Bootstrap Layout Tutorial
Intro
In the last handful of years the mobile devices came to be such critical part of our lives that most of us can't certainly visualize just how we had the ability to get around without them and this is definitely being stated not simply just for contacting some people by talking just as if you remember was certainly the original function of the mobiles however in fact linking with the whole world by featuring it straight in your arms. That's the key reason why it additionally ended up being very necessary for the most normal habitants of the Internet-- the web pages need to display just as great on the small mobile displays as on the ordinary desktop computers which in turn at the same time got even bigger making the size difference even larger. It is presumed somewhere at the start of all this the responsive frameworks come down to appear supplying a helpful solution and a number of clever tools for having web pages act despite the device seeing them.
However what's undoubtedly crucial and stocks the roots of so called responsive web site design is the concept in itself-- it's totally unique from the one we used to have actually for the fixed width web pages from the very last years which subsequently is very much just like the one in the world of print. In print we do have a canvass-- we prepared it up once in the beginning of the project to improve it up maybe a few times as the work proceeds but at the bottom line we finish up using a media of size A and also artwork with size B set up on it at the defined X, Y coordinates and that is really it-- the moment the project is handled and the dimensions have been adjusted all of it ends.
In responsive website design however there is no such thing as canvas size-- the possible viewport dimensions are as pretty much infinite so setting up a fixed value for an offset or a size can possibly be wonderful on one screen however pretty annoying on another-- at the other and of the specter. What the responsive frameworks and specifically one of the most popular of them-- Bootstrap in its most recent fourth edition present is certain smart ways the web pages are being actually created so they systematically resize and also reorder their particular parts adapting to the space the viewing display grants them and not flowing away from its width-- by doing this the visitor gets to scroll only up/down and gets the web content in a helpful size for reading free from needing to pinch zoom in or out in order to see this part or yet another. Let us experience just how this basically works out.
Tips on how to employ the Bootstrap Layout Form:
Bootstrap provides a variety of elements and features for laying out your project, featuring wrapping containers, a effective flexbox grid system, a versatile media things, and also responsive utility classes.
Bootstrap 4 framework works with the CRc system to take care of the webpage's content. In case you are definitely just setting up this the abbreviation makes it easier to remember since you will possibly sometimes ask yourself at first what component contains what. This come for Container-- Row-- Columns that is the system Bootstrap framework incorporates for making the web pages responsive. Each responsive web-site page incorporates containers maintaining typically a single row with the needed amount of columns within it-- all of them together developing a meaningful content block on web page-- similar to an article's heading or body , listing of product's components and so forth.
Why don't we take a look at a single material block-- like some components of what ever being listed out on a webpage. First we are in need of covering the entire thing into a .container it is certainly form of the smaller canvas we'll place our content within. Just what the container does is limiting the width of the area we have offered for installing our material. Containers are determined to spread up to a particular width baseding on the one of the viewport-- regularly continuing being a bit smaller keeping some free space aside. With the alteration of the viewport width and achievable maximum size of the container element dynamically alters as well. There is another kind of container - .container-fluid it always extends the whole width of the provided viewport-- it's employed for creating the so called full-width web page Bootstrap Layout Responsive.
After that inside of our .container we need to set a .row component.
These are employed for taking care of the alignment of the material elements we set inside. Considering that newest alpha 6 version of the Bootstrap 4 system applies a styling technique called flexbox with the row element now all variety of placements ordination, distribution and sizing of the content may possibly be attained with simply including a simple class but this is a entire new story-- for right now do understand this is actually the component it is actually done with.
Lastly-- inside the row we should made several .col- features that are the actual columns having our priceless material. In the instance of the attributes list-- every attribute gets installed within its personal column. Columns are the ones that performing along with the Row and the Container elements provide the responsive behavior of the web page. What columns basically do is show inline to a certain viewport width getting the indicated fragment of it and stacking over each other as soon as the viewport obtains smaller sized filling the whole width available . And so supposing that the display screen is wider you can easily view a number of columns each time yet in the event that it becomes too small-sized you'll discover them one by one so you really don't have to gaze reading the web content.
Basic layouts
Containers are actually probably the most basic layout element located in Bootstrap and are needed when applying default grid system. Choose from a responsive, fixed-width container ( guaranteeing its own max-width changes at every breakpoint) or maybe fluid-width (meaning it is actually 100% large all the time).
Even though containers can be nested, most Bootstrap Layouts styles do not need a embedded container.

<div class="container">
<!-- Content here -->
</div>Work with .container-fluid for a total size container, spanning the entire size of the viewport.

<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Considering that Bootstrap is developed to be mobile first, we use a variety of media queries to develop sensible breakpoints for formats and interfaces . Such breakpoints are primarily built on minimum viewport sizes and allow us to size up features like the viewport modifications .
Bootstrap generally uses the following media query ranges-- as well as breakpoints-- inside Sass files for format, grid structure, and elements .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose source CSS inside Sass, all of Bootstrap media queries are certainly available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries that proceed in the other direction (the provided display screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are also provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a single segment of screen dimensions utilizing the minimum and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time offered through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may perhaps reach several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the similar display size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap parts incorporate z-index, the CSS property which assists command layout through providing a next axis to set up web content. We utilize a default z-index scale inside Bootstrap that is certainly been intendeded for appropriately layer navigating, popovers and tooltips , modals, and more.
We really don't suggest modification of these values; you evolve one, you most likely must switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops that enable click-dismissing-- often tend to reside on a low z-index-s, meantime site navigation and popovers apply better z-index-s to make sure they overlay surrounding web content.
Another advice
Through the Bootstrap 4 framework you can create to 5 different column visual appeals inning accordance with the predefined in the framework breakpoints but normally two to three are quite sufficient for obtaining ideal look on all of the displays.
Final thoughts
So now hopefully you do have a basic thought what responsive web site design and frameworks are and precisely how one of the most favored of them the Bootstrap 4 system handles the web page content in order to make it display best in any screen-- that's just a quick glance but It's believed the understanding exactly how items work is the greatest base one must step on right before searching in to the details.
Look at a couple of online video tutorials about Bootstrap layout:
Linked topics:
Bootstrap layout official information

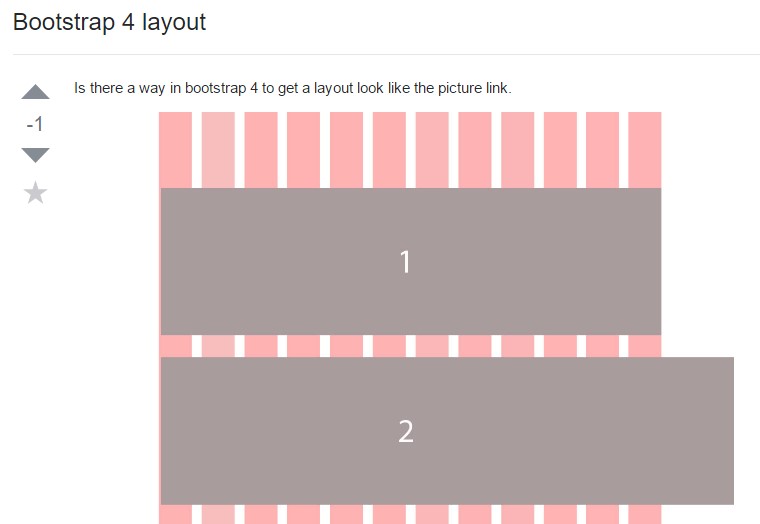
A technique inside Bootstrap 4 to determine a desired layout

Style samples in Bootstrap 4