Bootstrap Radio Working
Introduction
From time to time the little features come to be actually the most basic given that the entire picture is definitely a entirely containing plenty of tiny components perfected and gathered for you to feature and look like a well-oiled shiny machine. These types of strong words might actually seem a bit too much whenever it comes to form regulations however if you just consider about it for a bit there is definitely just a single feature allowing the visitor to pick up one amongst a few obtainable possibilities. And so in case you are actually possessing some forms using this type of solutions controls over your various web sites does this suggest they are going to all look similar?And most importantly-- would you choose that?
Happily for us the most recent edition of one of the most favored mobile friendly framework - Bootstrap 4 appears completely packed with a brilliant brand-new approach to the responsive activity of the Bootstrap Radio Button controls and what exactly is bright new for this version-- the so called customized form controls-- a combination of predefined appearances you can surely simply bring and employ in order to provide the so preferred in today times selection in the visual performances of more or less uninteresting form items. Therefore let's take a look exactly how the radio tabs are aimed to be defined and styled in Bootstrap 4.
Exactly how to employ the Bootstrap radio button:
To build a radio button we primarily need a <div> element to wrap it inside having the .form-check or .form-check-inline applied. The first class will select the Bootstrap Radio Inline a block appearance and the second will adjust the element inline together with eventually a couple of more others similar to it. These are truly new classes for Bootstrap 4-- in the former editions they used to be defined as .radio and .radio-inline. Assuming that you desire the radio button to take place on webpage yet to become disabled for clicking on-- make sure you've as well incorporated the .disabled class here.
In the .form-check element we ought to primarily provide a <label> with the .form-check-label class appointed and inside it an <input> with the .form-check-input class and a number of attributes added like type = “radio”, name = “ ~ same name for all the options ~ ” if you have a few radio buttons characterizing a few options a visitor need to get from they need to carry the same name and yet different special id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. At last if you are actually intending to disable the control -- in addition bring in the disabled attribute to the <input> element.
This is as well the location to determine in case you want the radio control to primarily load like checked the moment the web page gets loaded. In the case that this is certainly what you're looking for-- as an alternative to disabled add in the checked attribute to the <input>. In the event that you occur to purposefully or else by mistake incorporate a few radio buttons together with the checked attribute-- the last one read will definitely be likewise the one displaying as checked on web page load.
Checkbox and even Bootstrap Radio Css good examples
The inspected state for these types of buttons is only up-dated through click event on the button. If you make use of an additional solution to improve the input-- e.g., with <input type="reset"> or simply by manually applying the input's examined property-- you'll need to toggle .active on the <label> manually.
Take note that pre-checked buttons need you to manually bring in the .active class to the input's <label>.
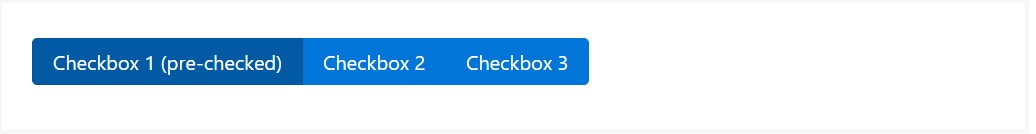
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
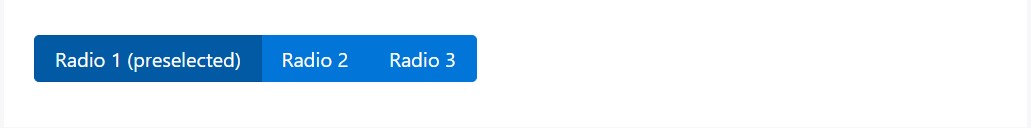
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
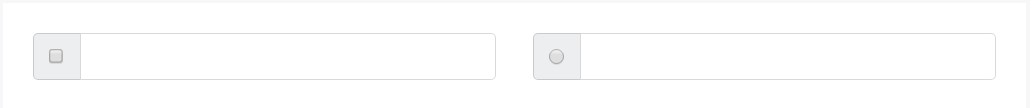
</div>Radio button feature
When we need the user to choose only one of a set of methods, we can easily work with input components of the radio form.
As soon as there is much more than a single component of this one type by using the exact same value with the name attribute, just one may be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the manner in which the default radio buttons get identified and perform throughout within Bootstrap 4-- in a moment all you need to have are certain solutions for the visitors to choose from.
Check some online video training about Bootstrap Radio Button:
Connected topics:
Bootstrap buttons formal records

Bootstrap Radio button - information

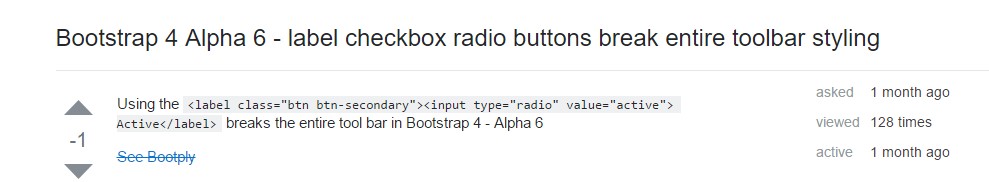
Checkbox radio buttons break entire toolbar styling