Bootstrap Progress bar Animation
Introduction
We realize very well this empty straight component being actually shown unfilled in the beginning and getting full of a dynamic color bit by bit while an procedure, a download of a documents or generally any type of action is being completed bit by bit-- we see it every day on our machines so the information it sends became very instinctive to acquire-- something gets performed and presently it's finished at this particular number of percent or else supposing that you prefer considering the clear part of the glass-- there is this much left before finishing . Yet another good point is that the notification it provides doesn't come across any language barrier since it clean graphic and so the moment comes time for display the level of our various skills, or else the progression or even various elements of a project or generally whatever having a full and not just so much parts it is definitely awesome we have the ability to have such graphic element positioned straight inside our webpages in a simple and swift way.
What is actually new?
Inside the most recent fourth edition of the most well-known mobile friendly system this acquires even much faster and much easier along with just a single tag element and also there are really lots of modifications obtainable which are accomplished with simply selecting the proper classes. What is certainly brand-new here is since the Bootstrap 4 breaks with the IE9 support we can surely in a moment have whole benefit of the powers of HTML5 and as an alternative to creating the outer so called unfilled container along with a <div> first and wrapping inside the true fill amount in yet another <div> element within it and designating its size to show the actual Bootstrap Progress bar Example as it used to be having the prior version right now we can just use the HTML5 <progress> element setting up limit value and the value so far performed just as properties.
Standard functions
To start simply produce a <progress> element along with the class .progress assigned to it and bring in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is generally a significant detail here-- these are able to be any amounts anyway-- the logic is the max attribute value should generally be greater than the value in itself however in the event that you play around and make the max smaller sized than the progress value itself you'll just turn out to be with a full progress bar exactly like the task's been totally performed. However you do not really should count everything in order to get those values in percent or whatever-- assuming that as an example you possess 2567 strawberries to eat and you have feasted upon 378 of them-- write it clearly { in this way and the progress bar will show correctly spreading the colored element as far as 378 interacts to 2567-- fast and convenient .
So right now since we realize just how it works why don't we find out the best way to make it look more desirable designating some effects and colors . First off-- we can utilize the contextual classes blended together with the .progress- in a class-- like .progress-warning , .progress-info and so on assigned to the <progress> element. We can likewise bring in several stripes to our progress bars by using the .progress-bar-striped class or even some animation to these stripes with the .progress-bar-animated utilized.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And finally on the occasion that you need to obtain older browser compatibility you are able to use a pair of <div> components-- just as in the older edition outer one with simply the .progress class and inner with all of the visual aspect modification classes and an inline styling establishing the filled width like style = " width:23%; " - still does the job as well.
Examples and tips
Efficient ways to work with the Bootstrap Progress bar Value:
Bootstrap Progress bar Working items are established with two HTML elements, some CSS to specify the size, as well as a number of attributes.
We employ the .progress as a wrapper to indicate the maximum value of the progress bar.
We apply the internal .progress-bar to specify the progress so far.
The .progress-bar demands an inline look, utility class, or custom-made CSS to set their width.
The .progress-bar likewise involves some role and aria attributes to make things easily accessible.
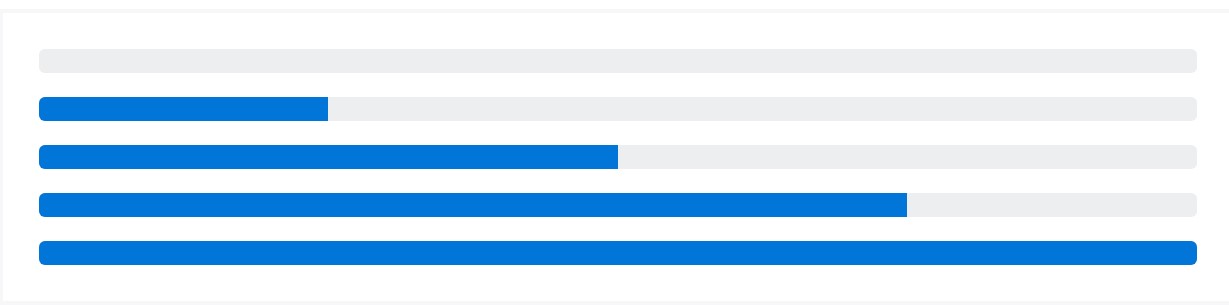
Apply that all with each other, and you have the following good examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
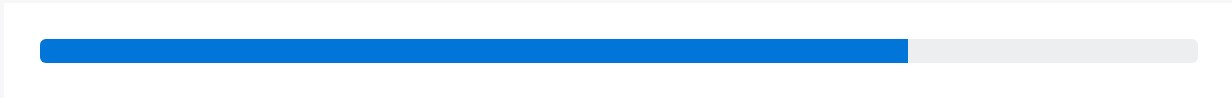
</div>Bootstrap provides a handful of utilities for setting up width. Depending upon your demands, these may assist with efficiently arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Custom the appearance of your progress bars through customized CSS, background utilities, stripes, and even more.
Labels
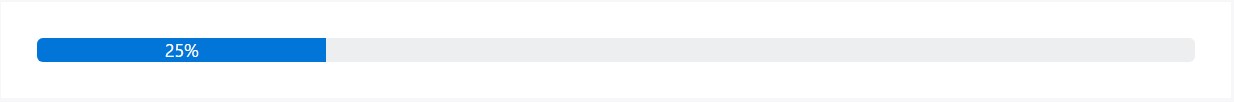
Add in labels to your progress bars simply by applying message within the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a height value on the .progress-bar, so assuming that you improve that value the outside .progress is going to by default resize as required .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to modify the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you need, include various progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in .progress-bar-striped to any .progress-bar in order to use a stripe using CSS gradient over the progress bar's background color.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
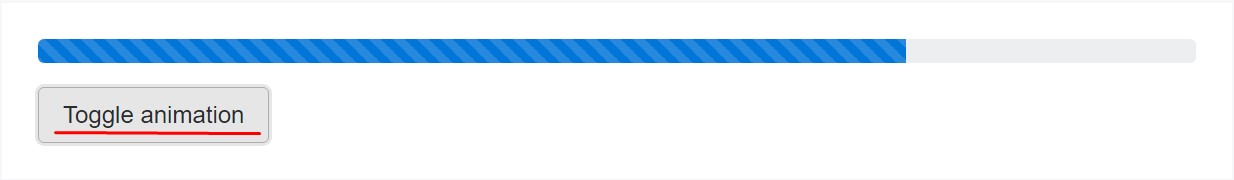
</div>Animated stripes
The striped gradient can also be actually animated. Include .progress-bar-animated for .progress-bar in order to animate the stripes right to left via CSS3 animations.
Animated progress bars don't do work in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is simply the strategy you can certainly demonstrate your growth in essentially direct and exciting progress bar elements with Bootstrap 4-- right now all you need to have is certain works in progress in order to get them present.
Review a number of online video tutorials regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar official information

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?