Bootstrap Alert Message
Introduction
The alerts are offered by all of these components you even don't think of until you actually get to need them. They are used for presenting fast in time comment for the user having interaction with the web-site hopefully directing his or hers focus on a specific direction or evoking specific actions.
The alerts are most often used as well as forms to give the user a tip if a field has been filled in incorrectly, which is the correct format expected or which is the status of the submission just once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes that can be used according to the particular condition in which the Bootstrap Alert Popup has been displayed on display. Because it's an alert message it is necessary to get user's interest but however keep him in the zone of comfort nevertheless it might even be an error message.
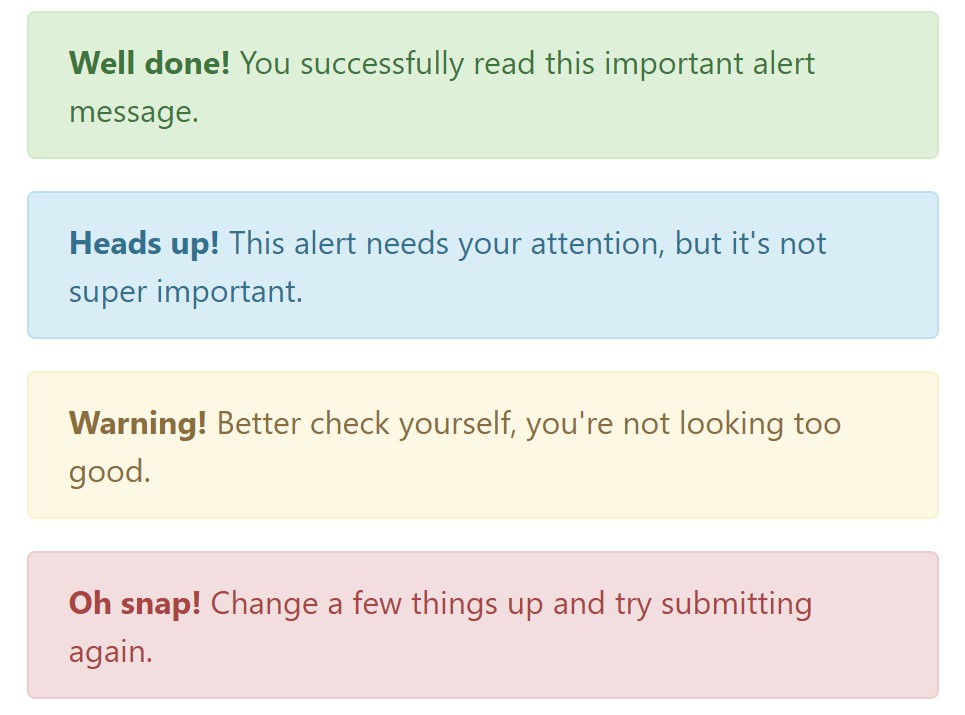
This gets fulfilled due to the use of delicate toned colors each being intuitively connected to the semantic of the message material like green for Success, Light Blue for fundamental details, Pale yellow desiring for user's attention and Mild red indicating there is in fact something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the url
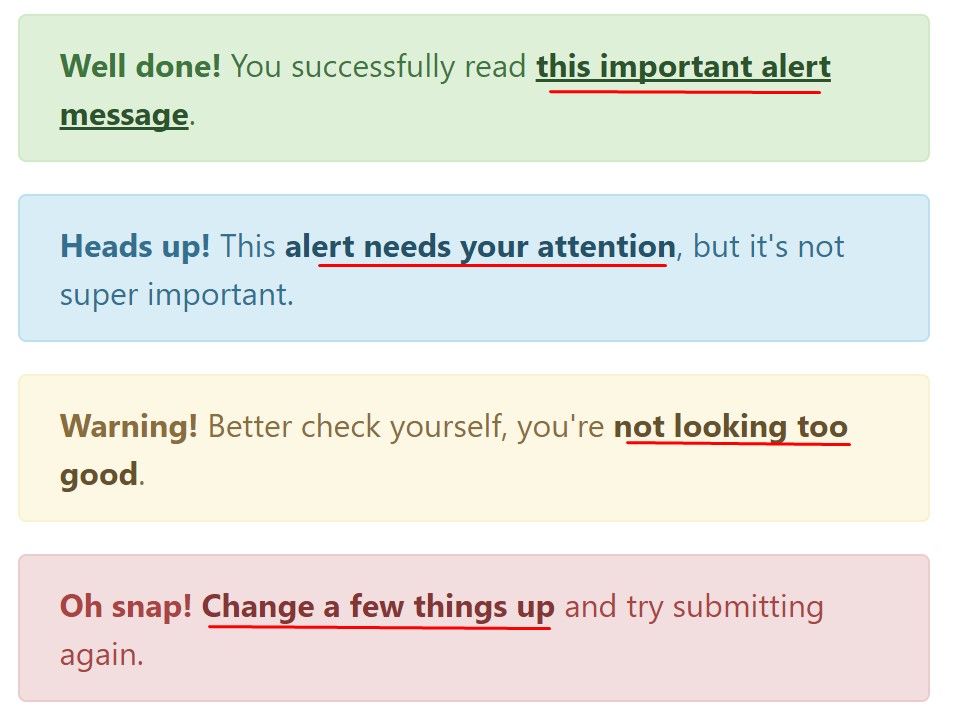
It might not be noticed at a look but the font colour also is actually following this color design too-- just the color options are much much darker so get intuitively seen as dark but the truth is it's not exactly so.
Same works not only for the alert message itself but as well for the links incorporated in it-- there are link classes taking out the outline and painting the anchor elements in the proper color so they fit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information for alerts
A thing to keep in mind-- the colours offer their obvious interpretation just for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
Together with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you desire to present a bit longer information.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can also bring in an X icon to dismiss the alert and include a cool transition to it to once more make sure the visual pleasure of the Bootstrap Alert Tutorial visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not let however their titles to narrow down the manner in which you are actually making use of them-- all of these are just some color schemes and the method they will be actually performed in your site is entirely up to you and absolutely depends on the special circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Popup
Triggers
Enable termination of an alert through JavaScript
$(".alert").alert()
Enable removal of an alert through JavaScript
Alternatively with data attributes on a button inside the alert, as indicated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that closing an alert will remove it from the DOM.
Solutions
$().alert() - Helps make an alert listen for click on events on descendant elements which in turn have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Shuts off an alert through eliminating it from the DOM. The alert will fade out before it is removed if the.fade and.show classes are existing on the element.
Events
Bootstrap's alert plugin exposes a couple of events for netting into alert features.
close.bs.alert- This particular event fires quickly when the close instance way is called.
closed.bs.alert- This event is fired the moment the alert has been closed (will await CSS transitions to.
Check out a few video tutorials relating to Bootstrap alerts
Related topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial