Bootstrap Grid Panel
Introduction
Bootstrap features a great mobile-first flexbox grid structure for constructing formats of any scales and appearances . It is actually based on a 12 column design and comes with many different tiers, one for every media query variation. You can apply it using Sass mixins or of the predefined classes.
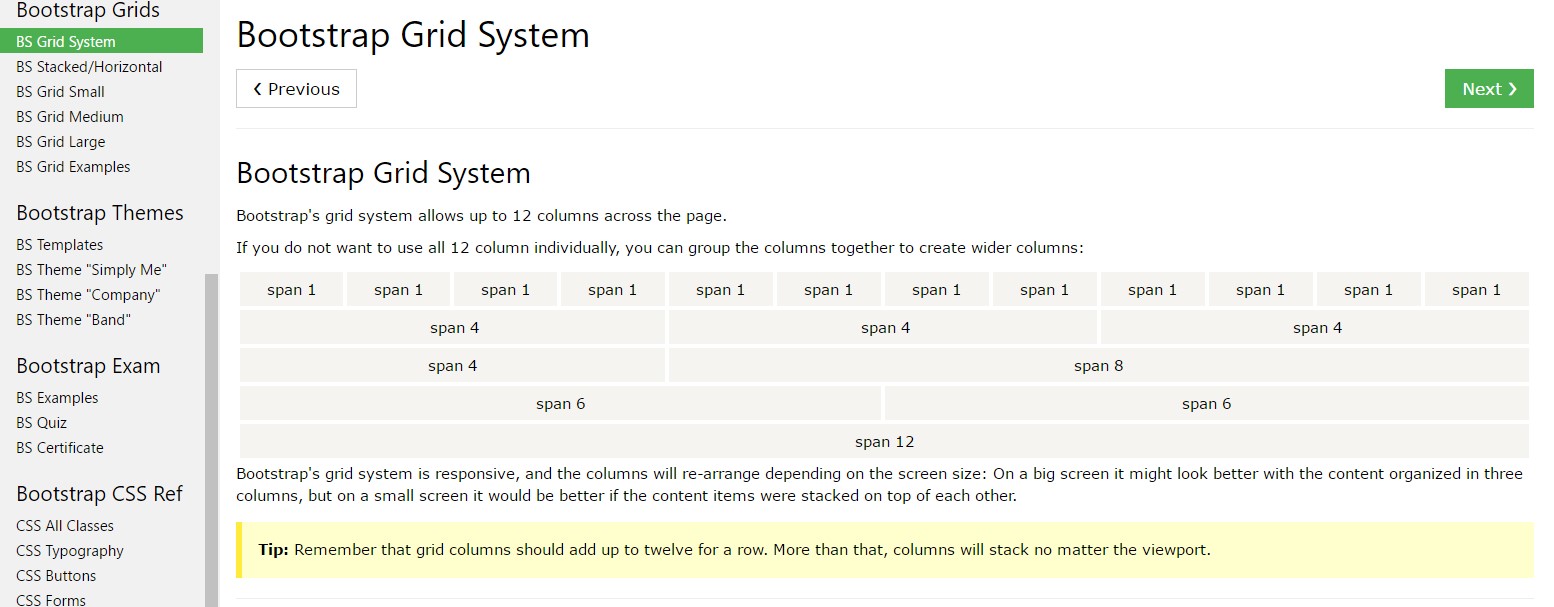
Probably the most essential component of the Bootstrap framework letting us to generate responsive page interactively transforming in order to regularly install the size of the display screen they become featured on continue to looking amazingly is the so called grid solution. What it usually performs is giving us the feature of creating tricky designs merging row plus a specific variety of column features maintained within it. Think of that the detectable width of the screen is parted in twelve identical components vertically.
The best way to use the Bootstrap grid:
Bootstrap Grid Example employs a variety of containers, rows, and columns to layout and also adjust content. It's built with flexbox and is completely responsive. Shown below is an example and an in-depth take a look at how the grid integrates.

The above situation builds three equal-width columns on small-sized, standard, large size, and extra sizable devices employing our predefined grid classes. All those columns are centered in the web page with the parent .container.
Here is simply the ways it operates:
- Containers deliver a means to centralize your web site's components. Work with .container for fixated width or .container-fluid for full width.
- Rows are horizontal bunches of columns that assure your columns are definitely aligned effectively. We employ the negative margin method regarding .row to make certain all of your content is fixed appropriately down the left side.
- Material should be positioned inside of columns, and also just columns may be immediate children of rows.
- With the help of flexbox, grid columns free from a set width will by default format with same widths. For example, four instances of
.col-sm will each automatically be 25% big for small breakpoints.
- Column classes identify the amount of columns you want to employ outside of the possible 12 per row. { So, in case you want three equal-width columns, you can utilize .col-sm-4.
- Column widths are set up in percents, in such manner they are actually always fluid as well as sized relative to their parent component.
- Columns come with horizontal padding to develop the gutters in between special columns, though, you may take out the margin out of rows and padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, huge, and extra big.
- Grid tiers are founded on minimum widths, indicating they relate to that one tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large gadgets).
- You may apply predefined grid classes or else Sass mixins for more semantic markup.
Be aware of the restrictions together with defects about flexbox, like the lack of ability to utilize a number of HTML components as flex containers.
Looks pretty good? Excellent, let us proceed to noticing all that during an example.
Bootstrap Grid Table solutions
Generally the column classes are really something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- always remains the same.
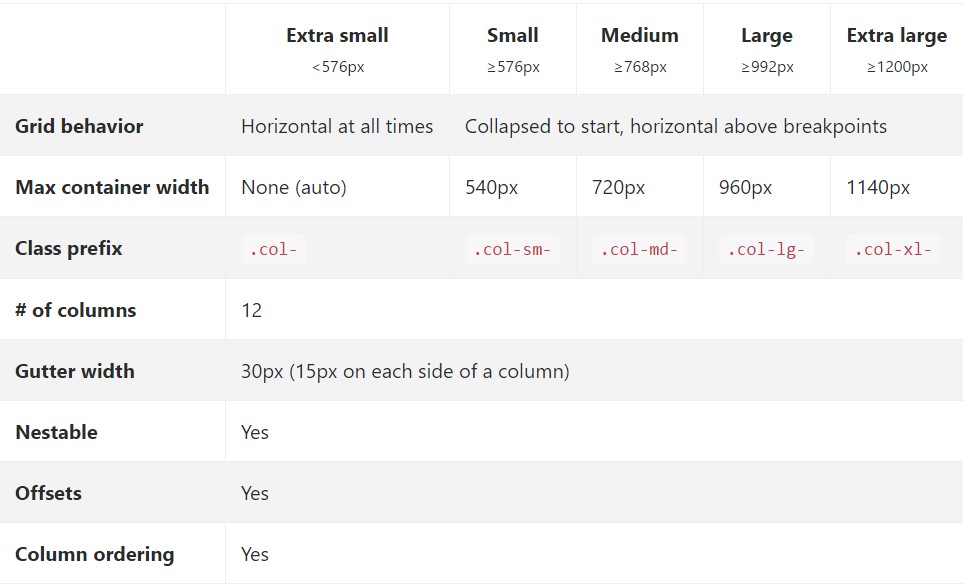
The moment it comes down to the Bootstrap Grid HTML scales-- all of the actually possible sizes of the viewport ( or else the visual space on the screen) have been actually parted to five varies as comes next:
Extra small-- widths under 544px or 34em (which happens to be the default measuring system within Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and anything bigger than it .col-xl-*>
While Bootstrap works with em-s or rem-s for defining the majority of sizes, px-s are chosen for grid breakpoints and container widths. This is because the viewport width is in pixels and does not really change using the font size.
Check out ways in which components of the Bootstrap grid system perform around multiple devices with a useful table.

The fresh and different from Bootstrap 3 here is one added width range-- 34em-- 48em being specified to the xs size shifting all of the widths one range down. In this way the sizes of 75em and over get free from a defined size in this way in Bootstrap 4 the Extra Big size becomes proposed to deal with it.
All the components designated utilizing a specific viewport width and columns maintain its size in width for this viewport and all above it. If the width of the display goes less than the determined viewport size the features pile over each other packing the entire width of the view .
You are able to additionally appoint an offset to an element with a pointed out quantity of columns in a certain display sizing and above this is completeded with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of defining the offsets is brand-new for Bootstrap 4-- the prior version used the .col- ~ size ~-offset- ~ columns ~ syntax.
A several factors to take into account whenever designing the markup-- the grids containing rows and columns need to be positioned in a .container elements. There are actually two kinds of containers attainable -- the secured .container element which size continues to be intact till the following viewport size breakpoint is reached and .container-fluid which spans the whole width of the viewport.
Personal descendants of the containers are the .row components which subsequently become stuffed in with columns. In the event that you happen to put components with over 12 columns in width in a single row the last items which width surpasses the 12 columns limit will wrap to a new line. Numerous classes may possibly be taken for a single element to format its visual appeal in different viewports additionally.
Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for every breakpoint you require and each column will definitely be the identical width.
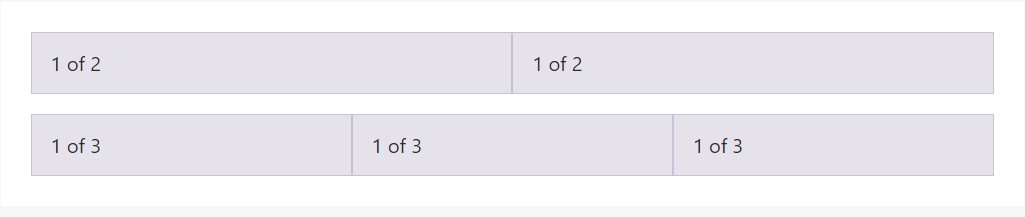
Equivalent width
For example, here are two grid designs that put on every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
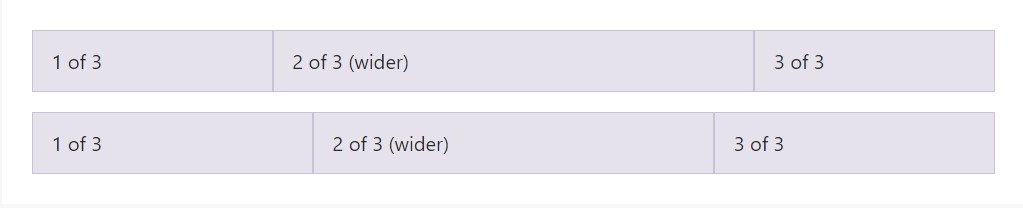
Auto-layout for the flexbox grid columns also means you can surely put the width of one column and the others are going to instantly resize all around it. You can work with predefined grid classes ( while indicated here), grid mixins, or else inline widths. Bear in mind that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size information
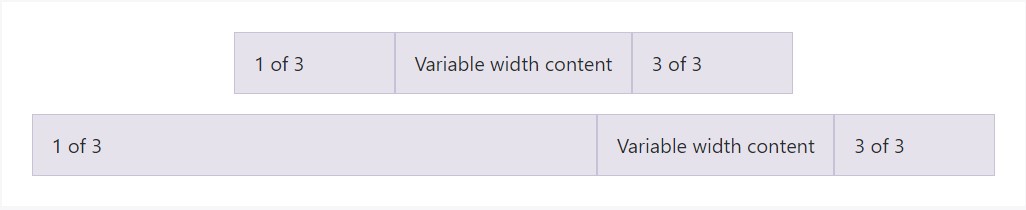
Working with the col- breakpoint -auto classes, columns can size itself based on the normal width of its content. This is super practical together with single line content such as inputs, numbers, etc. This, with a horizontal alignment classes, is incredibly effective for focusing configurations having unequal column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
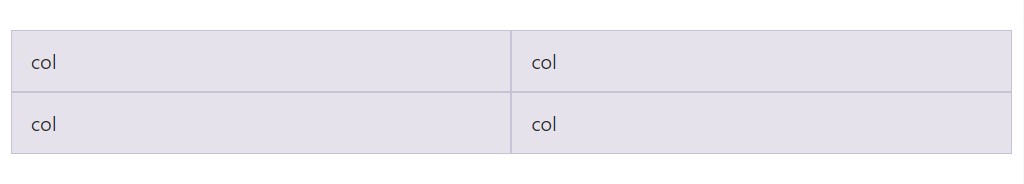
Make equal-width columns that stretch over multiple rows simply by inserting a .w-100 just where you prefer the columns to break to a new line. Create the gaps responsive via combining the .w-100 with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes to get building complex responsive designs. Customize the size of your columns on extra small, small, medium, large, or possibly extra large devices however you want.
