Bootstrap Modal Events
Intro
In some cases we absolutely need to set the attention on a specific information keeping anything others lowered behind making certain we have certainly obtained the website visitor's mind or even have tons of details required to be obtainable through the webpage however so extensive it certainly might bore and dismiss the person viewing the webpage.
For this type of cases the modal element is practically valuable. What it works on is showing a dialog box working a great field of the display diming out whatever else.
The Bootstrap 4 framework has all things needed to have for producing this sort of feature by having the minimum efforts and a practical intuitive construction.
Bootstrap Modal Static is structured, and yet flexible dialog assists powered via JavaScript. They assist a quantity of help samples from user notification to fully designer content and include a small number of valuable subcomponents, scales, and more.
In what way Bootstrap Modal Validation works
Before starting by using Bootstrap's modal component, be sure to discover the following considering that Bootstrap menu decisions have already altered.
- Modals are built with HTML, CSS, and JavaScript. They are actually positioned above everything else located in the document and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap simply just provides one modal window at once. Nested modals aren't supported given that we consider them to remain bad user experiences.
- Modals use position:fixed, that have the ability to occasionally be a little bit particular about its rendering. Each time it is feasible, place your modal HTML in a high-level location to eliminate probable disturbance from some other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , because of position: fixed, certainly there are several warnings with applying modals on mobile devices.
- Lastly, the autofocus HTML attribute possesses absolutely no impact in modals. Here's the ways you are able to create the equal effect by using custom-made JavaScript.
Keep checking out for demos and usage tips.
- As a result of how HTML5 defines its own semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To obtain the exact same result, work with certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to get a switch on-- an anchor or button to get clicked in turn the modal to become displayed. To achieve in this way just assign data-toggle=" modal" attribute followed with identifying the modal ID like
data-target="#myModal-ID"
Some example
And now let us provide the Bootstrap Modal Validation itself-- primarily we need to have a wrapping element providing the whole aspect-- appoint it .modal class to it.
A smart idea would certainly be additionally incorporating the .fade class in order to purchase great emerging transition upon the display of the component.
You would certainly also need to bring in the exact same ID which you have represented in the modal trigger since on the other hand if those two really don't suit the trigger probably will not actually fire the modal up.
Optionally you might just desire to include a close switch in the header delegating it the class .close as well as data-dismiss="modal" attribute yet it is not a must since in case the user clicks on away in the greyed out part of the display the modal gets deposed no matter what.
Basically this id the structure the modal elements have in the Bootstrap framework and it pretty much has stayed the similar in both Bootstrap version 3 and 4. The brand-new version includes a plenty of new ways but it seems that the dev crew believed the modals do work well enough the manner they are so they made their care out of them so far.
Now, lets us check out at the other kinds of modals and their code.
Modal elements
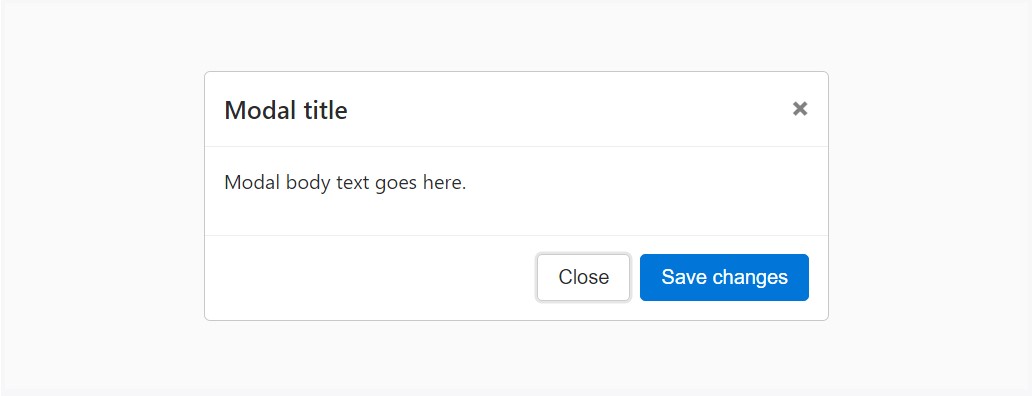
Here is a static modal sample ( suggesting its position and display have been overridden). Included are the modal header, modal body ( demanded for padding), and modal footer ( optionally available). We seek that you feature modal headers together with dismiss actions each time possible, or else produce yet another specific dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
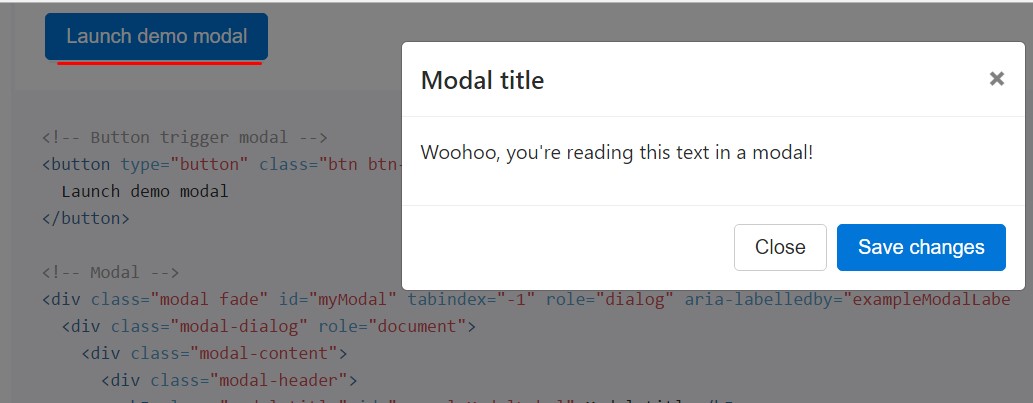
If you will work with a code shown below - a functioning modal test is going to be generated as showned on the picture. It will definitely slide down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
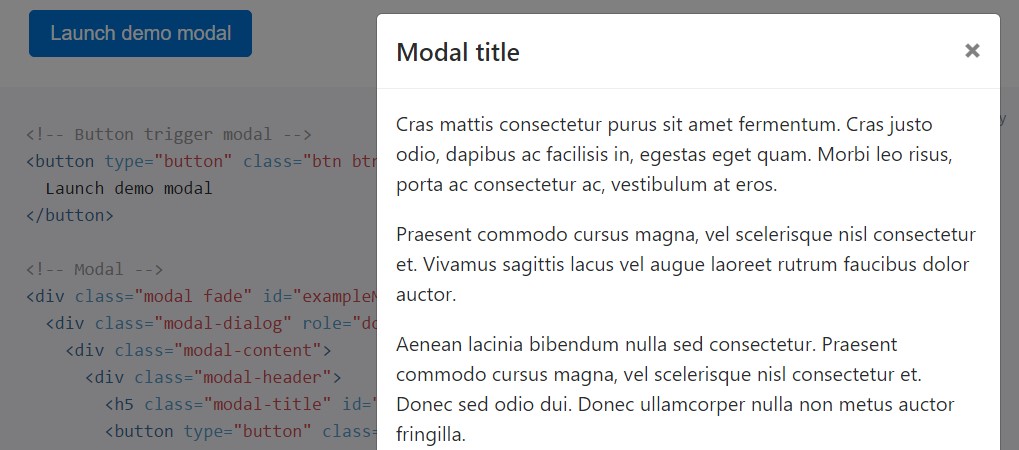
</div>Scrolling expanded text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the test listed below to view what we mean.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips plus popovers
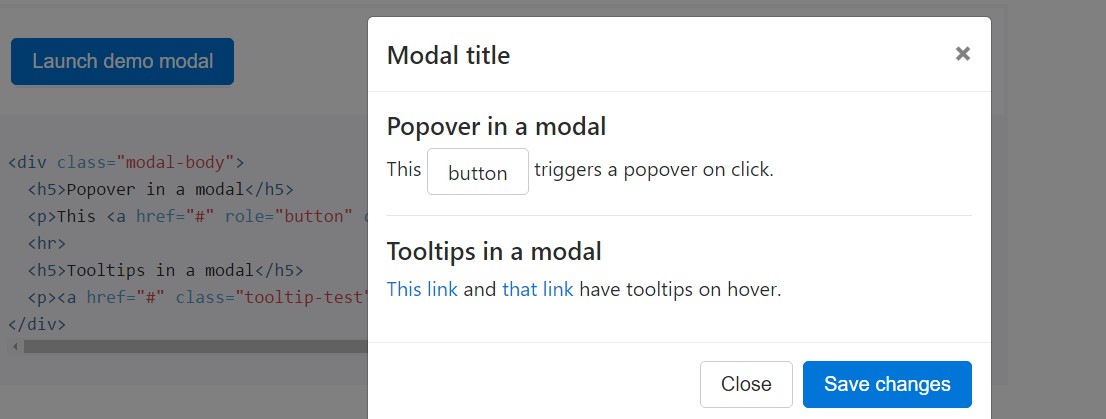
Tooltips and also popovers have the ability to be set inside of modals as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Working with the grid
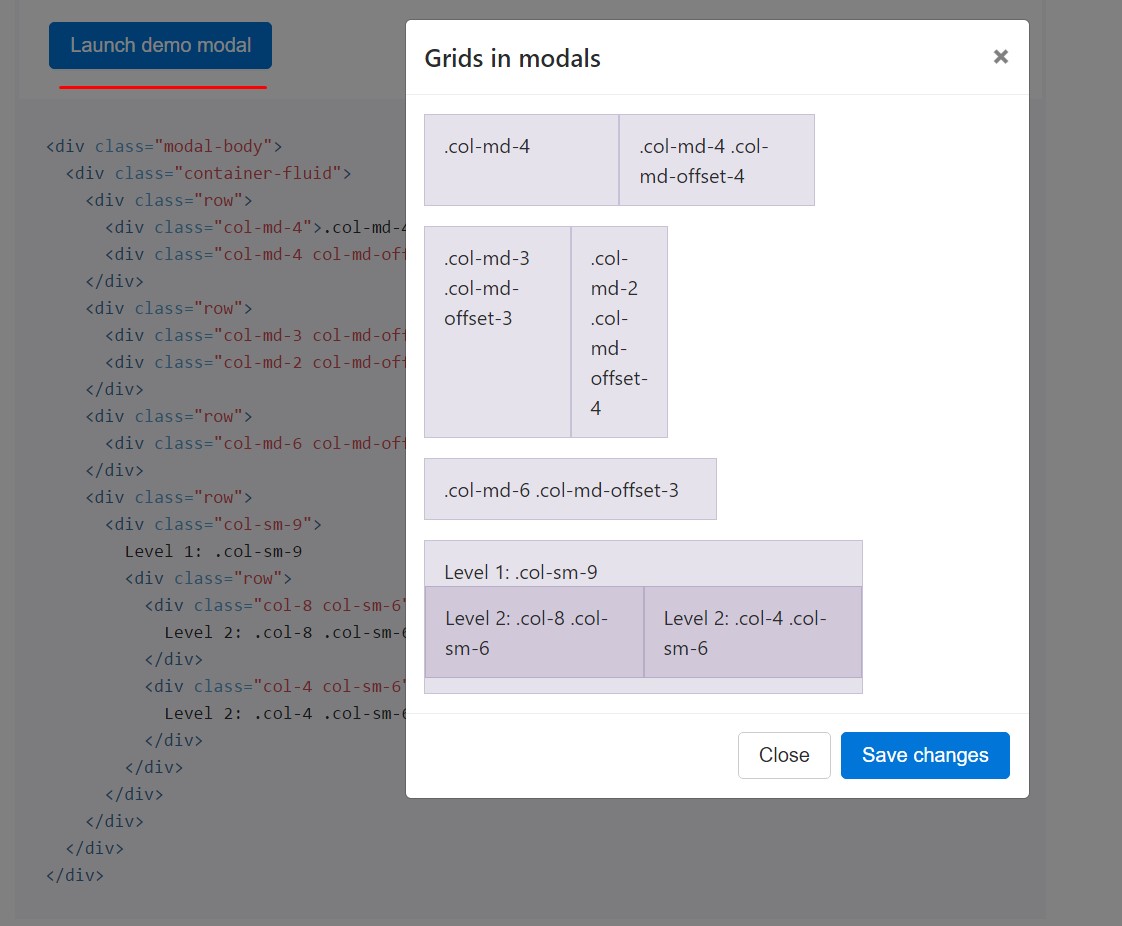
Employ the Bootstrap grid system within a modal by nesting .container-fluid within the .modal-body. After that, apply the standard grid system classes as you would certainly in any place else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Various modal content
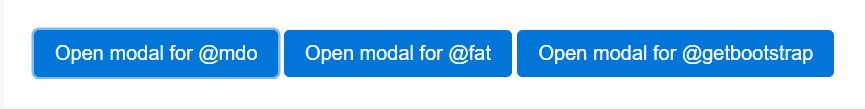
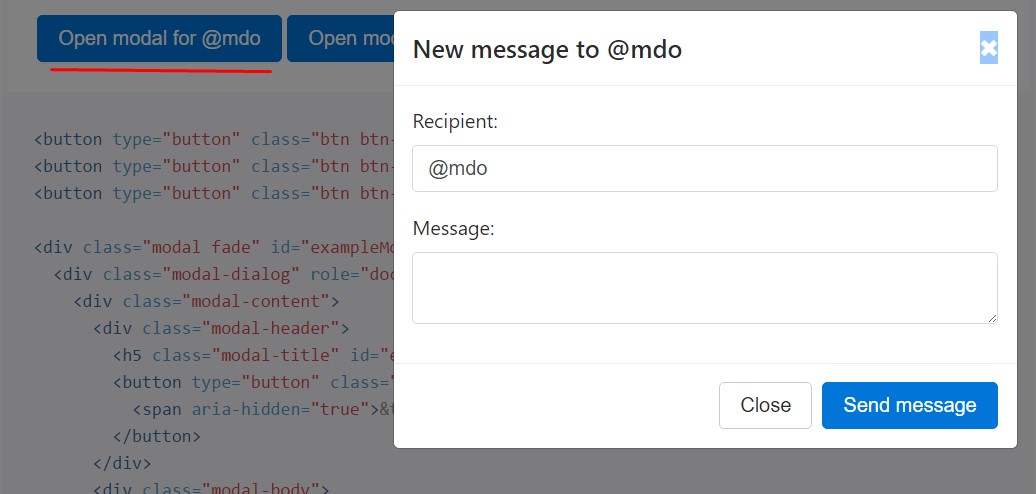
Own a number of tabs that activate the equal modal together with a bit diverse components? Apply event.relatedTarget and HTML data-* attributes ( most likely with jQuery) to alter the details of the modal depending upon which button was clicked.
Listed here is a live demonstration complied with by example HTML and JavaScript. For additional information, read through the modal events files for details on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which just simply pop in instead of fade into view, get rid of the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
In the case that the height of a modal changes though it is exposed, you must command $(' #myModal'). data(' bs.modal'). handleUpdate() to alter the modal's setting incase a scrollbar appears.
Availability
Ensure to add in role="dialog" as well as aria-labelledby="...", referencing the modal headline, to .modal, plus role="document" to the .modal-dialog itself. Additionally, you can offer a explanation of your modal dialog using aria-describedby on .modal.
Implanting YouTube videos
Setting YouTube web videos in modals requires additional JavaScript not with Bootstrap to instantly put an end to playback and even more.
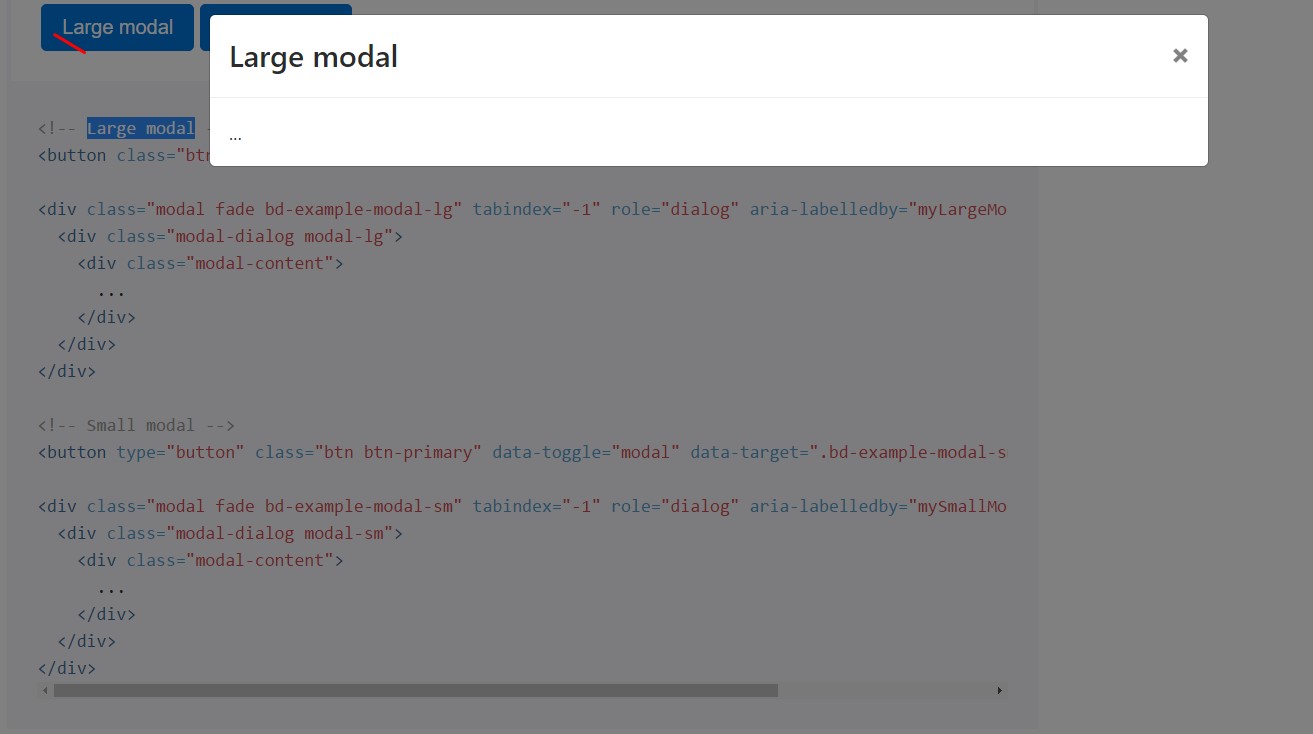
Optional sizings
Modals have two optionally available scales, accessible by using modifier classes to be inserted into a .modal-dialog. These sizes start at specific breakpoints to prevent straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
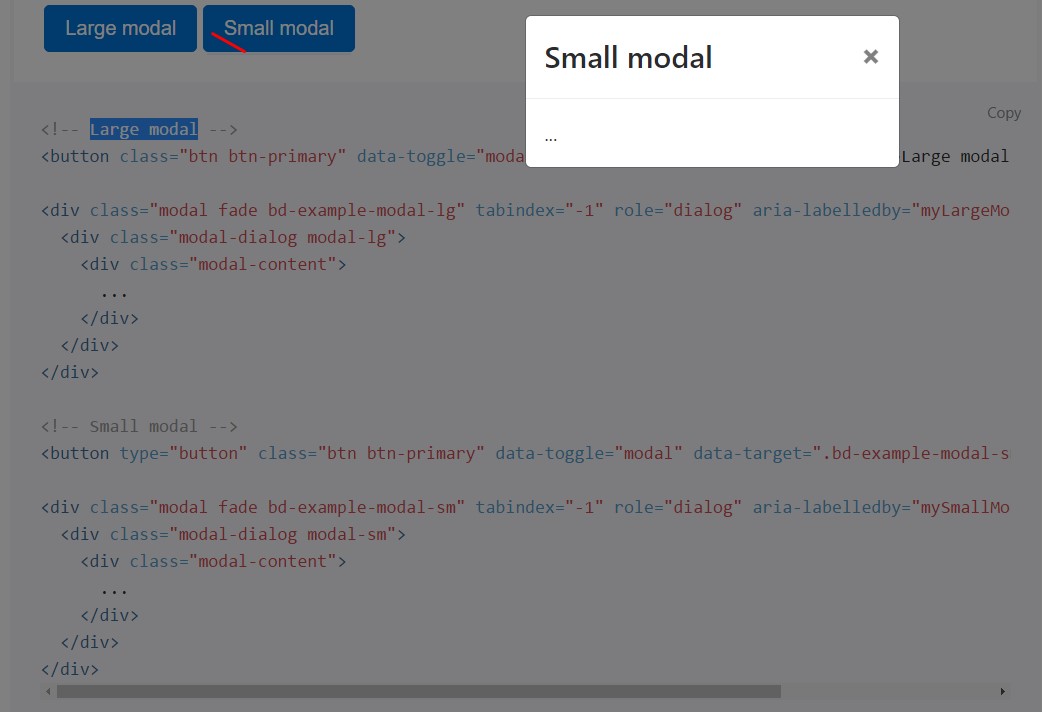
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Trigger a modal free from preparing JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a exclusive modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal along with a single line of JavaScript:
$('#myModal'). modal( options).Opportunities
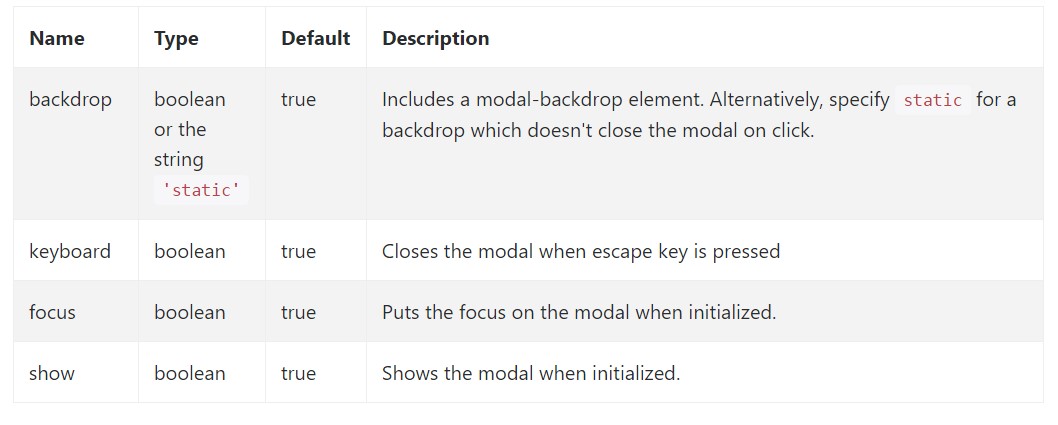
Features may possibly be successfully pass via data attributes or JavaScript. For information attributes, attach the option name to data-, as in data-backdrop="".
Inspect also the image below:

.modal(options)
Turns on your web content as a modal. Accepts an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Returns to the user before the modal has really been presented or disguised (i.e. before the shown.bs.modal or hidden.bs.modal event takes place).
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Go back to the caller right before the modal has literally been revealed (i.e. before the shown.bs.modal function takes place).
$('#myModal').modal('show').modal('hide')
Manually covers up a modal. Returns to the user just before the modal has truly been covered up (i.e. right before the hidden.bs.modal event occurs).
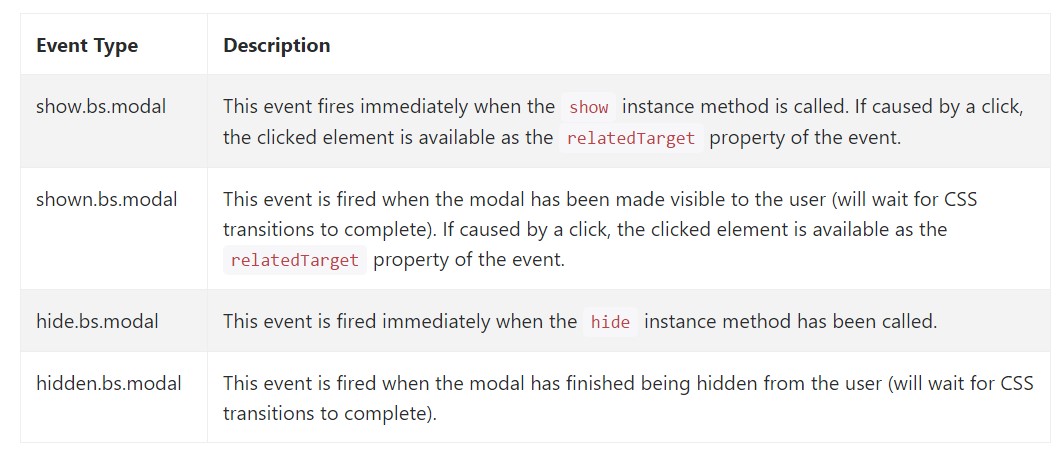
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for entraping in to modal functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We saw exactly how the modal is constructed yet just what would probably be inside it?
The answer is-- literally all sorts ofthings-- starting with a extensive heads and shapes plain paragraph with some headings to the highly complicated system that utilizing the flexible design approaches of the Bootstrap framework could literally be a web page inside the web page-- it is practically possible and the possibility of incorporating it is up to you.
Do have in thoughts however if ever at a specific point the information as being poured into the modal becomes far way too much maybe the better approach would be putting the whole subject into a individual page in order to get practically more desirable appearance plus usage of the entire screen size accessible-- modals a meant for small blocks of web content requesting for the viewer's interest .
Review a number of video guide regarding Bootstrap modals:
Related topics:
Bootstrap modals: formal documents

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal