Bootstrap Row Inline
Overview
What exactly do responsive frameworks perform-- they supply us with a useful and working grid environment to place out the material, ensuring that if we define it correct so it will operate and display properly on any kind of gadget no matter the proportions of its screen. And the same as in the construction each framework including some of the most popular one in its latest edition-- the Bootstrap 4 framework-- incorporate just a couple of major components that provided and mixed correctly can help you develop nearly any sort of appealing visual appeal to fit your layout and visual sense.
In Bootstrap, generally, the grid setup becomes designed by three fundamental elements that you have quite possibly already found around reviewing the code of certain web pages-- these are simply the .container and its variation .container-fluid, the .row element and a large variety of column features - all of them holding the .col- class prefix-- these are simply the containers in which - when the style for a specific area of our webpages has currently been developed-- we have the ability to run the true content inside.
In the event that you're pretty new to this whole entire thing and sometimes can wonder which was the proper way these 3 ought to be placed within your markup right here is a simple technique-- all you must remember is CRC-- this abbreviation comes to Container-- Row-- Column. And considering that you'll quickly get used to viewing the columns serving as the inner feature it is certainly not differ probable you would certainly misjudgment what the primary and the last C represents.
Several words regarding the grid system in Bootstrap 4:
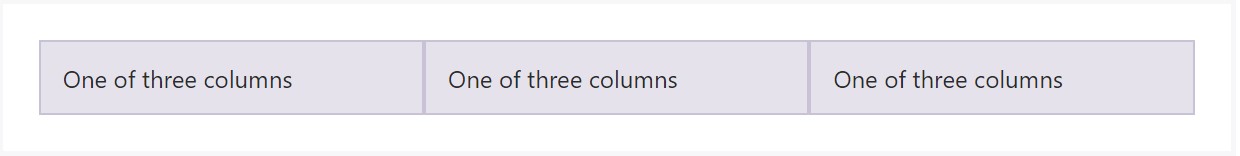
Bootstrap's grid method applies a number of rows, containers, and columns to layout and also line up material. It's built having flexbox and is perfectly responsive. Listed below is an illustration and an in-depth review exactly how the grid comes together.

The mentioned above sample creates three equal-width columns on little, middle, large size, and also extra sizable devices applying our predefined grid classes. All those columns are concentered in the web page with the parent .container.
Here is simply how it does work:
- Containers present a way to focus your site's elements. Make use of .container for fixated width or else .container-fluid for whole width.
- Rows are horizontal groups of columns that make sure your columns are really arranged effectively. We use the negative margin method with regards to .row to guarantee all of your material is aligned correctly down the left side.
- Web content has to be inserted inside of columns, and only columns can be immediate children of Bootstrap Row Grid.
- Due to flexbox, grid columns without having a determined width will instantly design using same widths. For example, four instances of
.col-sm will each immediately be 25% wide for small breakpoints.
- Column classes signify the quantity of columns you need to use removed from the potential 12 per row. { In such manner, in the case that you really want three equal-width columns, you are able to work with .col-sm-4.
- Column widths are determined in percentages, in this way they are actually always fluid plus sized about their parent component.
- Columns possess horizontal padding to make the gutters between special columns, although, you are able to get rid of the margin from rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, huge, and extra large size.
- Grid tiers are based on minimal widths, indicating they concern that one tier and all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You may utilize predefined grid classes or else Sass mixins for additional semantic markup.
Understand the issues and also failures about flexbox, like the failure to utilize certain HTML features such as flex containers.
Even though the Containers grant us fixed in max size or expanding from edge to edge horizontal area on display with slight handy paddings around and the columns provide the means to delivering the display area horizontally-- once again with certain paddings around the certain material providing it a territory to inhale we are simply heading to point our interest to the Bootstrap Row component and all the good methods we are able to apply it for designating, fixing and delivering its contents employing the bright brand-new to alpha 6 flexbox utilities which are in fact several classes to put in to the .row feature. And because it is certainly a responsive system we're speaking about every of the styling classes we're intending to discuss may possibly be employed to a particular series of the screen sizes with the grid tiers infixes like -sm-, -md- and so on-- we'll observe exactly how in the very following example.
The ways to make use of the Bootstrap Row Form:
Flexbox utilities may possibly be utilized for creating the structure of the elements put inside a .row - you are able to make the pop up horizontally installed one after another as ordinary with the .flex-row class, change the ordination they appear inside the markup with .flex-row-reverse, pace them stacked over one another by the .flex-column class or maybe load them backwards applying .flex-column-reverse
Listed here is how the grid tiers infixes get utilized-- as an example to stack the .row's child aspects simply on big display screens and above utilize the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Along with the flexbox utilities useded on a .row some quite beneficial justification can possibly be achieved as well-- you are able to either coordinate all of the elements left with .justify-content-start or right working with .justify-content-end flexbox classes or you can certainly select to set what's within the row in the perfect center of the container with the .justify-content-center class. An additional options are arranging the free zone equally amongst the elements or around them with the classes .justify-content between and .justify-content-around classes used.
This counts also to the vertical location which in Bootstrap 4 flexbox utilities has been actually managed just as .align- element. Placing all of the components aligned to the very top edge of their container component is performed through .align-items-start assigned to the .row providing them, coordinating them with the bottom-- by using .align-items-end, centering-- by using .align-items-center.
A different alternatives are coordinating the items by their baselines being adjusted the class is .align-items-baseline - pretty effective for legibility reasons-- and spreading all the components in height and so they suit the level of the container or in various other terms-- get as tall like the tallest one-- gets accomplished with the .align-items-stretch - pretty practical for cards with details altering in length of information for example.
Each of the flexbox utilities stated so far maintain separate grid tiers infixes-- fit them right before the last word of the corresponding classes-- just like .align-items-sm-stretch, .justify-content-md-between and so on.
Conclusions
Here is simply precisely how this vital but at very first look not so adjustable component-- the .row element happens to give us fairly a few highly effective designating possibilities through the new Bootstrap 4 framework embracing the flexbox and losing the IE9 assistance. All that's left for you right now is thinking about an appealing new ways utilizing your brand-new devices.
Check a few youtube video tutorials relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved documentation