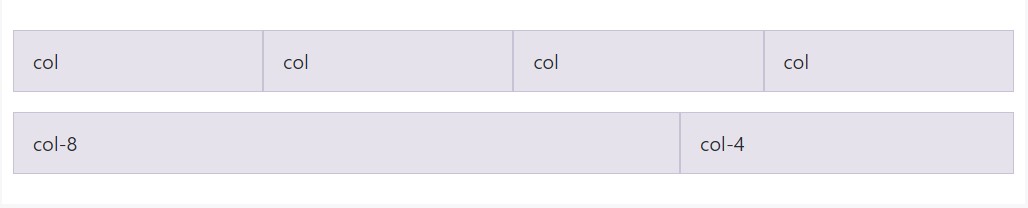
All breakpoints
When it comes to grids that are the very same from the smallest of devices to the largest, make use of the .col and .col-* classes. Indicate a numbered class once you are in need of a specifically sized column; alternatively, don't hesitate to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
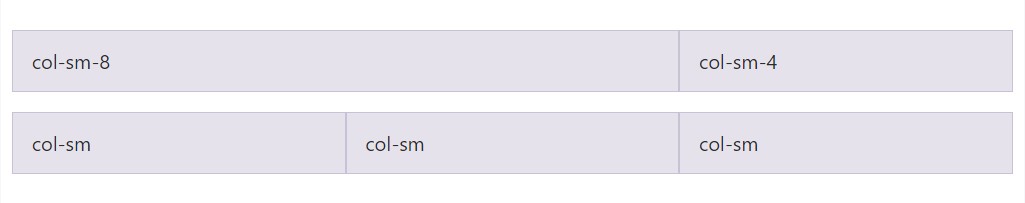
Using a individual set of .col-sm-* classes, you can easily generate a basic grid procedure which begins piled in extra tiny gadgets right before coming to be horizontal on computer ( standard) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix and fit
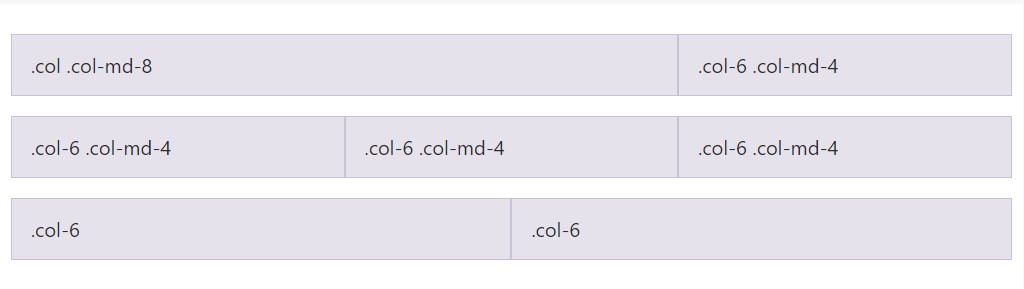
Do not need your columns to just stack in several grid tiers? Put to use a combo of numerous classes for each and every tier as needed. Observe the situation listed here for a best idea of the way it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Utilize flexbox positioning utilities to vertically and horizontally line up columns.
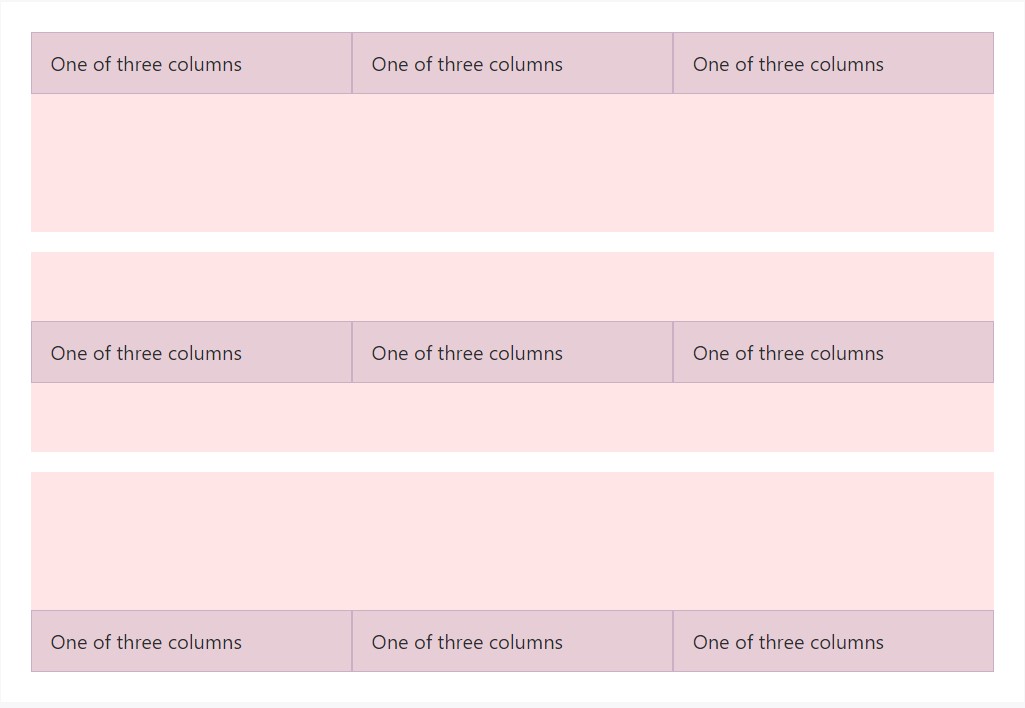
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
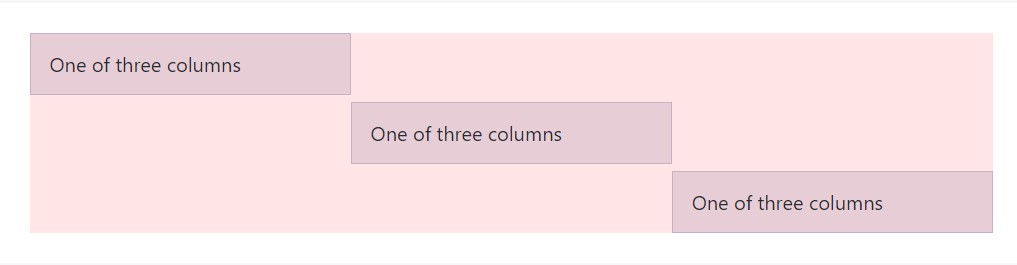
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
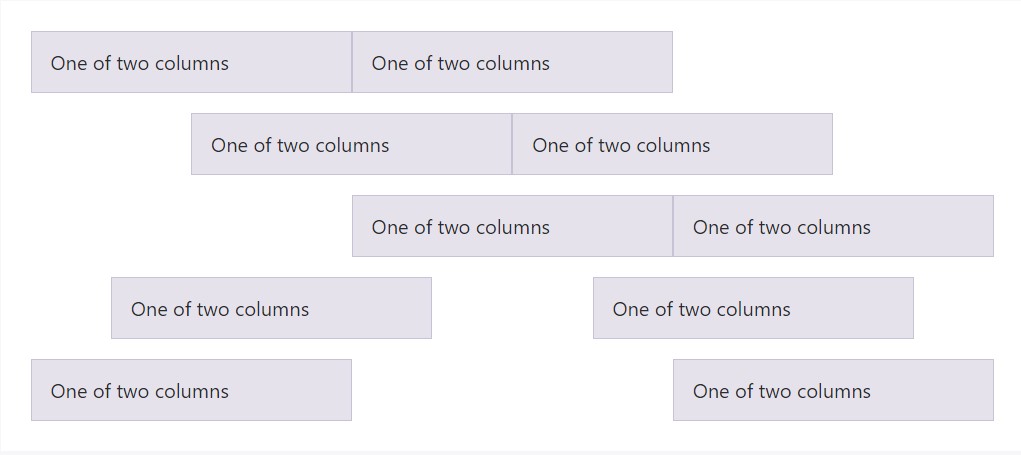
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters in between columns in our predefined grid classes can possibly be extracted with .no-gutters. This takes out the negative margin-s from .row along with the horizontal padding from all nearest children columns.
