Bootstrap Textarea Group
Intro
In the web pages we build we operate the form components to collect some details coming from the visitors and return it back to the internet site founder fulfilling different functions. To execute it properly-- suggesting getting the appropriate responses, the appropriate questions needs to be asked so we architect out forms form thoroughly, consider all the attainable circumstances and types of info really needed and possibly presented.
Yet no matter just how precise we have this, currently there regularly are some situations when the relevant information we need from the visitor is rather blurry right before it becomes actually offered and has to expand over a whole lot more than simply just the regular a single or a number of words commonly filled in the input fields. That's where the # element shows up-- it is certainly the only and irreplaceable element where the visitors have the ability to freely write back certain lines providing a comments, providing a reason for their activities or simply just a few notions to perhaps help us producing the product or service the page is about much much better.
The best ways to utilize the Bootstrap textarea:
Inside of the latest version of some of the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal element is totally sustained automatically adapting to the size of the screen web page becomes shown on.
Producing it is quite simple - all you need is a parent wrapper <div> element possessing the .form-group class employed. Inside it we want to install a label for the <textarea> element possessing the for = “ - the textarea ID - " and appropriate subtitle for you to make it simple for the visitor to comprehend just what sort of info you would need to have written in.
Next we ought to produce the <textarea> element in itself-- select it the .form-control class and also an appropriate ID. Do note the ID you have selected inside the for = "" attribute in case the past <label> ought to suit the one to the <textarea> element. You should really also put in a rows=" ~ number ~ " attribute to set up the lines the <textarea> will actually expand when it gets showcased when the page originally loads-- 3 to 5 is a nice value for this one given that if the text message becomes too much the visitor can easily constantly resize this control by simply dragging or simply use the inner scrollbar showing up anytime message gets way too much.
Due to the fact that this is really a responsive component by default it expands the entire width of its parent component.
Even more hints
On the opposite-- there are really some situations you might need to limit the responses provided within a <textbox> to a certain length in characters-- assuming that this is your case you should as well provide a maxlenght = " ~ some number here ~ " attribute setting the characters limit you require-- do consider very carefully though if the limitation you establish will suffice for the details you need to be composed correctly and revealed enough-- bear in mind how frustrated you were when you were actually requested anything and in the middle of the explanation were not able to compose additionally-- this is certainly crucial due to the fact that it it attainable achieving the limit might just possibly irritate the visitors and drive them out of sending the form as well as directly from the webpage in itself.
For examples
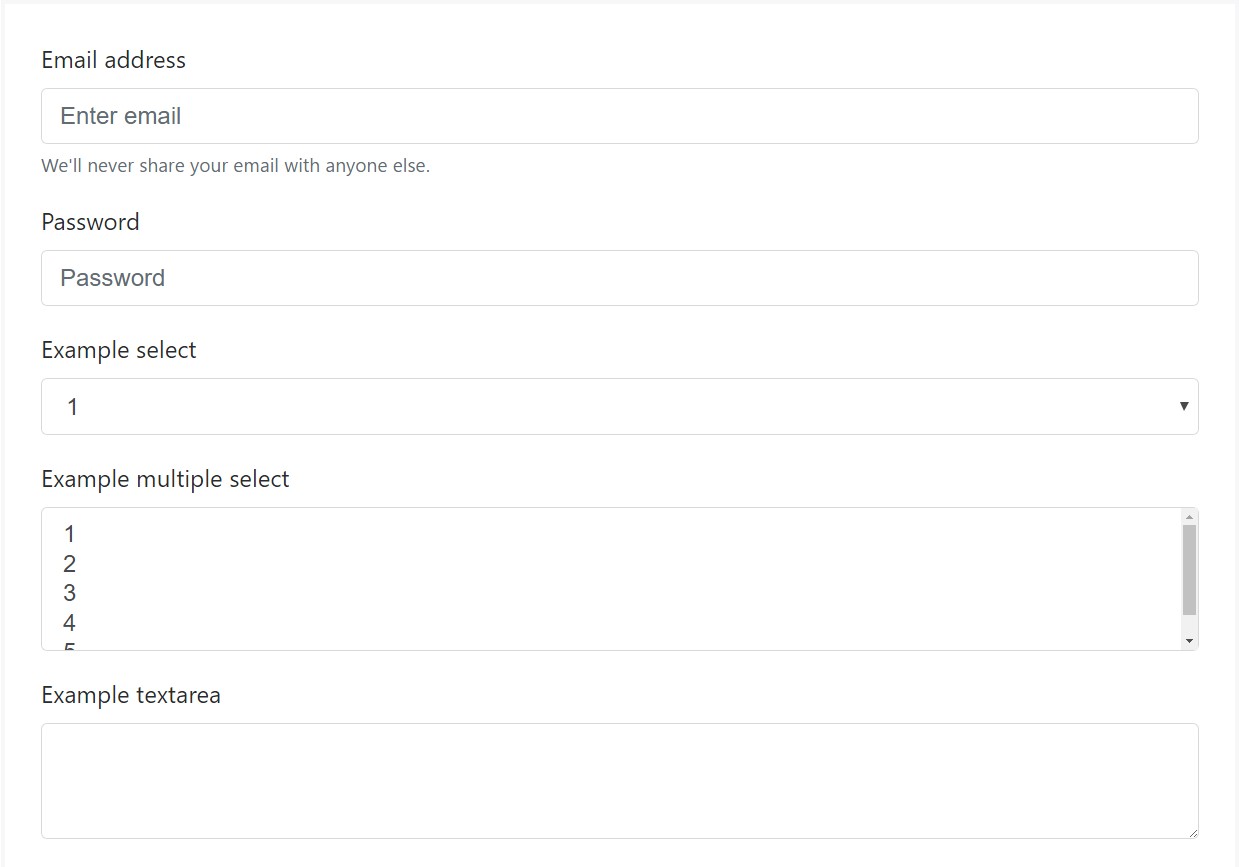
Bootstrap's form manages increase on Rebooted form styles using classes. Use these particular classes to opt in their customised displays for a more regular rendering across internet browsers and tools . The example form listed here demonstrates common HTML form elements that gain up-dated designs from Bootstrap with added classes.
Keep in mind, considering that Bootstrap utilizes the HTML5 doctype, each of inputs must have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
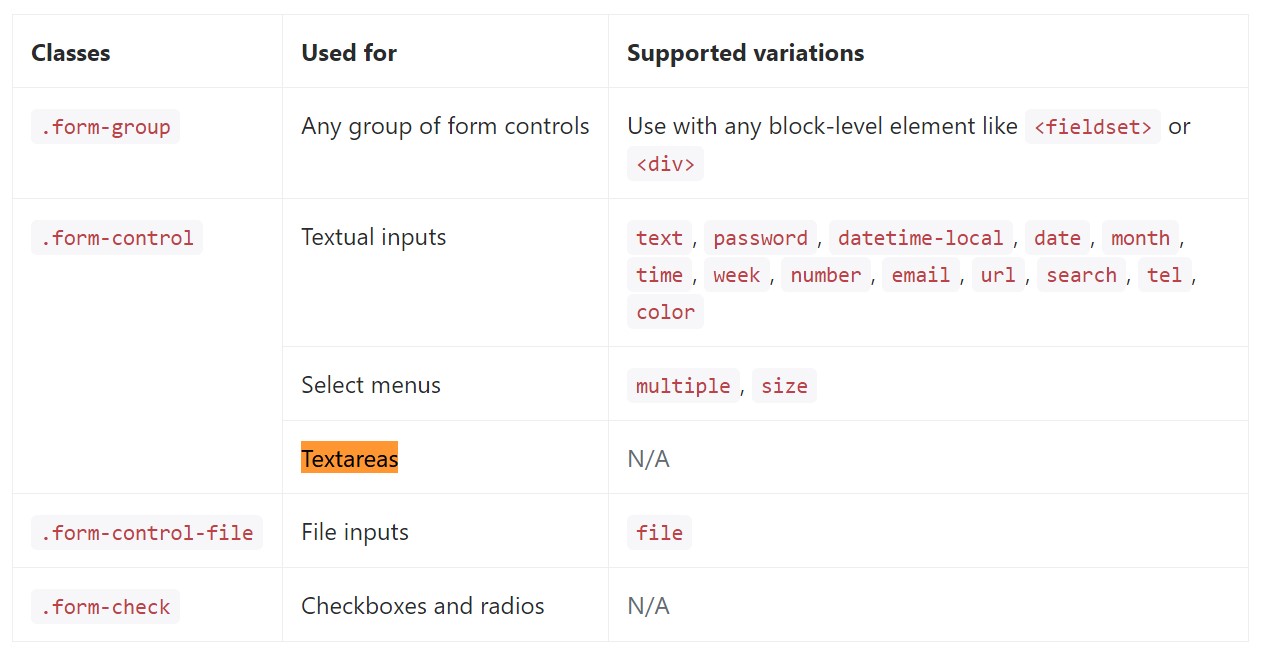
</form>Here is generally a total list of the particular form controls supported via Bootstrap and the classes that customise them. Supplemental documentation is obtainable for each and every group.

