Bootstrap Image Template
Intro
Select your illustrations into responsive form ( therefore they definitely not end up being larger sized than their parent features) and put in light-weight designs to them-- all by means of classes.
It doesn't matter exactly how great is the text present within our web pages no question we need to have certain as powerful images to back it up making the content actually glow. And considering that we are certainly inside of the mobile devices era we additionally want those pics acting as needed to exhibit finest on any type of display screen scale since no one really likes pinching and panning around to become capable to effectively see exactly what a Bootstrap Image Template stands up to show.
The people responsible for the Bootstrap framework are effectively conscious of that and from its beginning the most famous responsive framework has been delivering simple and effective resources for ideal look and responsive behaviour of our image components. Listed here is precisely how it work out in recent edition.
Differences and changes
Within contrast to its forerunner Bootstrap 3 the fourth version applies the class .img-fluid as an alternative to .img-responsive just as it used to be. Just what this class stands for is the Bootstrap Image Responsive will fill the entire width of its own container proportioning upward or downward appropriately to maintain its own proportions. And so for beginners-- make sure you add in .img-fluid to your <div class="img"><img></div> elements if incorporating all of them within Bootstrap 4 powered website pages.
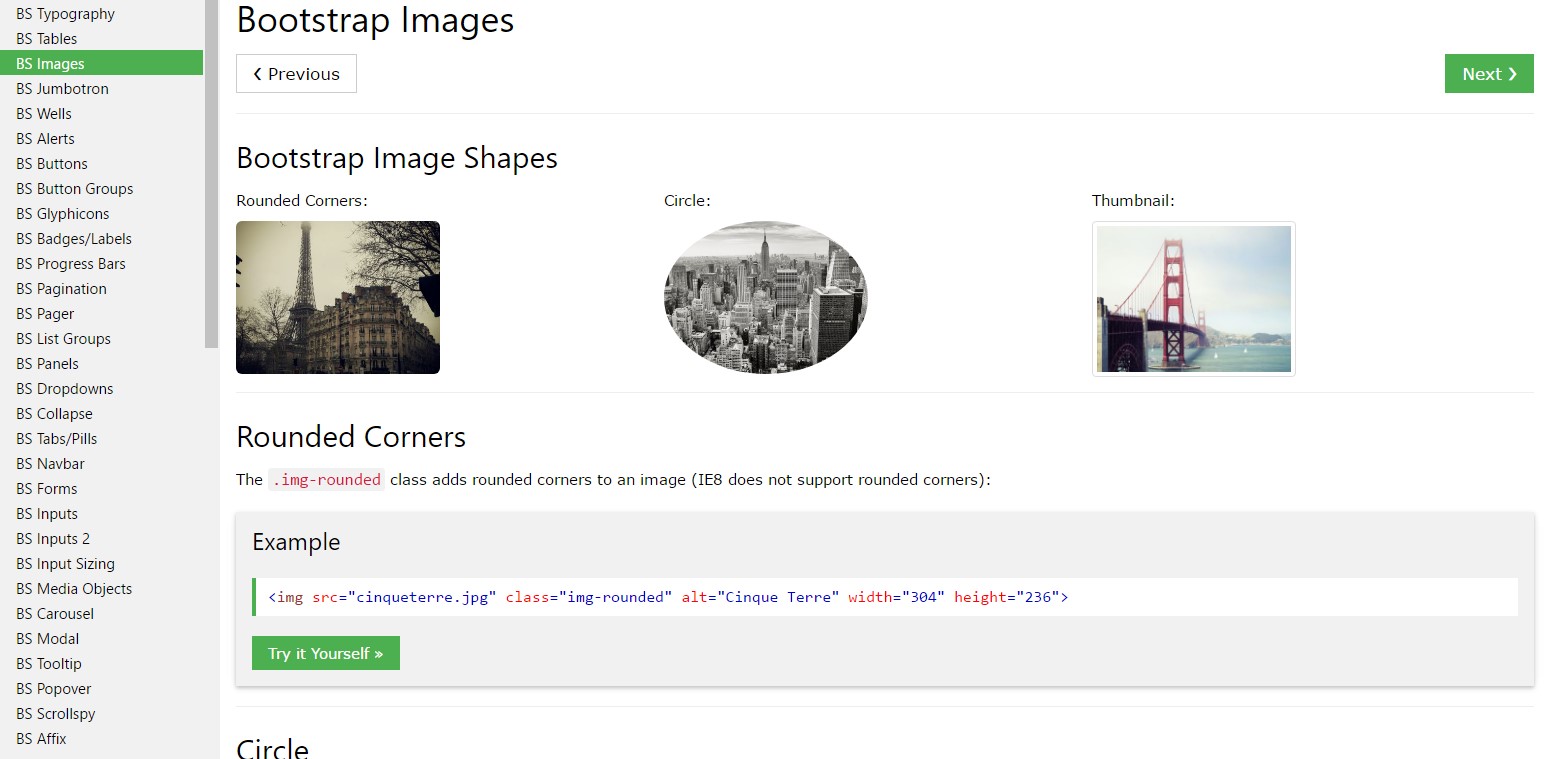
{ You have the ability to additionally use the predefined styling classes producing a particular pic oval having the .img-cicrle class, display with a subtle round border along with a slim offset out of the actual content utilizing the .img-thumbnail class and just a little round the sharp edges with the .img-rounded class to gain a little bit friendlier aesthetics.
Responsive images
Illustrations in Bootstrap are actually created responsive by having .img-fluid. max-width: 100%; plus height: auto; are used to the pic so that it scales along with the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations utilizing .img-fluid are disproportionately sized. To fix this, include width: 100% \ 9; where required. This fix wrongly sizes other pic forms, in this way Bootstrap doesn't employ it instantly .
Image thumbnails
In addition to our border-radius utilities , you are able to utilize .img-thumbnail to give an image a curved 1px borderline look.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Whenever it relates to alignment you can certainly take advantage of a handful of pretty powerful techniques just like the responsive float helpers, text positioning utilities and the .m-x. auto class as follows :
The responsive float devices might be applied to put an responsive illustration floating left or right as well as modify this arrangement baseding upon the measurements of the current viewport.
This specific classes have made a number of changes-- from .pull-left plus .pull-right inside the prior Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and lastly inside the sixth alpha-- to .float-left as well as .float-right taking the place of the .float-xs-left and also .float-xs-right classes along with the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they remain in Bootstrap 4 alpha 5.
Concentering the pictures in Bootstrap 3 used to occur using the .center-block class. Inside of the most recent version of the framework this stuff now proceeds by using the .m-x. auto class coupled with .d-block in order to determine the picture to promote like a block.
Coordinate illustrations by having the helper float classes or text message positioning classes. block -level images can possibly be concentered applying the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the text message position utilities could be employed applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent feature where the definite <div class="img"><img></div> feature has been wrapped. A brand-new option in recent alpha 6 build of the Bootstrap 4 once more is connected with the losing of the -xs- position-- in this way if you like to for example focus an image globally-- for all scales together with the text utilities simply work with the .text-center class.
Conclusions
Primarily that's the technique you are able to add simply a couple of easy classes in order to get from standard images a responsive ones utilizing the current build of one of the most preferred framework for making mobile friendly web pages. Now all that is actually left for you is picking the appropriate ones.
Check out a couple of online video short training regarding Bootstrap Images:
Related topics:
Bootstrap images authoritative documents

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.