Here's the source code for making these formats. Note that column overrides are scoped to only the primary children columns and are actually focused via attribute selector. Although this generates a much more specific selector, column padding can easily still be further customized together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
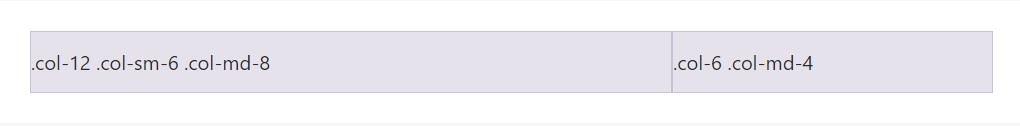
padding-left: 0;In practice, here's specifically how it displays. Note you can certainly remain to make use of this along with all of the various other predefined grid classes ( incorporating column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
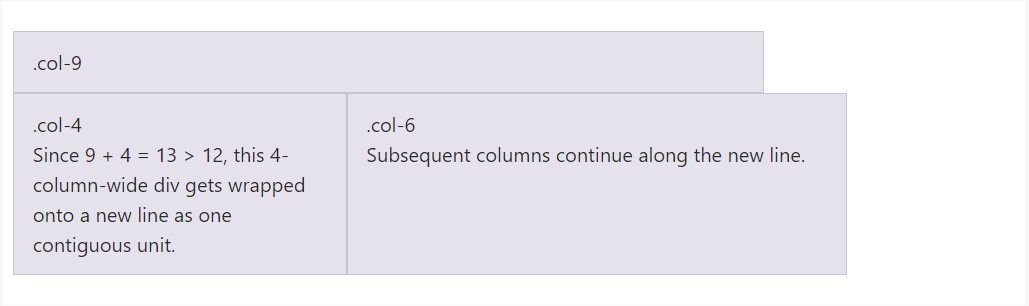
</div>Column wrapping
On the occasion that more than 12 columns are set within a single row, every group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
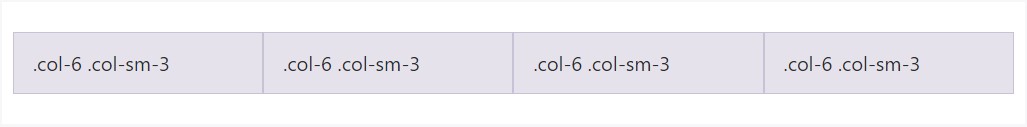
</div>Reseting of the columns
With the handful of grid tiers accessible, you are actually expecteded to face difficulties where, at specific breakpoints, your columns do not clear pretty appropriate being one is taller than the another. To take care of that, utilize a combination of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
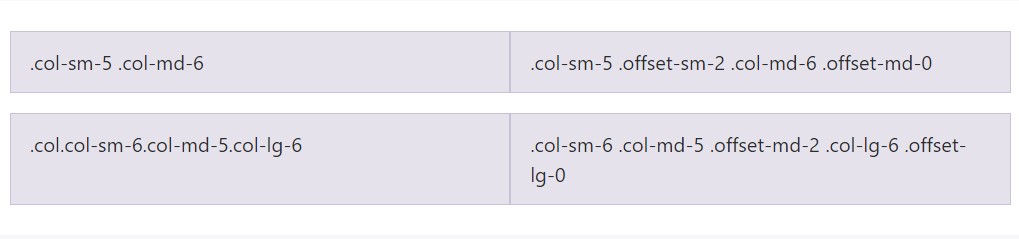
</div>As well as column cleaning at responsive breakpoints, you may will need to reset offsets, pushes, or else pulls. Check out this practical in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
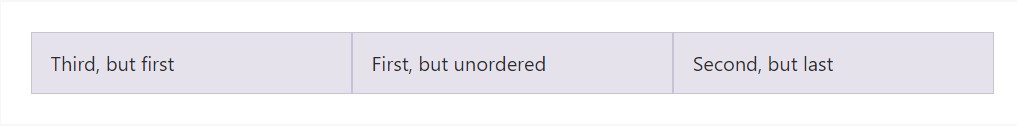
Flex order
Make use of flexbox utilities for controlling the visible disposition of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
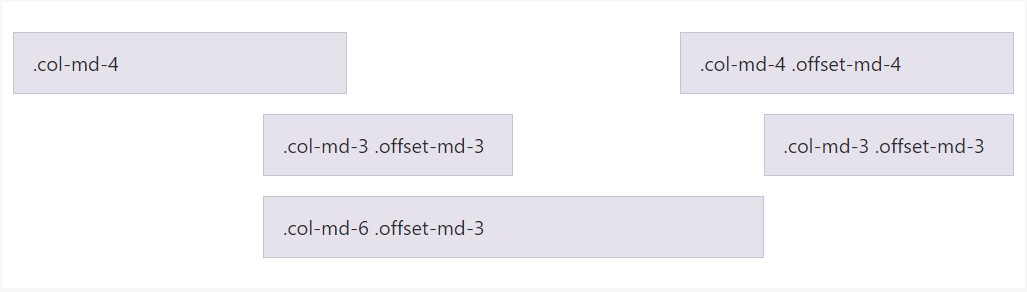
</div>Neutralizing columns
Push columns to the right utilizing .offset-md-* classes. These kinds of classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
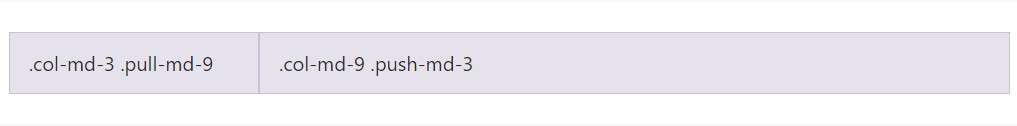
</div>Pushing and pulling
Efficiently switch the order of our embedded grid columns with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Web content placing
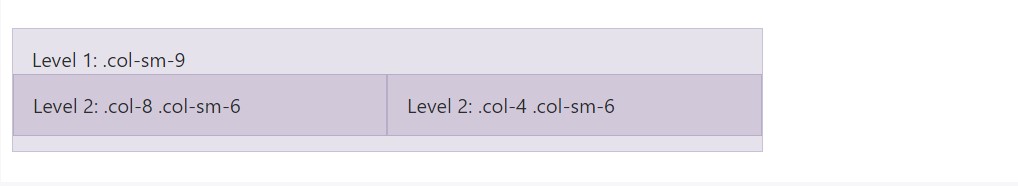
To den your web content with the default grid, incorporate a brand-new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows need to include a group of columns that amount to 12 or else less (it is not required that you apply all 12 attainable columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's source Sass files
Once using Bootstrap's source Sass data, you have the alternative of using Sass variables and mixins to make customized, semantic, and responsive page formats. Our predefined grid classes apply these exact same variables and mixins to provide a whole set of ready-to-use classes for quick responsive formats .
Features
Variables and maps determine the variety of columns, the gutter size, and the media query point. We work with these to generate the predefined grid classes detailed earlier, as well as for the custom made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed in conjunction with the grid variables to develop semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You have the ability to customize the variables to your own custom-made values, or else simply just use the mixins with their default values. Here is actually an illustration of utilizing the default setups to generate a two-column format along with a gap among.
See it at work within this rendered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Working with our integral grid Sass maps and variables , it's possible to entirely customise the predefined grid classes. Change the amount of tiers, the media query dimensions, and the container widths-- then recompile.
Columns and gutters
The quantity of grid columns and their horizontal padding (aka, gutters) may possibly be modified via Sass variables. $grid-columns is applied to create the widths (in percent) of each and every individual column while $grid-gutter-widths makes it possible for breakpoint-specific widths that are separated evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving beyond the columns themselves, you can as well customize the quantity of grid tiers. In the case that you wanted only three grid tiers, you 'd upgrade the $ grid-breakpoints and $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If generating any changes to the Sass maps or variables , you'll require to save your adjustments and recompile. Accomplishing this are going to out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will also be up-dated to apply the customized breakpoints.
Conclusions
These are basically the simple column grids in the framework. Operating special classes we can certainly direct the particular features to span a established variety of columns baseding upon the definite width in pixels of the viewable place where the page gets demonstrated. And considering there are a a number of classes determining the column width of the elements as an alternative to exploring each one it is simply much better to try to find out just how they certainly become constructed-- it is undoubtedly very convenient to remember featuring simply just a couple of things in mind.
Examine some video guide regarding Bootstrap grid
Linked topics:
Bootstrap grid official information

W3schools:Bootstrap grid information

Bootstrap Grid column