Bootstrap Media queries Example
Overview
Just as we told previously within the modern-day internet that gets browsed practically equally simply by mobile phone and desktop computer tools obtaining your web pages adjusting responsively to the display they get showcased on is a must. That is certainly why we possess the strong Bootstrap framework at our side in its most recent 4th edition-- currently in development up to alpha 6 launched at this point.
But what exactly is this aspect beneath the hood which it in fact works with to perform the job-- just how the web page's material becomes reordered as needed and what creates the columns caring the grid tier infixes just like -sm-, -md- and so forth display inline to a specific breakpoint and stack over below it? How the grid tiers actually operate? This is what we are generally planning to take a look at in this particular one.
Ways to use the Bootstrap Media queries Usage:
The responsive activity of one of the most popular responsive framework in its own most current 4th edition gets to work because of the so called Bootstrap Media queries Class. What they do is taking count of the width of the viewport-- the display screen of the gadget or the width of the web browser window if the web page gets displayed on desktop and applying different designing rules accordingly. So in usual words they use the easy logic-- is the size above or below a certain value-- and pleasantly trigger on or else off.
Each viewport size-- just like Small, Medium and so on has its very own media query defined besides the Extra Small display dimension that in the current alpha 6 release has been really applied universally and the -xs- infix-- cast off so that now in place of writing .col-xs-6 we simply just need to type .col-6 and obtain an element spreading half of the screen at any sort of size.
The general syntax
The basic syntax of the Bootstrap Media queries Class Css inside the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that narrows the CSS rules defined to a certain viewport overall size but eventually the opposite query might be utilized like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which will fit to connecting with the pointed out breakpoint size and no further.
Other detail to take note of
Interesting thing to notice here is that the breakpoint values for the various display screen scales differ by means of a specific pixel depending to the standard that has been used like:
Small-sized screen dimensions - ( min-width: 576px) and ( max-width: 575px),
Medium display screen scale - ( min-width: 768px) and ( max-width: 767px),
Large display screen dimension - ( min-width: 992px) and ( max-width: 591px),
And Additional big display scales - ( min-width: 1200px) and ( max-width: 1199px),
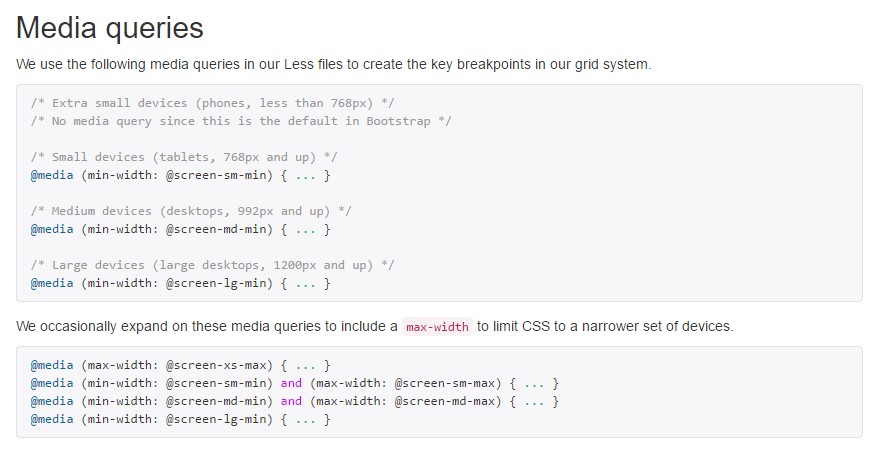
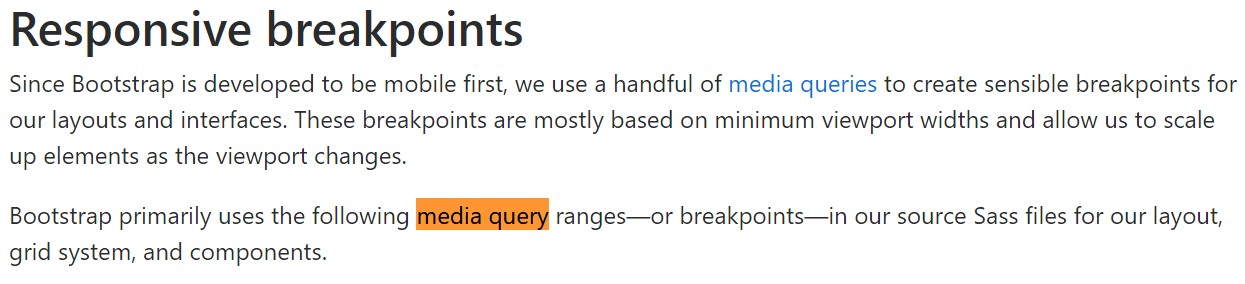
Responsive media queries breakpoints
Given that Bootstrap is produced to become mobile first, we use a fistful of media queries to design sensible breakpoints for user interfaces and configurations . These kinds of breakpoints are usually based on minimum viewport widths and allow us to scale up components just as the viewport changes.
Bootstrap mainly utilizes the following media query varies-- or breakpoints-- in source Sass data for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we formulate resource CSS in Sass, all media queries are simply accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries which go in the other direction (the granted screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are additionally provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific part of display screen dimensions employing the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same screen scale variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider one more time-- there is simply no -xs- infix and a @media query when it comes to the Extra small-- lower then 576px screen scale-- the rules for this get widely employed and handle trigger after the viewport gets narrower than this particular value and the larger viewport media queries go off.
This improvement is aiming to brighten both of these the Bootstrap 4's design sheets and us as designers since it complies with the natural logic of the means responsive web content functions stacking up right after a certain spot and with the dismissing of the infix there will be much less writing for us.
Take a look at a couple of on-line video training relating to Bootstrap media queries:
Related topics:
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option