Bootstrap Tabs Set
Introduction
In certain cases it's quite practical if we can certainly just made a few segments of information sharing the very same space on webpage so the website visitor simply could surf through them without any really leaving behind the display screen. This becomes conveniently realized in the brand new fourth edition of the Bootstrap framework through the .nav and .tab- * classes. With them you are able to simply develop a tabbed panel with a different forms of the material held in each tab allowing the user to simply check out the tab and come to see the intended material. Let's take a closer look and see precisely how it's handled.
How to use the Bootstrap Tabs Form:
First of all for our tabbed control panel we'll desire several tabs. To get one develop an <ul> component, specify it the .nav and .nav-tabs classes and place some <li> elements inside possessing the .nav-item class. Inside of these list the certain link components should accompany the .nav-link class selected to them. One of the web links-- ordinarily the first must additionally have the class .active because it will present the tab being currently exposed once the page becomes packed. The hyperlinks also must be appointed the data-toggle = “tab” property and each one really should target the suitable tab control panel you would want exhibited with its own ID-- for instance href = “#MyPanel-ID”
What is simply brand new inside the Bootstrap 4 system are the .nav-item and .nav-link classes. In addition in the former version the .active class was assigned to the <li> component while now it get appointed to the link itself.
Right now when the Bootstrap Tabs Events structure has been actually made it is actually time for designing the sections maintaining the concrete web content to get shown. First off we require a master wrapper <div> element with the .tab-content class designated to it. In this specific feature a couple of elements holding the .tab-pane class ought to arrive. It also is a really good idea to provide the class .fade to make sure fluent transition when swapping between the Bootstrap Tabs View. The component that will be featured by on a page load must also possess the .active class and in the event you aim for the fading transition - .in with the .fade class. Each and every .tab-panel should have a special ID attribute which will be put to use for linking the tab links to it-- like id = ”#MyPanel-ID” to fit the example link coming from above.
You are able to likewise produce tabbed sections working with a button-- like appeal for the tabs themselves. These are in addition indicated as pills. To perform it just ensure that as opposed to .nav-tabs you appoint the .nav-pills class to the .nav element and the .nav-link web links have data-toggle = “pill” in place of data-toggle = “tab” attribute.
Nav-tabs tactics
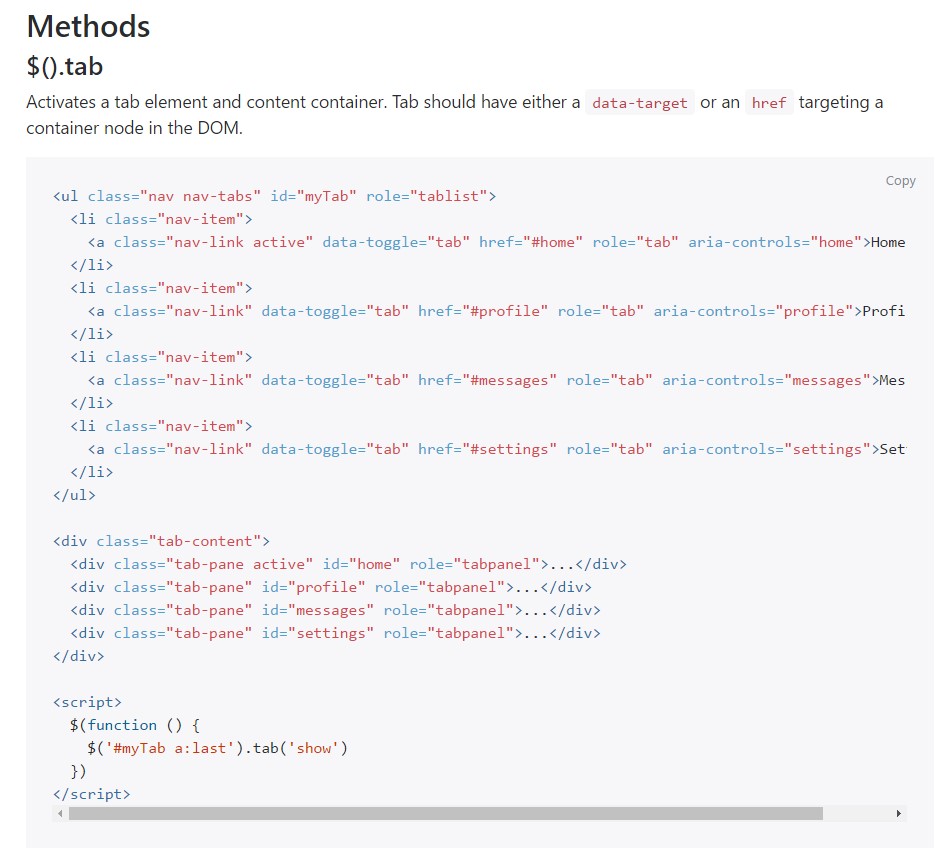
$().tab
Triggers a tab component and material container. Tab should have either a data-target or an href targeting a container node inside the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Selects the presented tab and gives its connected pane. Any other tab which was previously picked comes to be unselected and its linked pane is covered. Returns to the caller before the tab pane has in fact been presented ( id est right before the shown.bs.tab activity happens).
$('#someTab').tab('show')Occasions
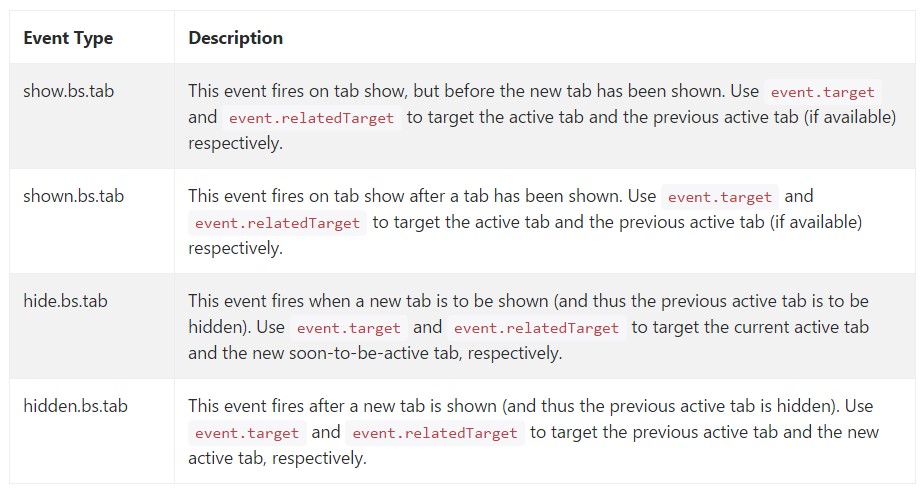
When showing a brand-new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the previous active tab, the same one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the exact same one when it comes to the show.bs.tab event).
Assuming that no tab was currently active, then the hide.bs.tab and hidden.bs.tab events will not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that's the method the tabbed panels get designed utilizing the latest Bootstrap 4 edition. A factor to look out for when developing them is that the various components wrapped in each and every tab section must be essentially the similar size. This will certainly assist you prevent certain "jumpy" behavior of your webpage when it has been actually scrolled to a specific place, the site visitor has begun looking via the tabs and at a special point gets to launch a tab with significantly more content then the one being really discovered right prior to it.
Examine a few video information relating to Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs:official documents

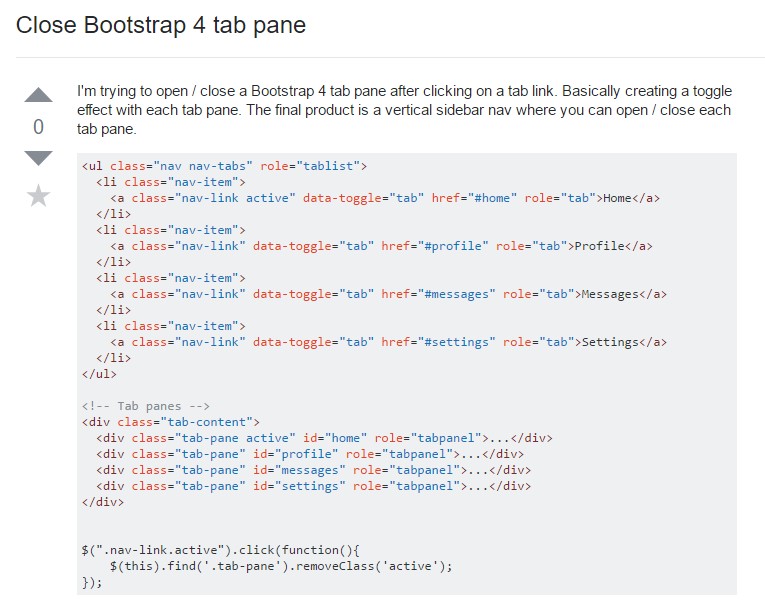
How you can turn off Bootstrap 4 tab pane

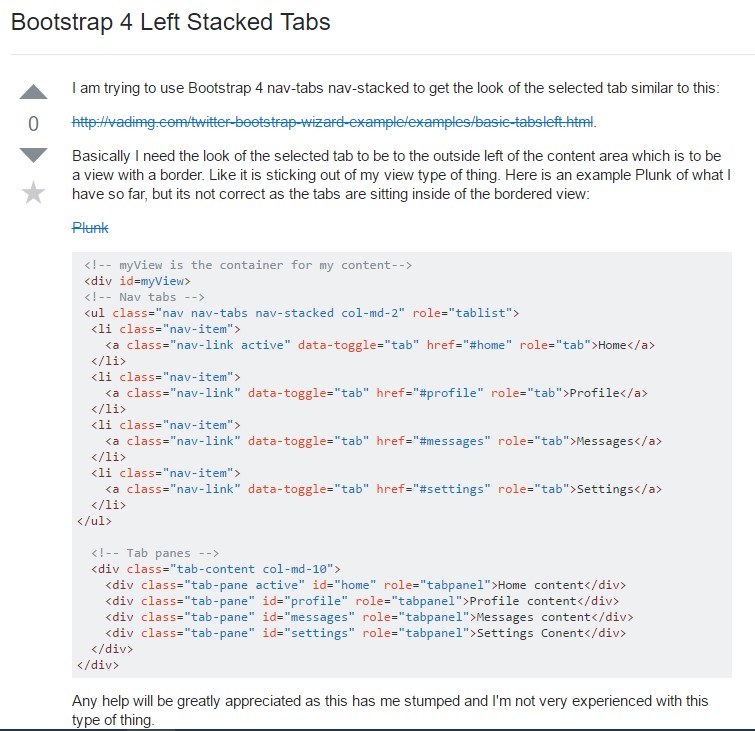
Bootstrap 4 Left Stacked Tabs