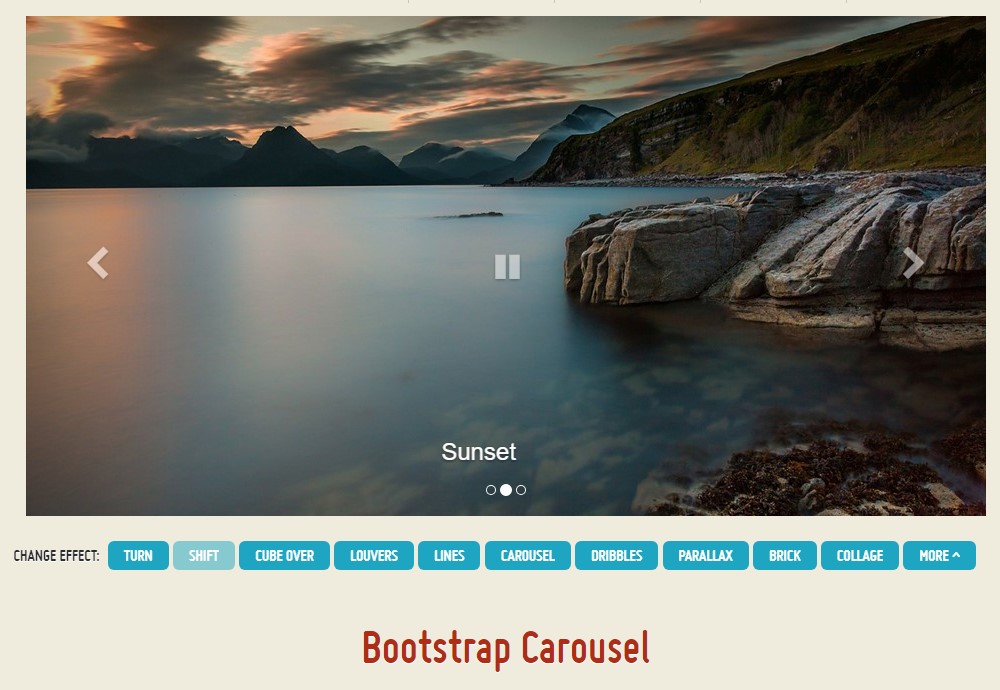
Bootstrap Carousel Image
Intro
Who exactly does not appreciate flowing reputations along with amazing awesome captions and content clarifying things that they speak of, much better relaying the message or even why not much preferable-- in addition featuring a several tabs as well asking the visitor to take some action at the very start of the webpage ever since these are normally applied in the beginning. This stuff has been actually cared for in the Bootstrap system with the integrateded carousel feature that is completely supported and extremely easy to receive together with a plain and clean building.
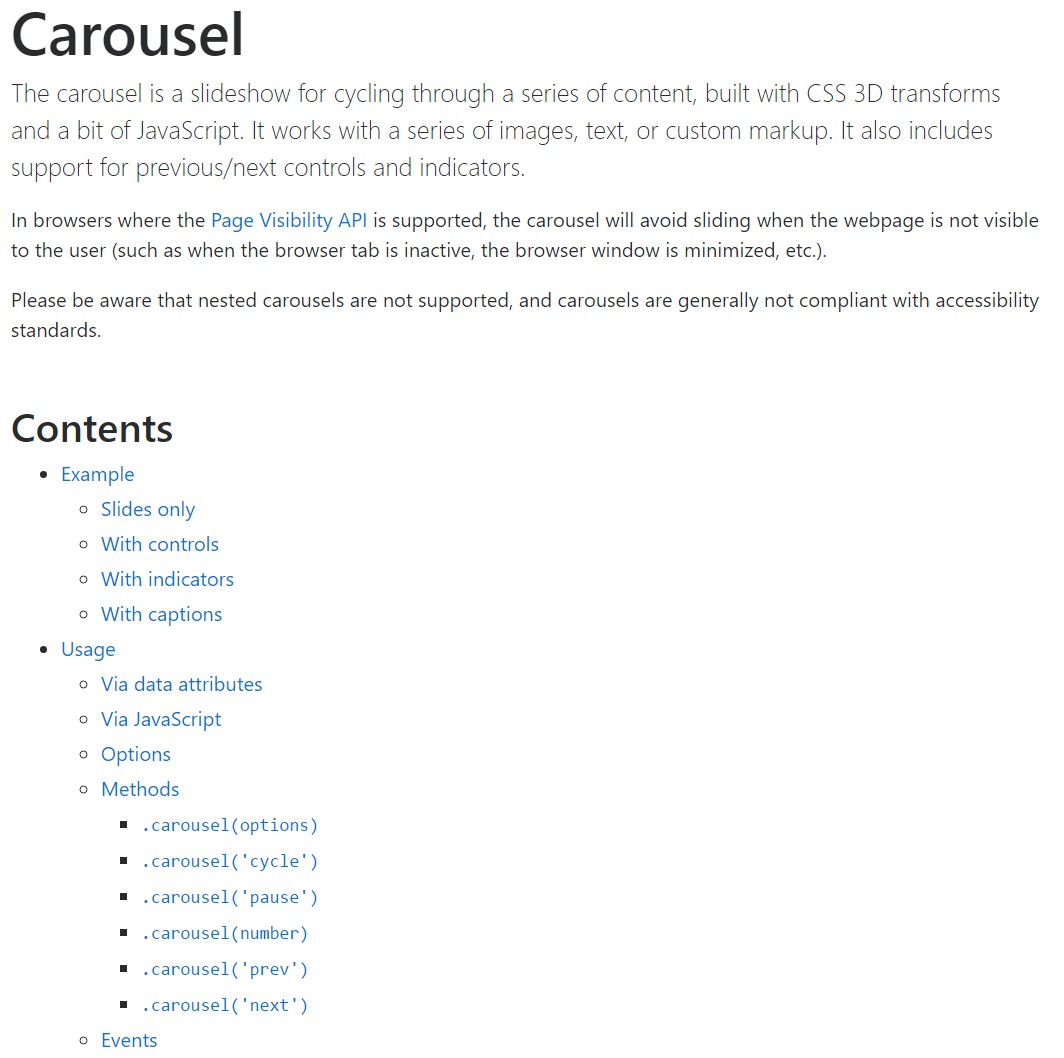
The Bootstrap Carousel Position is a slideshow for cycling throughout a set of content, created with CSS 3D transforms and a piece of JavaScript. It collaborates with a set of illustrations, content, as well as custom markup. It also provides support for previous/next directions and signs.
The best way to work with the Bootstrap Carousel Effect:
All you need to have is a wrapper component with an ID to feature the whole carousel component coming with the .carousel and in addition-- .slide classes ( in the event that the second one is omitted the images will definitely just replace free from the nice sliding change) and a data-ride="carousel" property in case you would like the slide show to promptly begin at webpage load. There must as well be some other component in it possessing the carousel-inner class to include the slides and finally-- wrap the images in to a .carousel-inner element.
Some example
Carousels really don't systematically change slide proportions. As such, you may likely need to work with extra utilities or possibly custom-made looks to accurately scale material. Even though slide carousels uphold previous/next directions and indications, they are actually not explicitly needed. Include and custom considering that you see fit.
Don't forget to make a original id on the .carousel for extra directions, most especially in the event that you are really working with a number of carousels upon a single page.
Basically only slides
Here's a Bootstrap Carousel Example together with slides only . Consider the exposure of the .d-block and .img-fluid on slide carousel illustrations to avoid internet browser default picture placement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You can in addition set the time each and every slide becomes revealed on web page with incorporating a data-interval=" ~ number in milliseconds ~" property to the main . carousel wrapper in the event you desire your pics being actually seen for a different period of time in comparison to the predefined by default 5 seconds (5000 milliseconds) interval.
Slide-show along with manipulations
The navigating between the slides gets performed simply by identifying two web link features having the class .carousel-control as well as an excess .left together with .right classes in order to pace them as needed. As mark of these should be installed the ID of the main carousel element itself along with several properties like role=" button" and data-slide="prev" or next.
This so far refers to assure the regulations will do the job the right way but to additionally ensure the visitor knows these are certainly there and realizes precisely what they are doing. It additionally is a great idea to place some <span> elements inside them-- one having the .icon-prev plus one particular-- having .icon-next class along with a .sr-only telling the screen readers which one is previous and which one-- following.
Now for the necessary aspect-- positioning the certain images that need to take place in the slider. Each image feature need to be wrapped in a .carousel-item which is a new class for Bootstrap 4 Framework-- the earlier version used to utilize the .item class which wasn't much user-friendly-- we think that is simply the reason that presently it's removed and replaced .
Including in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of hints
You can easily as well add the indicators to the carousel, alongside the controls, too
Inside the major .carousel element you might also have an ordered list for the slide carousel indicators with the class of .carousel-indicators along with a few list things each one bringing the data-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~" properties where the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Provide several underlines too.
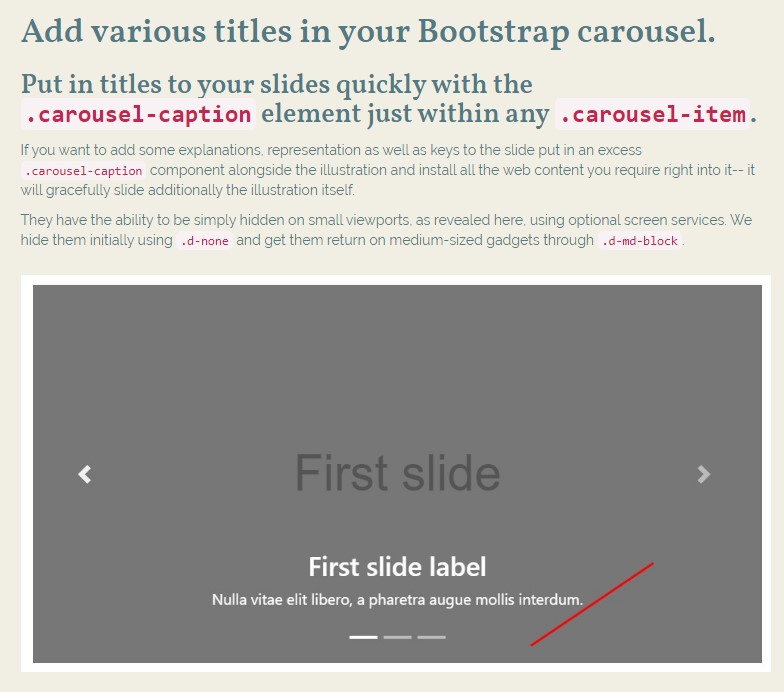
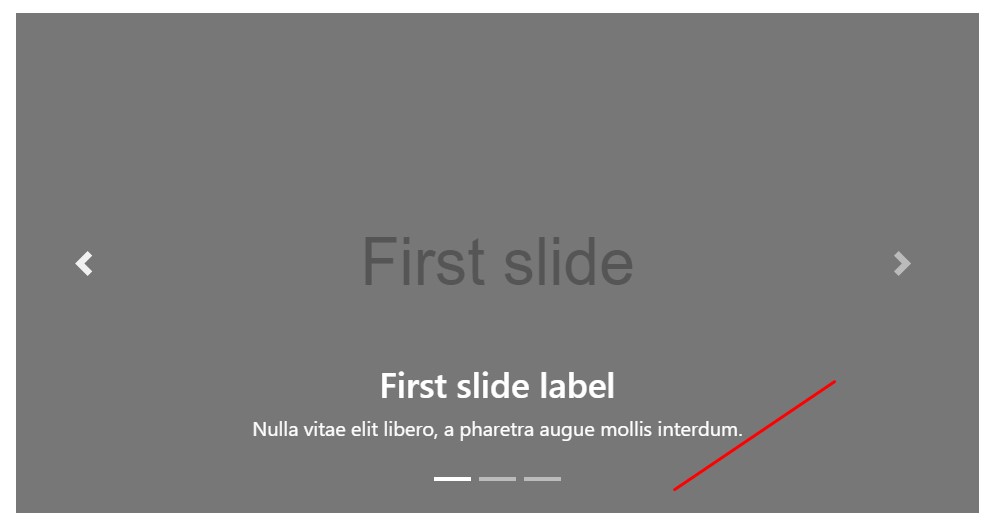
Provide captions to your slides effectively with the .carousel-caption feature just within any .carousel-item.
To provide various subtitles, description as well as switches to the slide incorporate an additional .carousel-caption element beside the picture and install all of the information you want straight in it-- it will fantastically slide as well as the picture in itself.
They have the ability to be conveniently covered on compact viewports, as presented below, along with optionally available screen utilities. We hide all of them primarily through .d-none and deliver them return on medium-sized tools through .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra techniques
A beautiful trick is in the event that you prefer a hyperlink or maybe a button on your page to lead to the carousel but also a special slide within it to be exposed at the time. You are able to actually do this simply by delegating onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );" property to it. But make sure you have certainly looked at the slides numbering literally launches with 0.
Utilization
By information attributes
Work with data attributes in order to easily direct the location of the carousel .data-slide accepts the keywords prev or next, that alters the slide location relative to its existing position. Alternatively, work with data-slide-to to pass on a raw slide index to the slide carousel data-slide-to="2", which moves the slide placement to a specific index beginning with 0.
The data-ride="carousel" attribute is put to use to mark a slide carousel as animating launching with webpage load. It can not really be used in combo with ( redundant and unnecessary ) specific JavaScript initialization of the identical carousel.
By JavaScript
Employ carousel by hand with:
$('.carousel').carousel()Possibilities
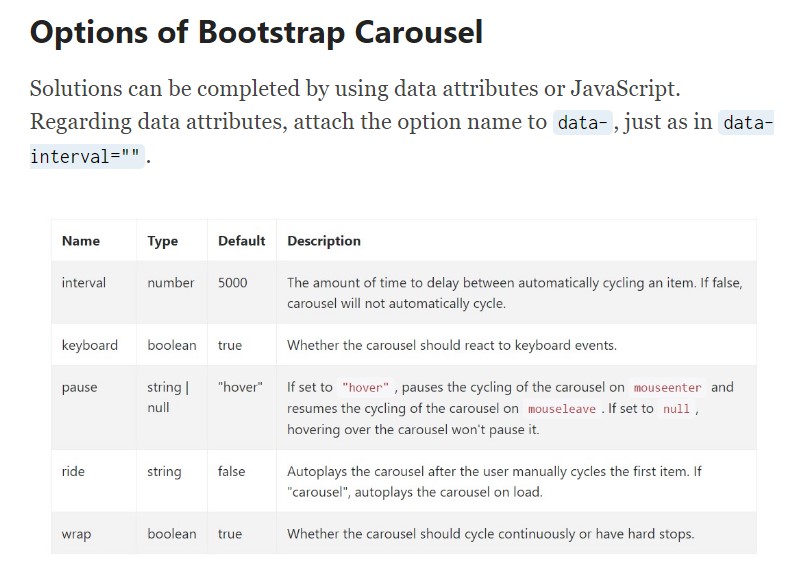
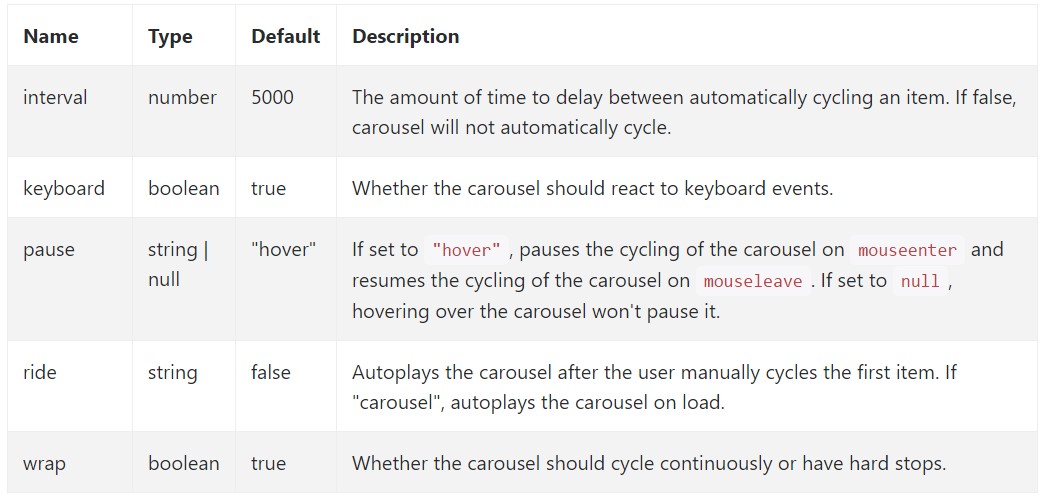
Selections may be completed using data attributes or JavaScript. Regarding data attributes, attach the option name to data-, as in data-interval="".

