Bootstrap Clearfix Grid
Introduction
Power in our look implies and more ideal adaptability-- that is really what's certainly never enough every time we are actually laying out the very future layout for our brand-new project considering that there usually is a stunning visual aspect plan or even two of them we keep behind to give a try to performing next time. However the thought something isn't really finished continue to keeps until we look for a method actually utilizing this superb idea we had even though the project was still being certainly developed on a piece of paper.That is certainly ways in which a number of clever workarounds such as the Bootstrap Clearfix Grid get to life just to provide probably not the greatest in all times however still functioning solutions and assist us perform the things we at first were thought.
Efficient ways to employ the Bootstrap Clearfix Form:
Generally exactly what Clearfix handles is fighting the zero height container issue the moment it approaches containing floated components-- for example-- assuming that you have only two components within a container one floated left and the other one - right and you wish to design the component containing them with a certain background color without having the help of the clearfix plugin the whole workaround will finish with a slim line in the wanted background color happening over the floated components nevertheless the background colored element is really the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin involved therefore to reach the wanted final result coming from the aforementioned instance everything you really need is simply adding the class .clearfix to the parent element making it expanded behind its floated web content as it intuitive seems it should be-- as basic as that-- the Bootstrap Clearfix Example does not have any flexible solutions or else added classes for various activity-- it does a single thing yet completes it very well every time.
Representations
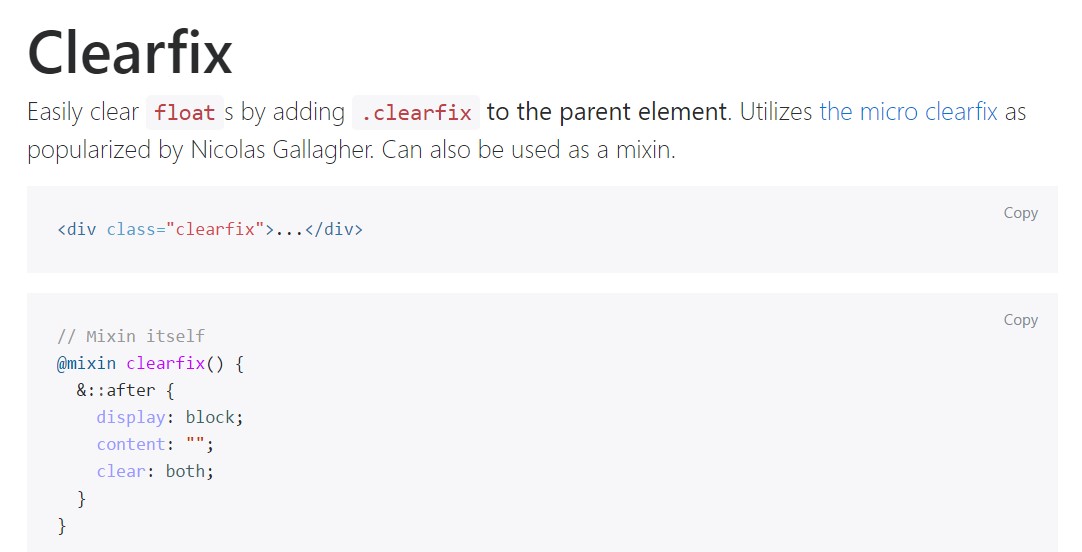
Easily clear float- s by bring in .clearfix to the parent element. Applies the micro clearfix as spread by Nicolas Gallagher. Can easily additionally be applied as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
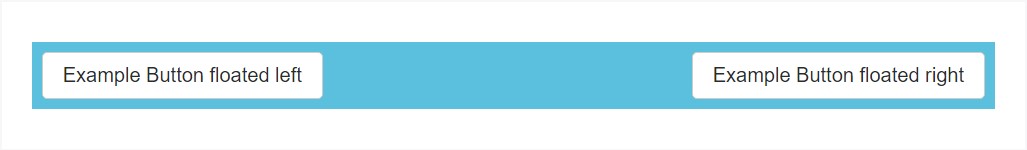
@include clearfix;The following illustration displays precisely how the clearfix can be used. Without having the clearfix the wrapping div would certainly not span around the buttons which in turn would cause a broken design.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Solutions
In current version of probably the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported though in time will possibly acquire less and less used and most likely -- even left behind due to the fact that the dev team has considered embodying the flexbox style for much of the standard webpage components-- it is actually a much more contemporary and powerful method for sizing, applying and allocating a certain element's children without the need of floats and for that reason-- the .clearfix class got making the parent elements act.
This strategy is bright new for the most recent alpha 6 of Bootstrap 4 and could be thought about quite a bold measure given that it additionally suggests dropping the IE9 help for and finest visual appeal of the web pages developed on current web browsers only but as the innovation evolvement proceeds this does not appear like a hidden problem anyway. Naturally there still be a few circumstances when we are going to also need the very good classic float approaches so that if we complete that-- we also have the .clearfix class in order to help us create our elements present best.
Final thoughts
So right now you have an idea what the # inside Bootstrap 4 indicate-- do have it in head whenever you encounter unforeseen appeal of several wrappers including floated elements however the most suitable thing to do is truly spending com time having a glance at the way the new star in town-- flexbox helps make the things done due to the fact that it gives a number of pretty neat and simple layout sollutions in order to get our pages to the very next level.
Inspect a few youtube video information about Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved information

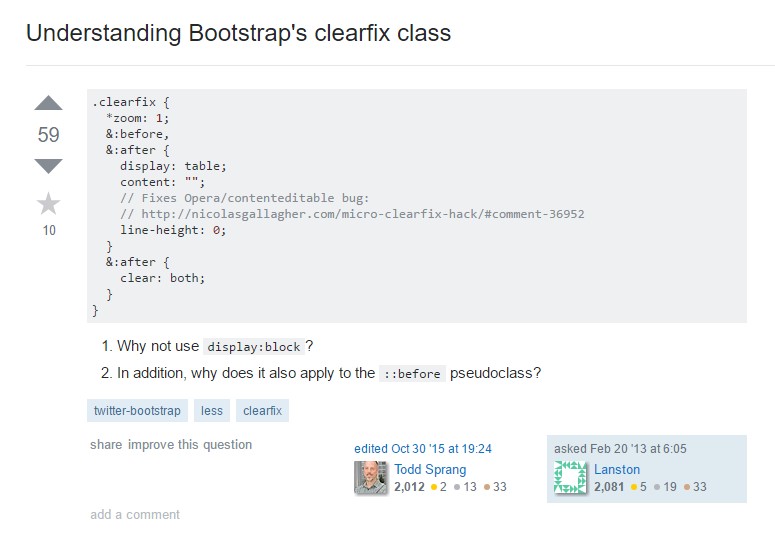
Realizing Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes
