Bootstrap Switch Working
Intro
Each and every day| Every day} we invest almost equal time utilizing the Internet on our computers and mobile phones. We got so used to them so in fact, certain basic concerns directly from the daily conversations get transferred to the phone and obtain their responses since we proceed contacting a different real world man-- like it is going to rain today or maybe just what time the movie begins. So the phones with the comfort of holding a number of solutions in your pocket definitely got a part of our life and together with this-- their system for giving easy touch navigating through the internet and adjusting different setups on the gadget itself with much like the real life things graphical interface such as the hardware switches styled switch controls.
These are really just plain checkboxes under the hood however styling somehow closer to a real world hardware keeps it so much more comfortable and instinctive to make use of considering that there really may perhaps well probably exist a person unknowning exactly what the thick in a package means but there is certainly almost none which have never changed the light flipping up the Bootstrap Switch Form.
Ways to make use of the Bootstrap Switch Class:
Since when anything goes affirmed to be working in a sphere it frequently gets in addition shifted to a identical one, it is actually sort of natural from a while the necessity of incorporating this sort of Bootstrap Switch Button appearance to the checkboxes in our regular HTML pages as well-- obviously within more or less minimal situations whenever the overall design line goes along with this particular element.
When it concerns the most prominent framework for producing mobile friendly home page-- its fourth edition that is currently located in alpha release will probably include a number of native classes and scripts for carrying this out job still, as far as knowned this is however in the to do list. On the other hand there are definitely some useful 3rd party plugins which can help you understand this visual appeal quickly. Also many developers have provided their process just as markup and styling examples over the net.
Over here we'll check out at a third party plugin having helpful style sheet as well as a script file that is quite adjustable, user-friendly and very significantly-- extremely well documented and its webpage-- packed with clear good example snippets you can certainly work with just as a beginning spot for becoming familiar with the plugin much better and after that-- accomplishing clearly the things you intended for designating your form controls at the start. Yet just as usually-- it is actually a give and take scheme-- just like the Bootstrap 4 framework in itself you'll need to pay time understanding the thing, discovering its possibilities right before you lastly make a decision of it is definitely the one for you and the way exactly to execute what you require with its support.
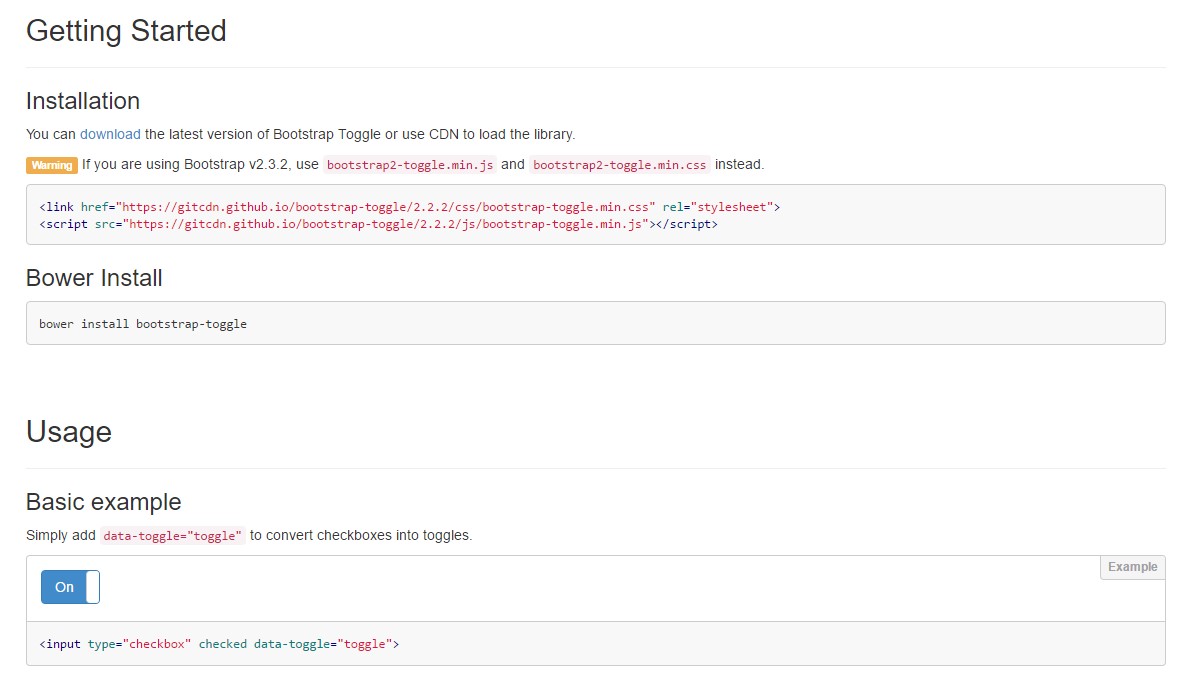
The plugin is labelled Bootstrap Toggle and go back form the very first editions of the Bootstrap system expanding along with them so in the primary webpage http://www.bootstraptoggle.com you will certainly as well find some ancient history Bootstrap versions guidelines in addition to a download hyperlink to the styles heet and the script file desired for including the plugin in your projects. These files are as well held on GitHub's CDN so in case you choose you can easily also employ the CDN links that are actually likewise supplied.
Toggle states offered by simply Bootstrap buttons
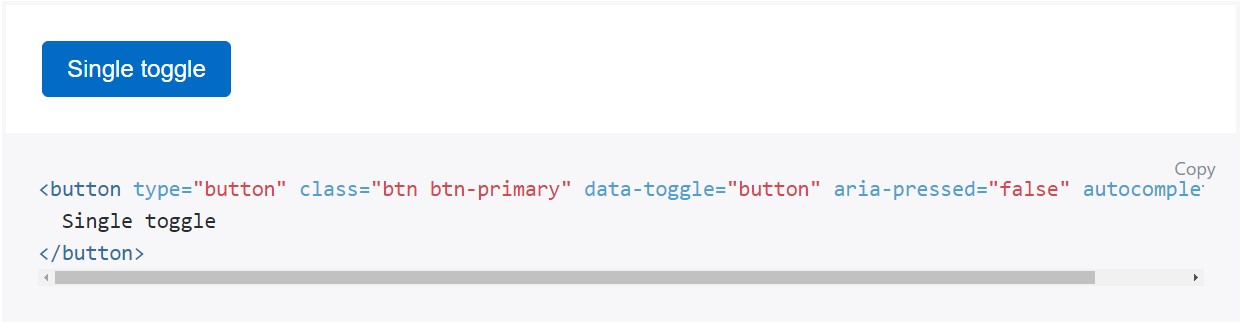
Incorporate data-toggle="button" to toggle a button's active form. Supposing that you are actually pre-toggling a button, you should by hand bring in the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it's a pretty good idea including the style sheet link inside your web pages # tag plus the # - in the end of web page's # to make them load simply just the moment the whole entire web page has been read and displayed.
Review a few on-line video short training relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

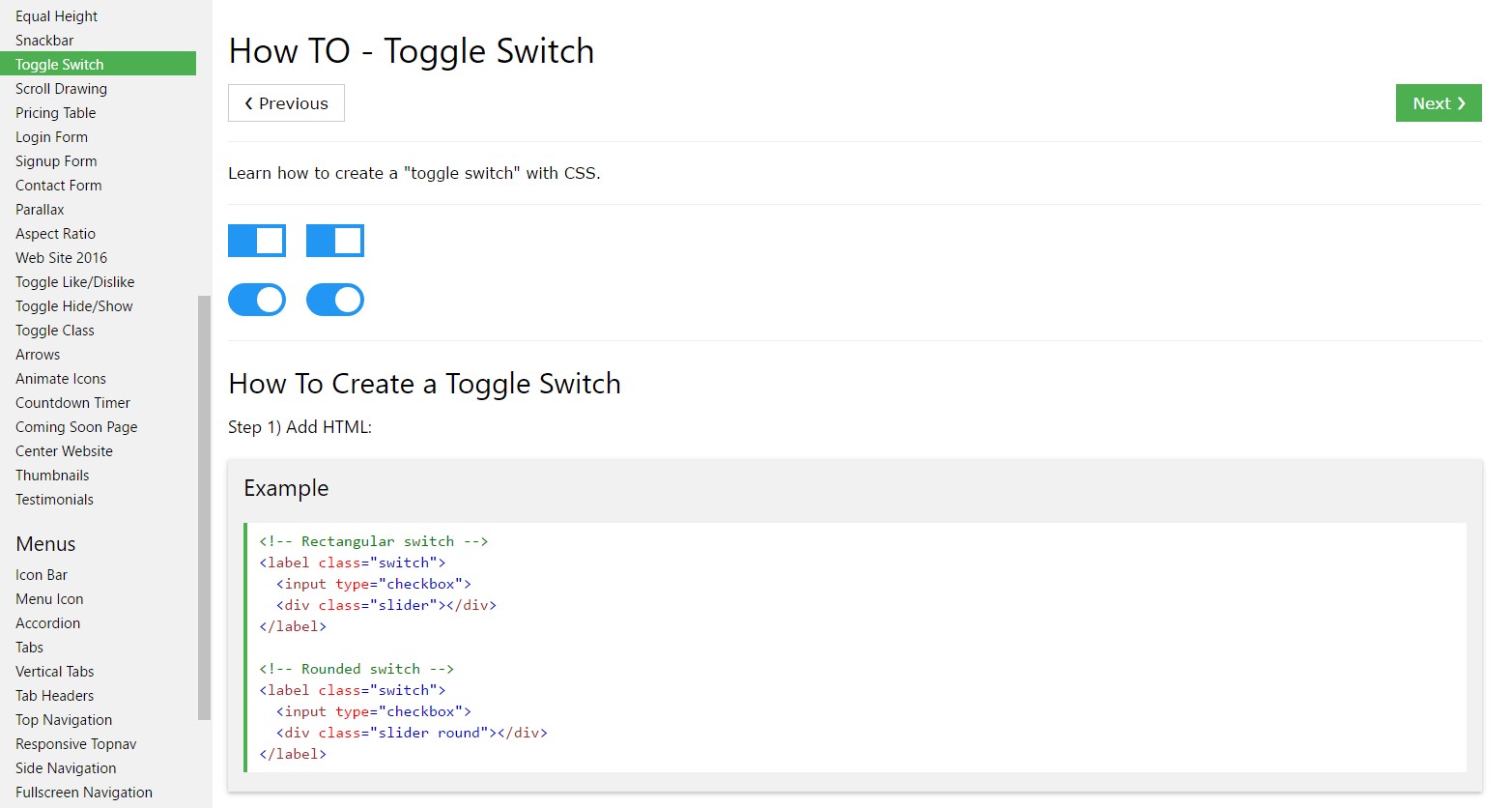
Exactly how to create Toggle Switch

Providing CSS toggle switch inside Bootstrap 4