Bootstrap Tooltip Modal
Overview
Sometimes, especially on the desktop it is a great idea to have a slight callout with several tips arising when the website visitor positions the mouse cursor over an element. Like this we ensure that the most appropriate information has been actually provided at the correct time and ideally increased the user experience and convenience when employing our pages. This behavior is taken care of by the tooltip element which in turn has a cool and regular to the whole entire framework design appeal in current Bootstrap 4 version and it's definitely very easy to add and set up them-- let's discover precisely how this gets done .
Things to learn while utilizing the Bootstrap Tooltip Button:
- Bootstrap Tooltips depend on the Third party library Tether for positioning . You have to involve tether.min.js before bootstrap.js needed for tooltips to perform !
- Tooltips are opt-in for productivity purposes, so you have to activate them by yourself.
- Bootstrap Tooltip Popover along with zero-length titles are never featured.
- Indicate container: 'body' to avoid rendering problems in even more complex
components (like input groups, button groups, etc).
- Triggering tooltips on covert components will not do the job.
- Tooltips for .disabled or disabled components need to be set off on a wrapper element.
- When triggered from links which span multiple lines, tooltips are going to be centralized. Employ white-space: nowrap; on your <a>-s to keep away from this behavior.
Understood all of that? Fantastic, let us see precisely how they work with certain good examples.
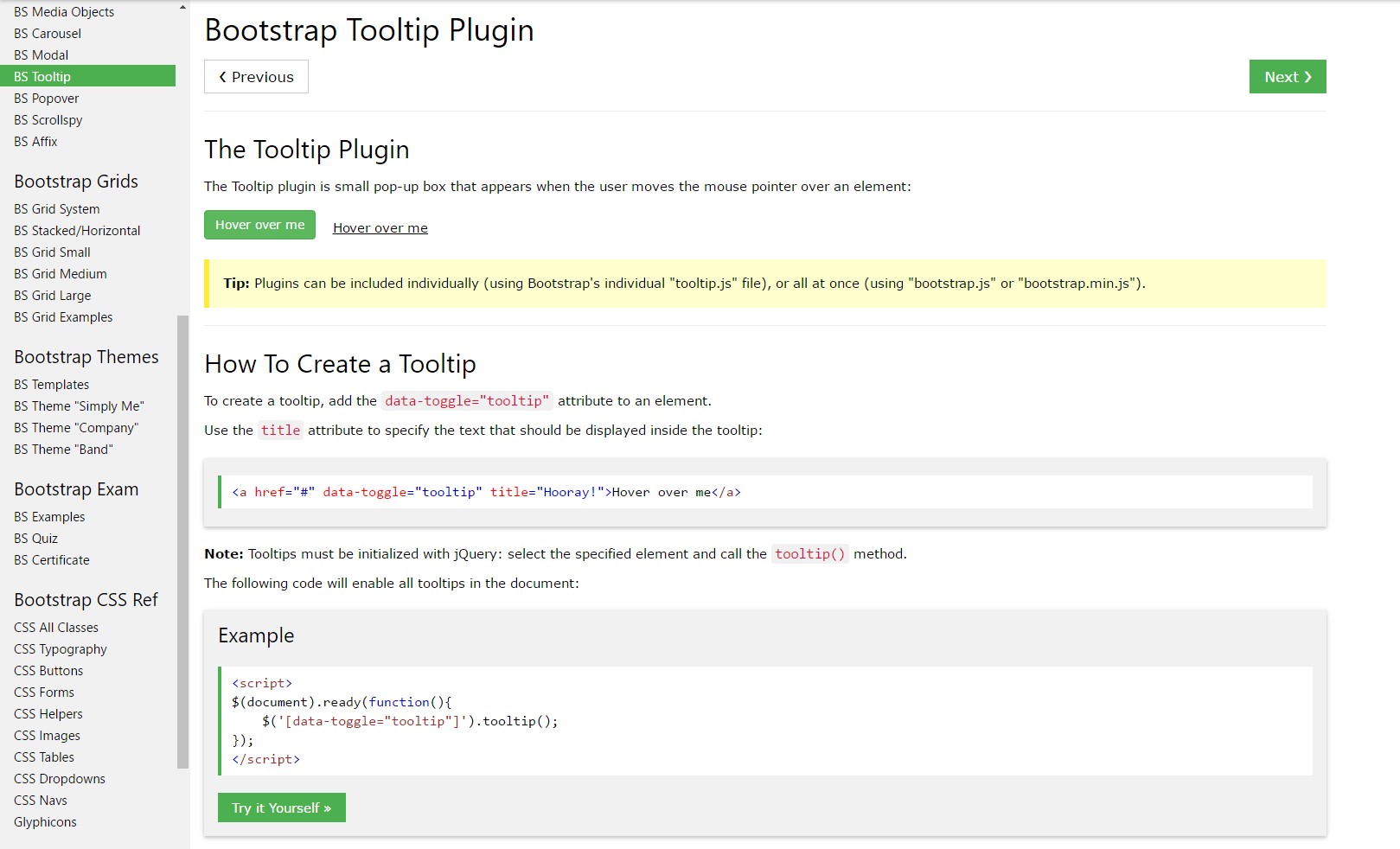
Tips on how to put into action the Bootstrap Tooltips:
First of all to get use of the tooltips features we ought to allow it due to the fact that in Bootstrap these particular elements are not enabled by default and demand an initialization. To perform this bring in a basic <script> element somewhere in the end of the <body> tag ensuring that it has been set after the the call to JQuery library considering that it applies it for the tooltip initialization. The <script> element needs to be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) that will turn on the tooltips functionality.
What the tooltips really do is receiving what is actually within an component's title = ”” attribute and presenting it in a stylises pop-up element. Tooltips may possibly be employed for different elements however are usually more practical for <a> and <button> components considering that these particular are actually employed for the site visitor's conversation with the page and are much more likely to be needing certain information concerning what they actually perform whenever hovered using the computer mouse-- right before the eventual selecting them.
Once you have activated the tooltips functionality to delegate a tooltip to an element you require to add two mandatory and only one alternative attributes to it. A "tool-tipped" elements must feature title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are certainly pretty sufficient for the tooltip to work out arising over the needed feature. If nevertheless you intend to define the placing of the tip content regarding the feature it concerns-- you can surely in addition perform that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values as quite clear. The data-placement default value is top and in case this attribute is omitted the tooltips show up over the specificed element.
The tooltips appearance and behaviour has kept practically the exact same in both the Bootstrap 3 and 4 versions because these really do function quite properly-- practically nothing much more to be called for from them.
Good examples
One way to initialize all tooltips on a webpage would undoubtedly be to choose them through their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
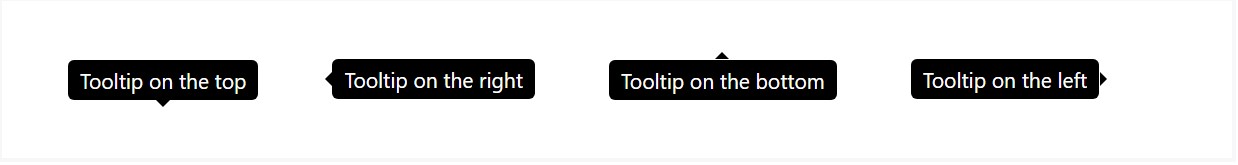
Four selections are accessible: top, right, bottom, and left straightened.

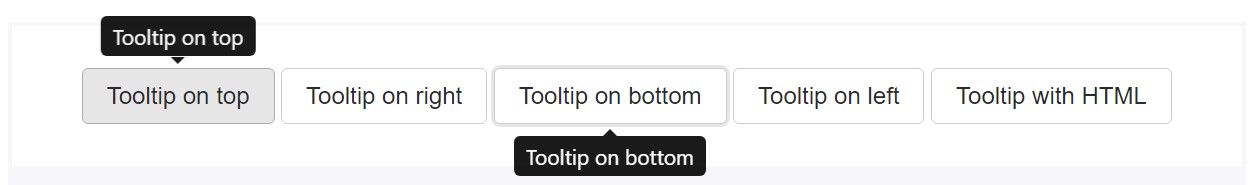
Interactive
Hover over the tabs beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin produces content and markup as needed, and by default places tooltips after their trigger component.
Cause the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is only a data attribute and title on the HTML component you wish to have a tooltip. The produced markup of a tooltip is quite simple, although it does demand a setting (by default, set up to top by means of the plugin).
Driving tooltips work with keyboard and assistive technology users.
You need to simply provide tooltips to HTML components that are generally interactive and usually keyboard-focusable ( like links or form controls). Although arbitrary HTML components ( just like <span>-s) can possibly be created focusable via adding the tabindex="0" attribute, this will certainly bring in complex and potentially bothersome tab stops on non-interactive components for computer keyboard visitors. Also, a lot of assistive technologies actually do not really announce the tooltip in this scenario.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
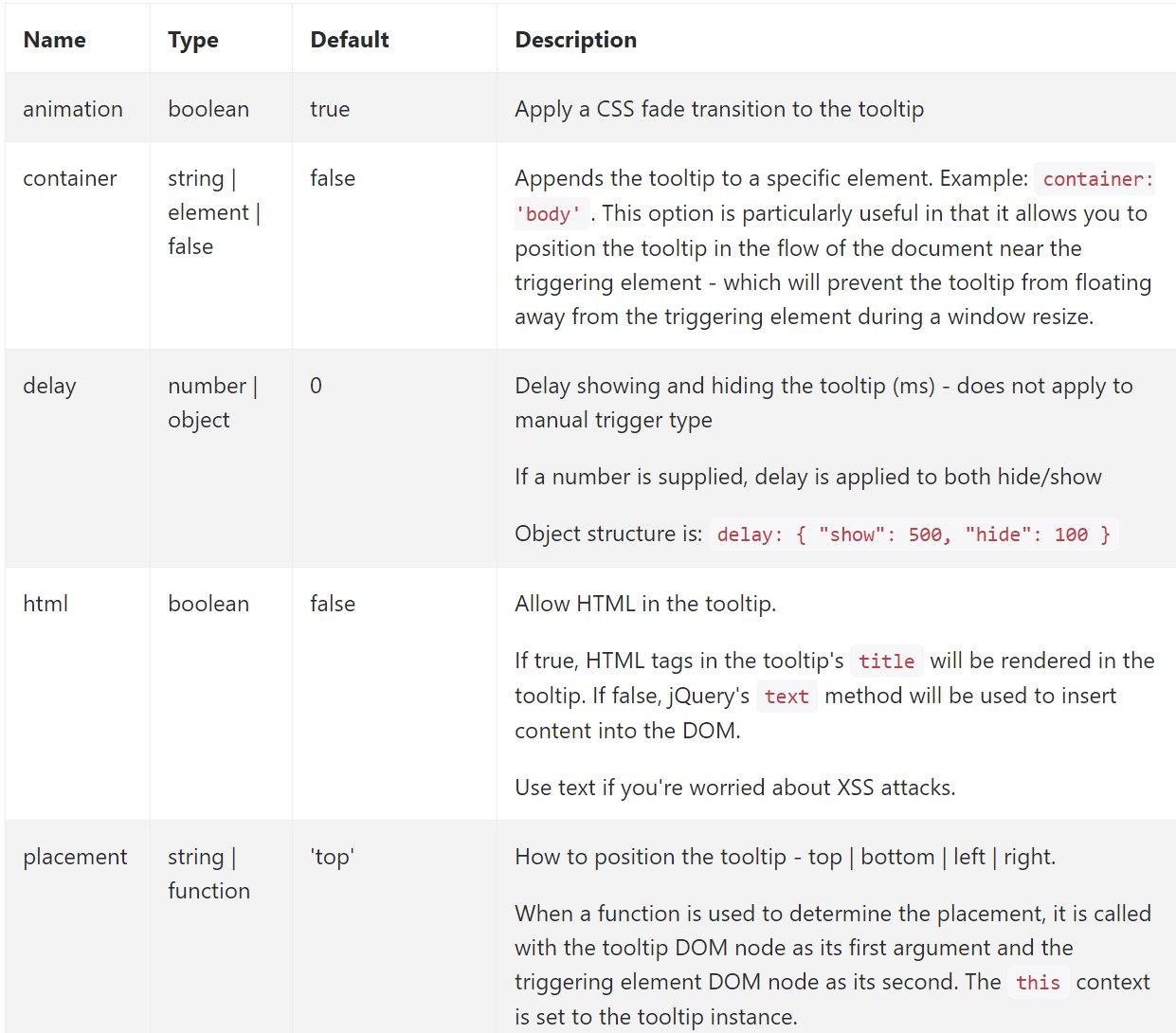
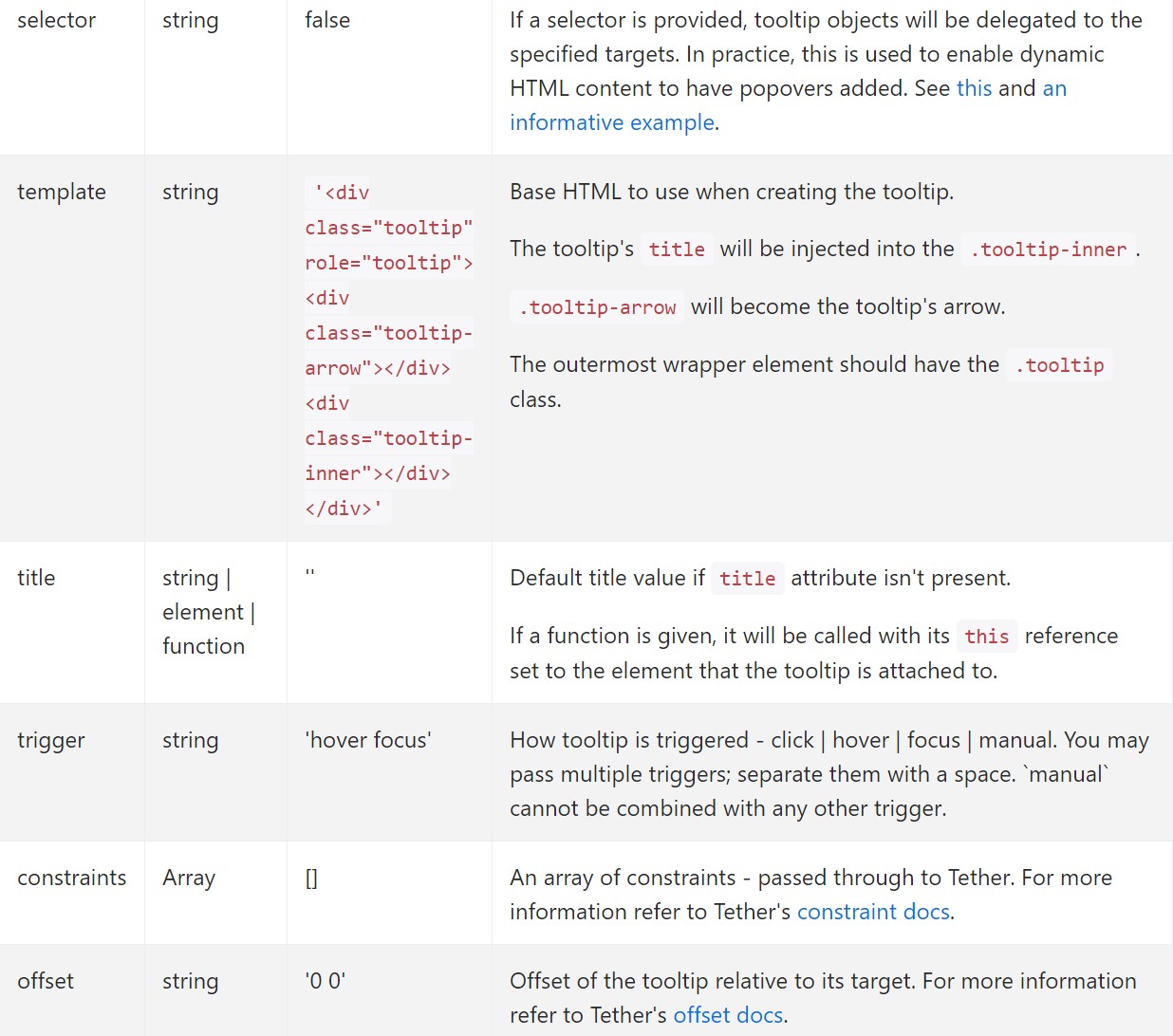
Options may possibly be pass on using data attributes or else JavaScript. For data attributes, attach the option name to data-, as within data-animation="".


Data attributes for various tooltips
Solutions for specific tooltips can alternatively be specified through using data attributes, as explained above.
Practices
$().tooltip(options)
Links a tooltip handler to an element collection.
.tooltip('show')
Exposes an element's tooltip. Returns to the customer just before the tooltip has literally been demonstrated ( such as right before the shown.bs.tooltip event happens). This is kept in mind a "manual" triggering of the tooltip. Tooltips with zero-length titles are certainly never exhibited.
$('#element').tooltip('show').tooltip('hide')
Conceals an element's tooltip. Comes back to the customer right before the tooltip has really been stashed ( such as prior to the hidden.bs.tooltip event occurs). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the caller prior to the tooltip has actually been revealed or else concealed ( such as before the shown.bs.tooltip or hidden.bs.tooltip occasion takes place). This is looked into a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and destroys an element's tooltip. Tooltips which utilize delegation (which are created applying the selector option) can not actually be individually gotten rid of on descendant trigger components.
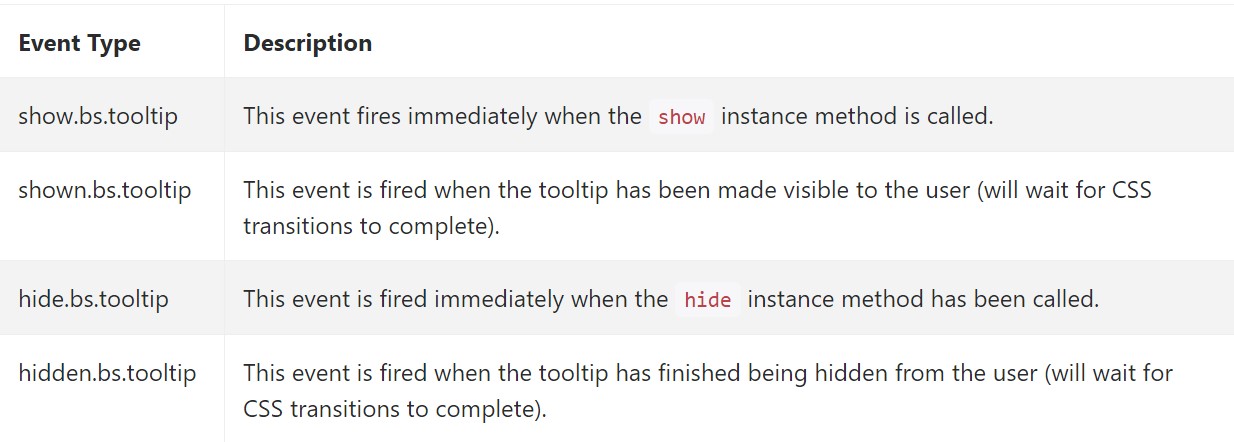
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to think about right here is the quantity of information that comes to be applied in the # attribute and ultimately-- the position of the tooltip depending on the location of the major feature on a screen. The tooltips should be exactly this-- quick significant suggestions-- putting way too much information might even confuse the site visitor instead help navigating.
Additionally in the event that the major component is extremely near to an edge of the viewport placing the tooltip beside this very side might probably trigger the pop-up text message to flow out of the viewport and the information inside it to eventually become almost unfunctional. So when it concerns tooltips the balance in using them is vital.
Review a number of youtube video training about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips official records

Bootstrap Tooltips guide

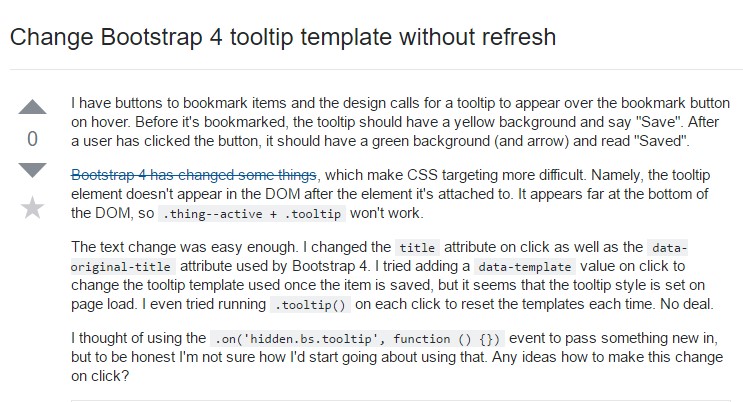
Change Bootstrap 4 Tooltip template without refresh