Tactics
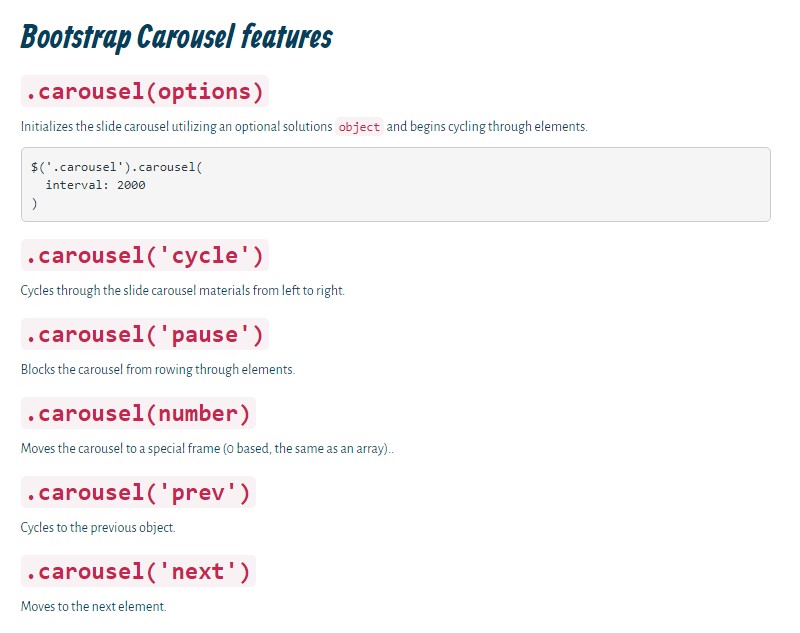
.carousel(options)
Initializes the slide carousel having an optionally available opportunities object and starts cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel items coming from left to right.
.carousel('pause')
Intercepts the slide carousel from cycling through things.
.carousel(number)
Moves the slide carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
Cycles to the previous thing.
.carousel('next')
Moves to the following thing.
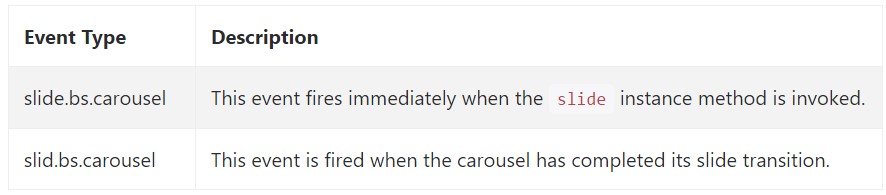
Occasions
Bootstrap's carousel class exposes two occurrences for connecteding into carousel useful functionality. Both of these activities have the following added properties:
- direction: The direction where the carousel is sliding (either "left" as well as "right").
- relatedTarget: The DOM element which is being pulled into place just as the active item.
Each of the slide carousel occasions are set off at the carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so actually this is the technique the slide carousel element is structured in the Bootstrap 4 framework. It's really elementary plus uncomplicated . Nevertheless it is very an user-friendly and pleasing manner of showcasing a ton of web content in much less area the slide carousel feature should however be utilized cautiously thinking of the readability of { the information and the site visitor's convenience.
An excessive amount of pics might be failed to see to get seen with scrolling down the page and if they slide very fast it might become very difficult actually viewing them or else check out the texts that might just sooner or later mislead or else irritate the site viewers or an necessary call to motion might be skipped-- we definitely don't want this stuff to develop.
Inspect some video clip guide about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel official information

Bootstrap 4 Сarousel issue