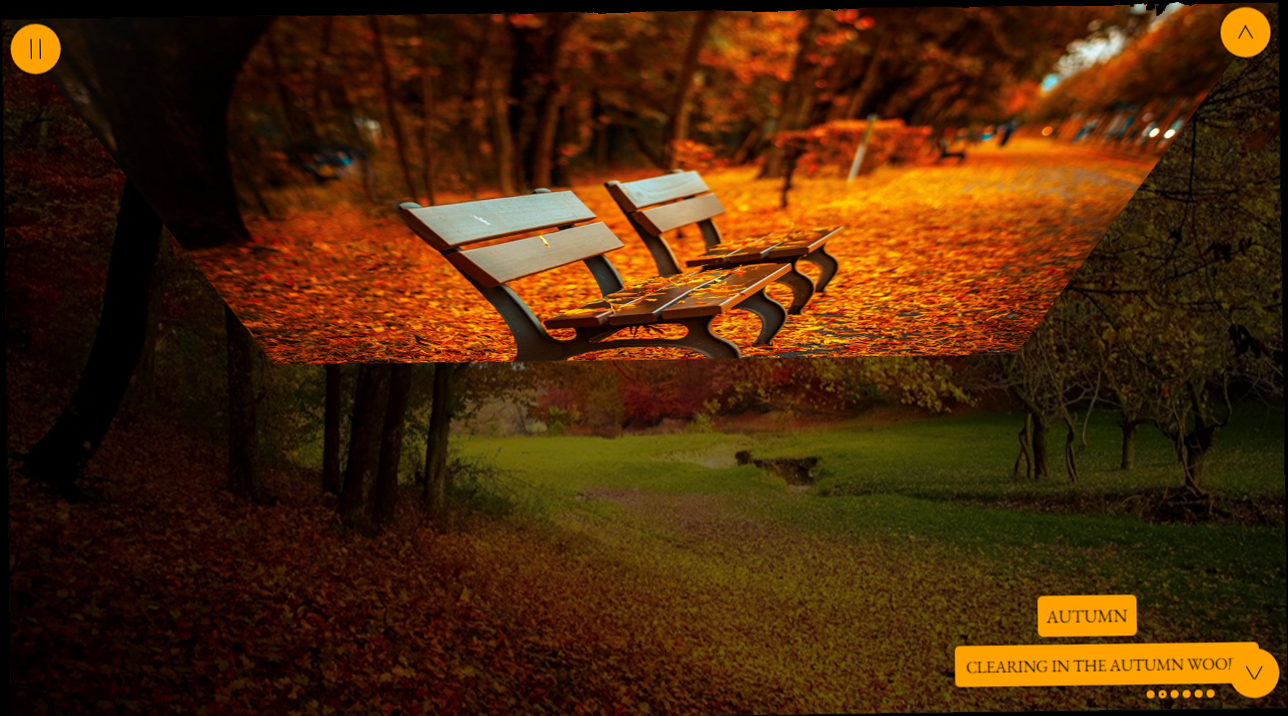
Mobile Sunny Slider - Free Image Carousel
This Sunny Fade slider template supplies a soft and also extremely coldness switch off slide and slide, permitting your internet site consumers and enjoy a relaxing slider from all your finest graphics. With a built-in sneak peek door and also an audio function that they can regulate, both the eyes as well as ears off your families will certainly be actually accommodated while they take a look at your imagines at their very own pace. As consistently, you'll have the most effective slide show technology at your company, permitting glitch-free and also undisturbed displays that make certain and keep in the minds of your clients for days and come. WOW Slider's themes operate equally effectively whether your audience is using that on a desktop computer or smart phone, so it will definitely never confine your potential and catch the creative imagination of site visitors to your website, regardless of exactly how they are actually accessing this.
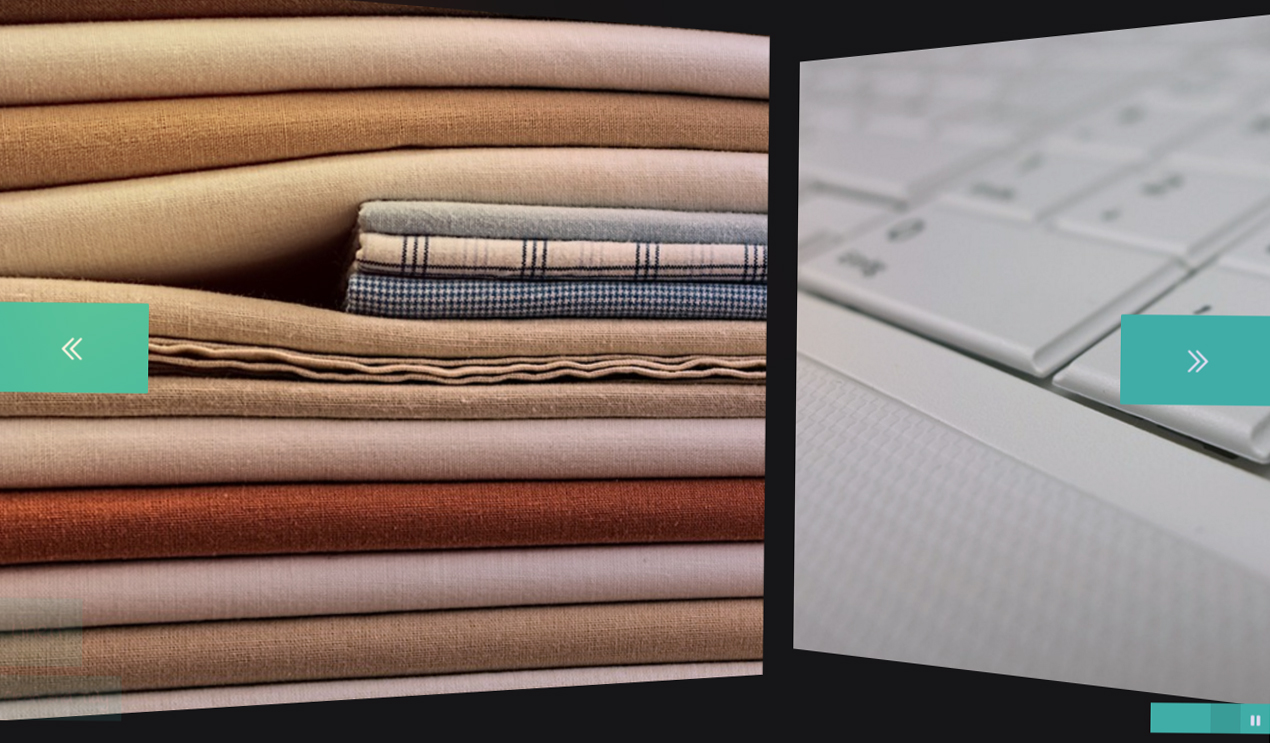
Slim Slider - CSS3 Slider
If you wish an exquisite slider layout with an outdated sophistication after that this is the one for you.
The layout utilizes a delicate as well as discolored brownish, reminiscent off sun-bleached natural leather, as well as white. Through making use of just two shades, the concept manages to continue to be easy as well as elegant but extra embellishments in the typography as well as UI elements stop that off really feeling as well stark and clean.
This concept is a suitable choice for several websites. This would function specifically well for antiquaries, anybody coping in classic goods, and also outfits designers that channel an old-fashioned elegance and class. That would certainly additionally work effectively for historic love authors.
Non-Javascript Material Slider - Free Image Slideshow
This demonstration flaunts your graphics in a remarkable slide show that is actually all regarding presentation! Arrows and titles are rejected to the edges as well as sections to avoid jumbling the screen while consistently being conveniently available for effortless management as well as get access to. You can easily continue and backward by selecting the mentioned arrows at the left and also right-hand man of the screen which are actually enclosed in easy blue circles that complement the photo headline's square history as well as the ones at the bottom from the demonstration that swiftly enable you to bypass and whichever picture you may prefer to find anytime. You may additionally scroll with all of them through clicking on as well as dragging the computer mouse over the photographes if you want.
Bootstrap Gallery - Bootstrap Slideshow
Bootstrap supplies a thumbnail element that is created and exhibit connected photos in a network with thumbnails. Clicking the thumbnails off this fantastic picture delivers up a complete display slider window with brand-new phone photos. This slider is actually receptive what means it resizes and fit the display this is actually being actually displayed on.
Internet site visitor can easily reach any image making use of white colored bullets at the slide show bottom. The effortless but soft shift result provides a necessary means of revealing the web site material.
Extraing a css picture picture and your internet site does certainly not need to have and be actually challenging or lengthy. This's undoubtedly the greatest way to perk up your web site.
Bootstrap Carousel - jQuery Image Slideshow
To install a magnificent photo carousel that's definitely modern-day of its own internet attributes, you can easily use this slideshow based upon Bootstrap-- one of the most highly effective and reputable framework. It will definitely suit the screen of any kind of device giving a polished feel and look enchanting your internet site guests and also creating all of them remain on your page.
The Slider is complete display screen sized offering a background sensation perfect for providing items as well as companies. The square white arrows are actually put on the right and also left picture sides. The white modern bullets permit user effortlessly browse through the whole slider.
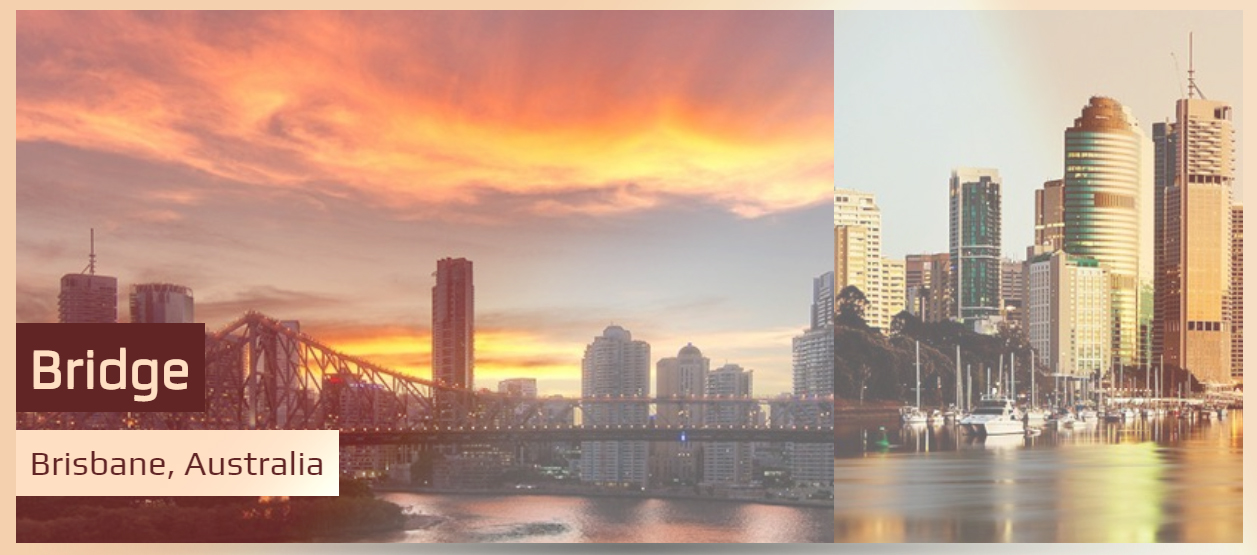
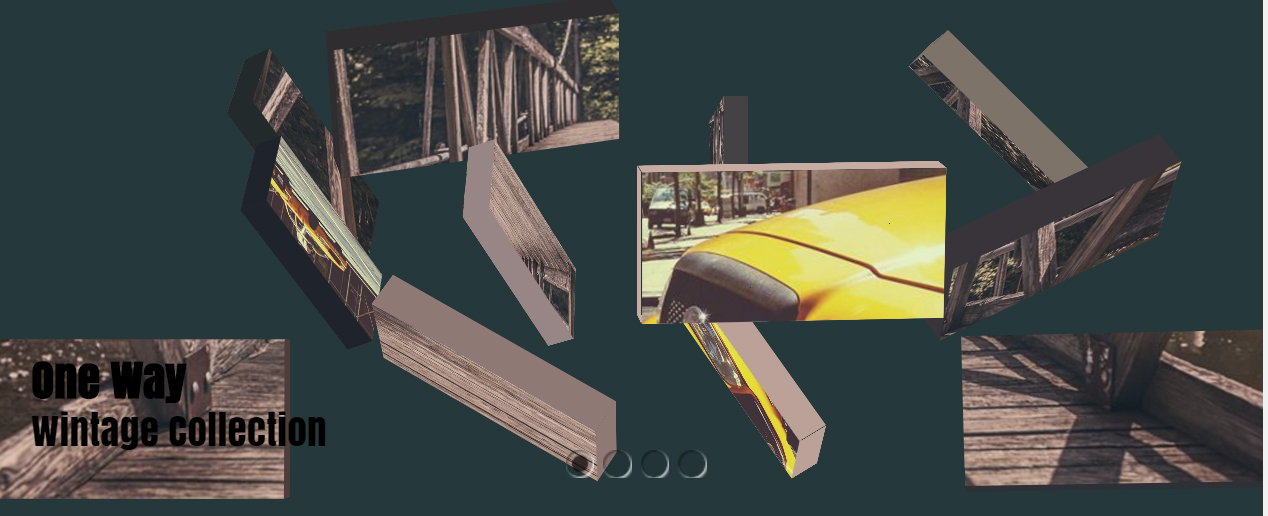
Responsive Angular Slider - CSS Image Slideshow
This Demo Slideshow are going to fascinate pretty every person with its own user-centricity as well as reactive layout. That shows a vivid evening attributes calming any individual that examines its own sundown pictures. Individual could continue for or in reverse clicking on the bottom-right or top-left arrows like angles as properly as on preview keys near the bottom. Therefore this slider layout is actually gotten in touch with Angular. There you'll view little photos for skipping slides as well as visiting the slide individual wish to appear at. This Collage effect along with its own tossing photos into the history and also selecting up these from nowhere will definitely excite your website audience providing memorable user-experience.
Carousel Slider - HTML5 Carousel
Lots of slider styles look very identical, and also it is actually challenging to find one that stands apart as well as is memorable. This theme from cssSlider steers clear of that issue through being actually very one-of-a-kind in every facet, whilst still appearing professional and also modern-day.
This slider would be actually excellent for web sites that would like to be actually momentous yet still appear qualified as well as reliable. Financial websites would certainly take advantage of its own well-maintained and also reliable look. In general this slider concept is full-grown, respected and unforgettable-- working with any kind of internet site that has an adult audience as well as goes over serious topics.
Like all cssSlider concepts, the theme is totally responsive, fast-loading as well as dependable. There are actually no graphics made use of in the user interface, which aids guarantee the slider regularly works completely.
Utter Image Gallery - Bootstrap Image Carousel
The Push Stack slideshow design template provides a sharp discussion for your graphics, along with an impressive switch from one slide and the next and loads of practical managements for audiences. Visitors and your site will certainly be actually paralyzed by smooth switch coming from picture and graphic as well as they'll no question value the potential and stop on graphics that record their attention, and also preview the rest of the slides and head to directly to any type of among all of them along with nothing at all even more than a hit from the mouse.
You could expect the very same piece de resistance coming from this Utter theme that you would certainly coming from all WOWSlider slide shows. They are all made and function effectively on any tool and also they've been repeatedly tested to make sure that they are devoid of problems, offering web designers with an awesome choice of proven victors for their websites.