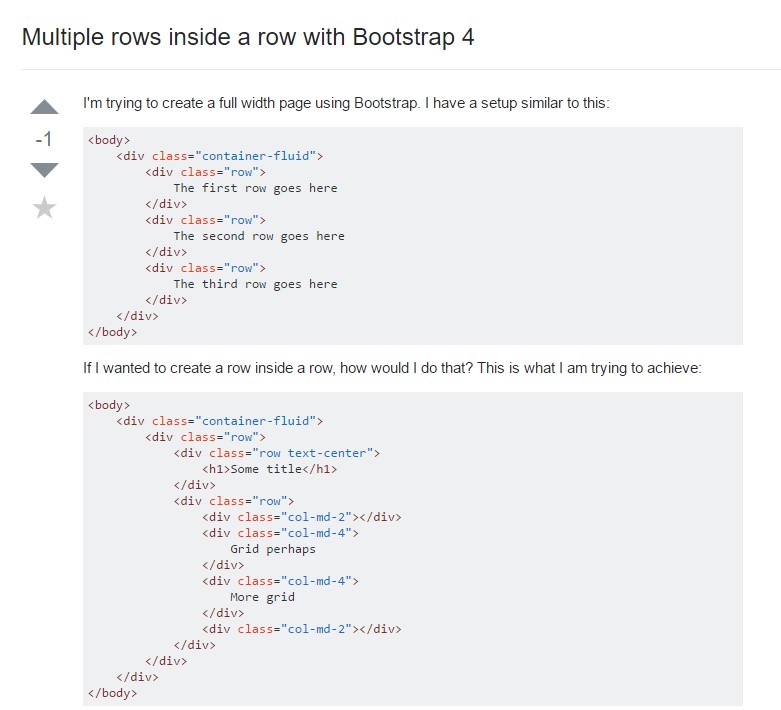
Multiple rows inside a row with Bootstrap 4

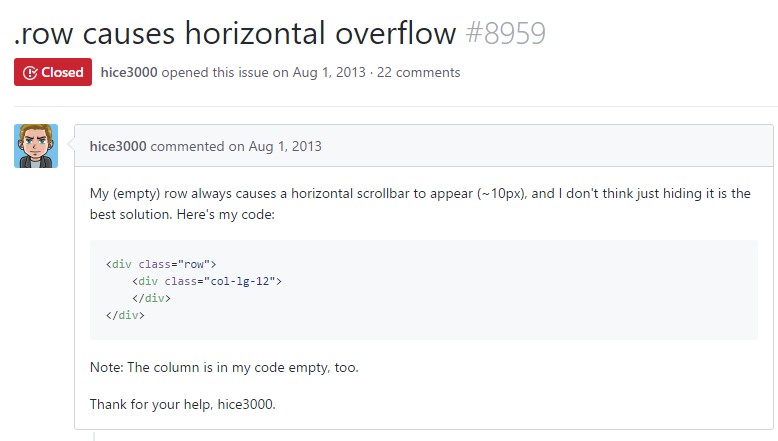
Yet another concern: .row causes horizontal overflow