Final thoughts
So now you find out ways to establish a <textarea> feature in your Bootstrap 4 powered web pages-- currently all you really need to identify are the correct questions to ask about.
Check out several video clip training relating to Bootstrap Textarea Value:
Related topics:
Principles of the textarea

Bootstrap input-group Textarea button together with

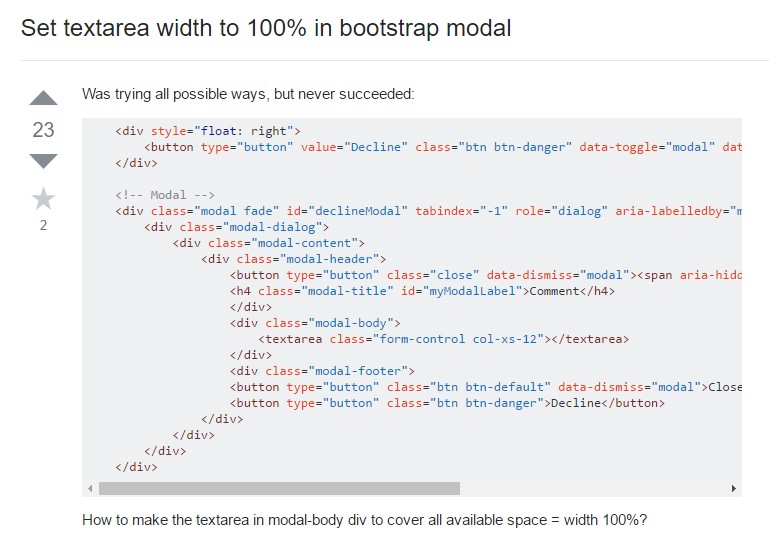
Set Textarea width to 100% in Bootstrap modal