Bootstrap Label Align
Introduction
Being explained previously, within the web pages which we are making, we commonly desire including uncomplicated or else more difficult forms to consult with the visitor for a opinion, responses, some personal information or else preferences. We handle that involving the suitable managements within our forms carefully thinking of the form building as well as the specific commands that should certainly be applied concerning the details we need and the certain circumstance involved-- just like we can not have an order for a single colored phone case which in turn is both white and blue , an individual just can't be both male and female in gender or a product have to be followed with several supplements that do not exclude one another so selecting each one should include it not rejecting the others readily picked. In certain cases, surely, we do need to have a correct web mail delivered or else a phone number which in turn requires the input that needs to follow certain format to be correct and obviously at particular instances we exactly need to have website visitor's ideas on a subject the way they sense it-- in their personal words.
For all these particular instances we operate the proper controls-- like radio switches, checkboxes, input sectors, text message area components and so on but there is actually an important component connected each of these kinds of areas which helps make our forms comfortable and conveniently readable for the site visitor to navigate through knowing at all times what is really needed and effectively dealing with even the small controls like radio switches and checkboxes. Specially nowadays when the internet turns more and more mobile having pages revealed on various small sized displays this element is important in granting efficiency and swiftness in filling out our form.This element is a Bootstrap Label Text.
The way to utilize the Bootstrap Label Example:
What already has been mentioned concerns the <label> element that is totally assisted inside the latest edition of probably the most popular mobile friendly framework-- Bootstrap 4. The <label> element does not stand apart using eye-catching presentation or various performances yet it works the possibly most critical objective in our forms-- lets the users realize precisely what engaging with a specific form regulation will produce and including some clickable area for activating the control in itself which in cases of small controls like radio or checkboxes and mobile device displays is critical.
The structure is quite uncomplicated-- simply just place a <label> element within your markup assigning it the for =" ~ labeled form control ID ~ " attribute and make the necessary text message you require to be presented within it. The for="" attribute tells the web browser which form regulation in order to get activated in case the visitor selects the <label> component and can absolutely be left out keeping the same behaviour if you just wrap the wanted command within the <label> itself.
Yet wrapping form controls within labels is quite complicating the code and it's much better to reject it-- in addition utilizing the for ="" attribute you obtain some freedom in building your form's configuration and so it is certainly the far better way to go for.
Additionally usual text message inside the <label> you have the ability to also apply some simple HTML tags just like a heading or a compact paragraph maybe-- that's not a typical situation yet is feasible and undoubtedly it all relies on the specific objective of the form you're managing.
An example of form without label
Should you have no content inside the <label>, the input is placed as you would certainly expect. Presently only works on non-inline checkboxes and radios. Keep in mind to currently deliver some form of Bootstrap Label Text for assistive technologies ( as an example, employing aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative factor to consider
Entertaining factor to keep in mind relating to labels in Bootstrap 4 if that in the new edition of the framework this variety of element's designing has been actually changed a bit. The <label> elements now are not showed just as inline-block that acquires more effective flexibility within positioning letting several margins to be set up.
Conclusions
And so currently you find out just what the # elements are for and exactly how they operate in Bootstrap 4-- everything that's left is thinking of the appropriate form fields you need to attach them to.
Inspect a few youtube video information relating to Bootstrap label
Linked topics:
Handling of the label in in Bootstrap Forms: official information

Bootstrap label guide

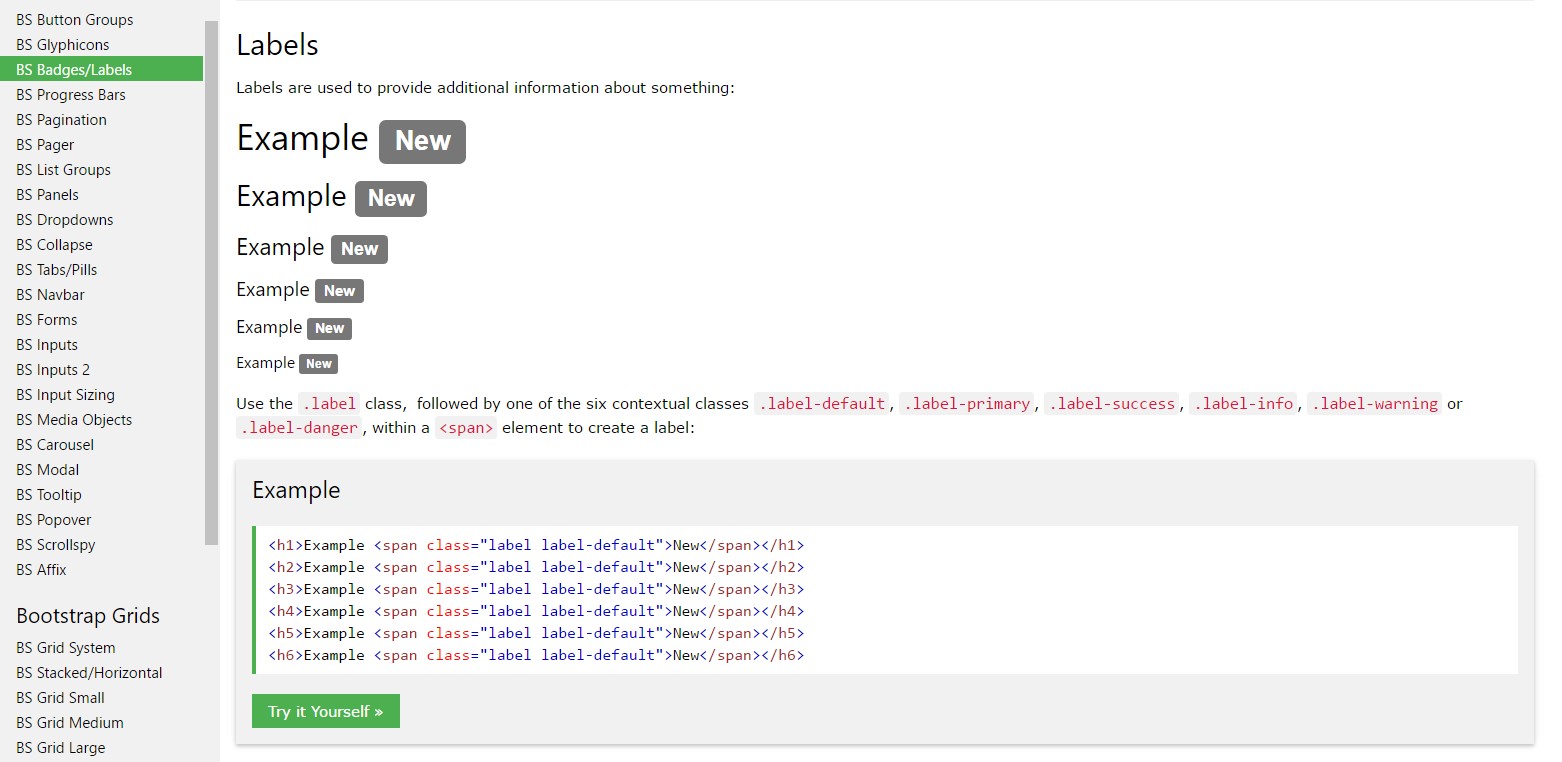
Taking out label in Bootstrap 4