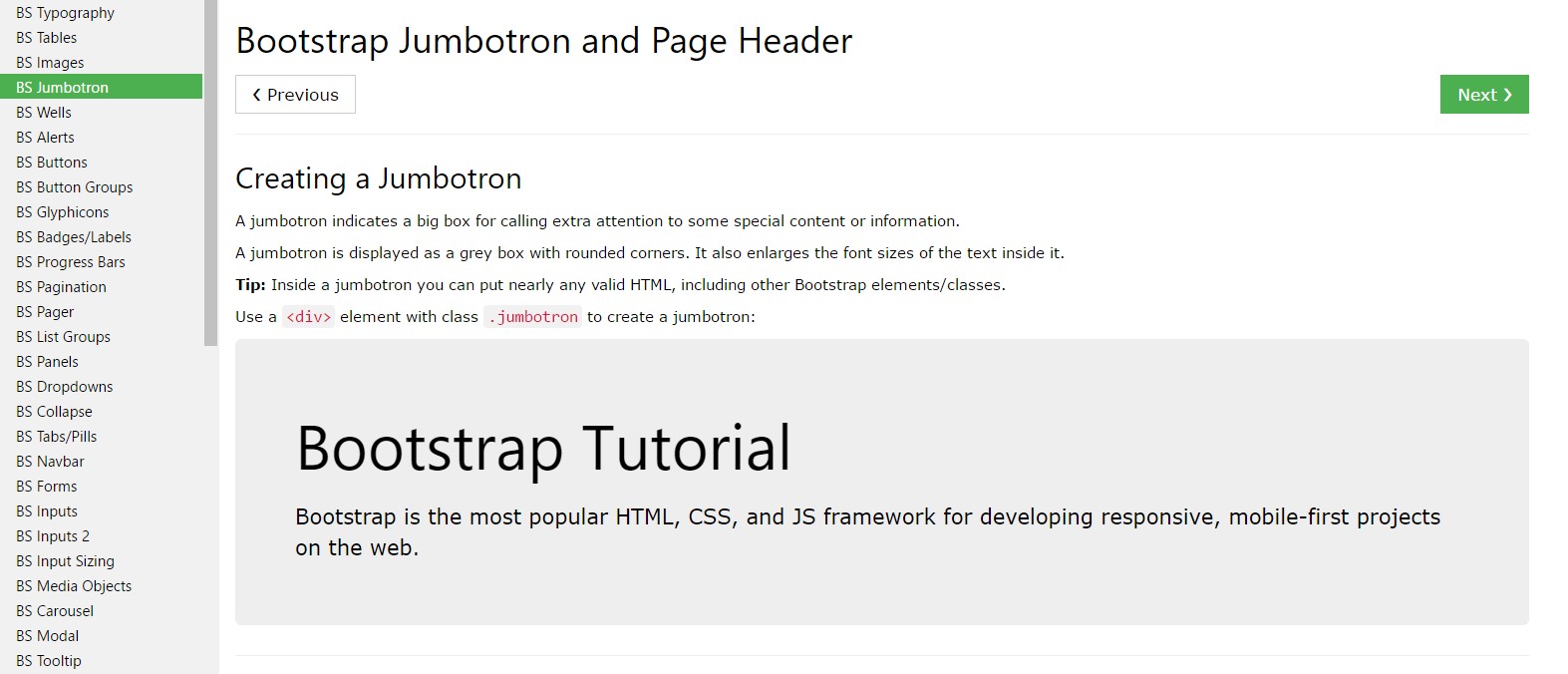
Bootstrap Jumbotron Code
Intro
In some cases we want present a sentence obvious and deafening from the very beginning of the webpage-- such as a promo details, upcoming party notice or anything. In order to create this particular sentence certain and loud it's as well undoubtedly a great idea putting them even above the navbar just as type of a fundamental subtitle and statement.
Involving such elements in an attractive and more significantly-- responsive manner has been really thought of in Bootstrap 4. What the most recent version of the absolute most famous responsive system in its newest fourth edition must deal with the requirement of revealing something along with no doubt fight ahead of the web page is the Bootstrap Jumbotron Carousel feature. It gets designated with huge content and a number of heavy paddings to obtain well-kept and eye-catching appeal.
Efficient ways to use the Bootstrap Jumbotron Style:
In order to incorporate such element in your web pages produce a <div> with the class .jumbotron applied and eventually -- .jumbotron-fluid later to help make your Bootstrap Jumbotron Header expanded all of the viewport width in the event that you think it is going to look a lot better through this-- this is in fact a new function proposed in Bootatrap 4-- the prior version didn't have .jumbotron-fluid class.
And as easy as that you have actually made your Jumbotron element-- still clear so far. By default it gets styled with slightly rounded corners for friendlier appearance and a pale grey background colour - now everything you have to do is simply covering some web content just like an appealing <h1> heading and also special important content wrapped in a <p> paragraph. This is the most basic solution possible given that there is no direct limitation to the jumbotron's web content. Do have in mind however assuming that a statement is meant to be really powerful a good idea to accomplish is creating additionally easy short and easy to understand web content-- setting a bit more difficult content in a jumbotron might puzzle your site visitors bothering them rather than dragging their care.
As an examples

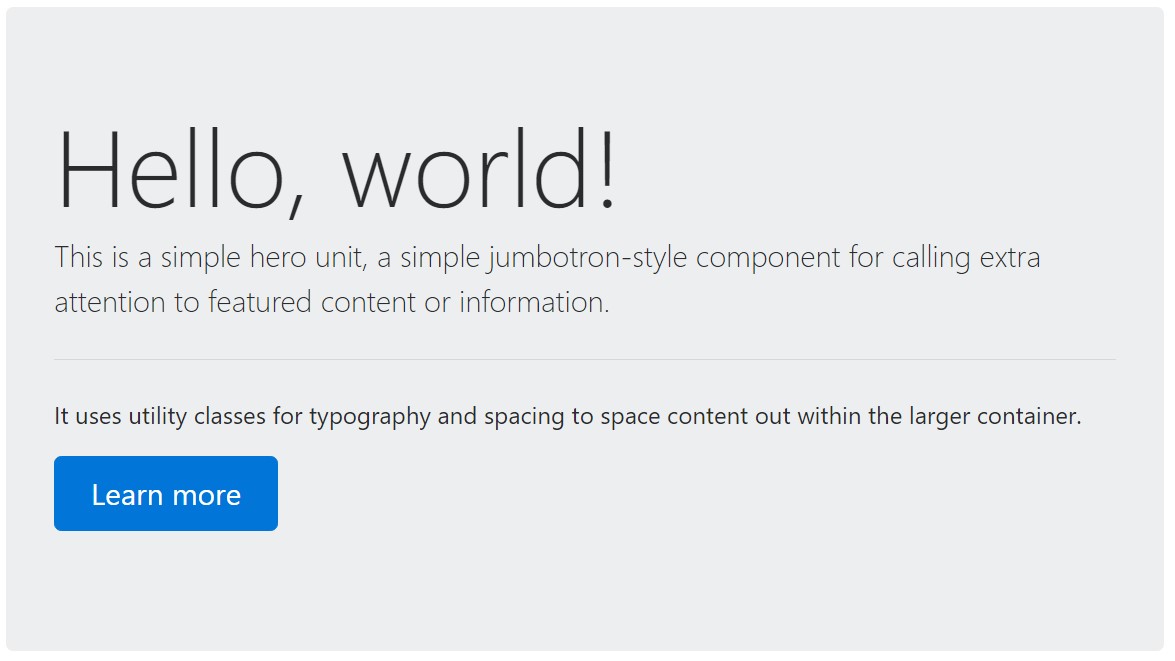
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
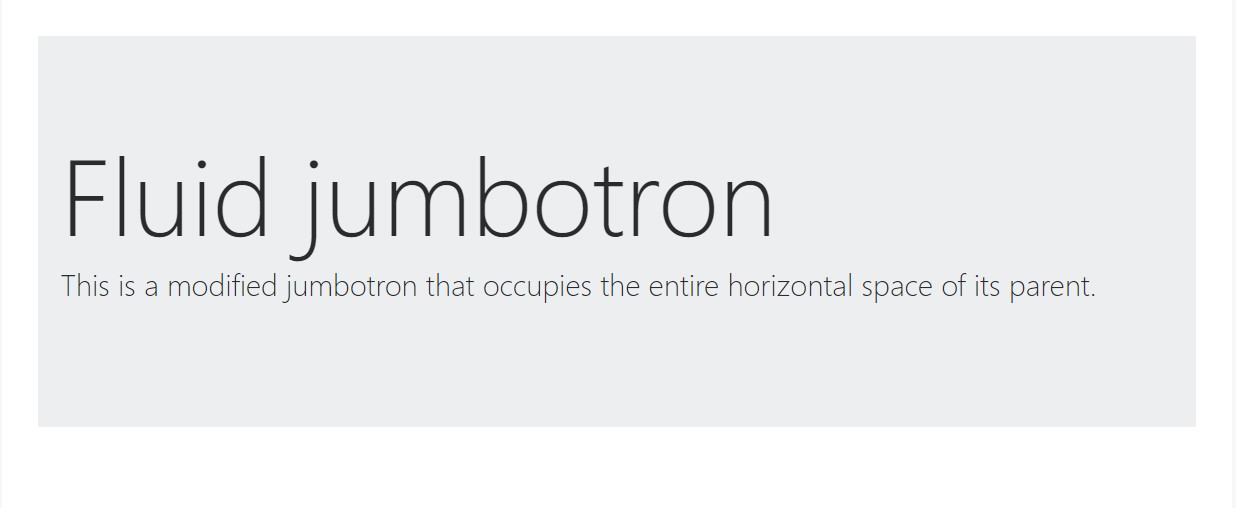
</div>To get the jumbotron total width, and also without having rounded corners , provide the .jumbotron-fluid modifier class plus add a .container or else .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another factor to take note
This is the simplest method giving your site visitor a loud and clear notification operating Bootstrap 4's Jumbotron element. It needs to be carefully applied once again thinking of all the achievable widths the webpage might show up on and particularly-- the smallest ones. Here is why-- just as we discussed above generally certain <h1> as well as <p> tags are going to come about there pressing down the page's actual content.
This incorporated with the a bit larger paddings and a few more lined of message content might just cause the features filling in a mobile phone's whole display screen height and eve spread below it which in turn might just eventually confuse or perhaps annoy the visitor-- primarily in a hurry one. So once again we return to the unwritten necessity - the Jumbotron messages ought to be short and clear so they grab the website visitors as an alternative to pressing them elsewhere by being really very shouting and aggressive.
Final thoughts
And so now you know in what way to produce a Jumbotron with Bootstrap 4 and all the feasible ways it can absolutely disturb your customer -- right now everything that's left for you is properly considering its content.
Check out a couple of youtube video training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved documentation

Bootstrap Jumbotron short training

Bootstrap 4: center inline form within a jumbotron
