Bootstrap Columns Mobile
Intro
In the recent couple years and most definitely the upcoming ones to come the whole world of internet spread more and more widely throughout every form of gadgets in this way right now practically fifty percent of the views of the pages on the internet are performed not really on pc and laptop pc screens but coming from several mobile products having each kinds of small-scale display screen proportions. And so supposing that a page will not present appropriately-- indicating to resize and instantly get its optimal match on the gadget used its most likely will get explored away to get switched out by a mobile phone friendly web page featuring quite similar service or product.
What's more-- the indexing mechanisms like Google operate the so called mobile-friendly test and show far down your web pages inside of the search results. This pushing down is even further in the event that the search is done by a mobile phone-- the internet search engines consider this issue quite seriously. So not having a mobile friendly web page almost signifies not having a webpage at all.
Steps to employ the Bootstrap Columns Group:
And yet what really a web page happening to be responsive implies-- usually-- fitting the whole width of the display which becomes revealed on providing the elements with legible and helpful way at any size. To look after this the Bootstrap framework applies so called columns and breakpoints . In a several words the breakpoints are actually predefined display widths at which a shift comes about and the Bootstrap Columns HTML become reordered to hopefully fit preferable. The prior edition utilized 4 breakpoints and the absolute most recent Bootstrap 4 system presents one added so they get in fact five. Here they are together with the highest value they expand to. The correct boundary number in itself goes to the next display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Additional recommendations
The horizontal sector in Bootstrap 4 system becomes divided in 12 parts identical in size-- these are the so called columns-- they all hold the .col- prefix. Later goes the display screen scale infix which identified down to what display screen scale the column element will span the defined amount of columns. If the screen dimension is more compact -- the column element utilizes the whole entire display screen width-- as if it was assigned .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto style columns
Utilize breakpoint-specific column classes for equal-width columns. Put in any quantity of unit-less classes for each and every breakpoint you really need and each and every Bootstrap Columns jQuery will be the exact same width.
Equivalent size
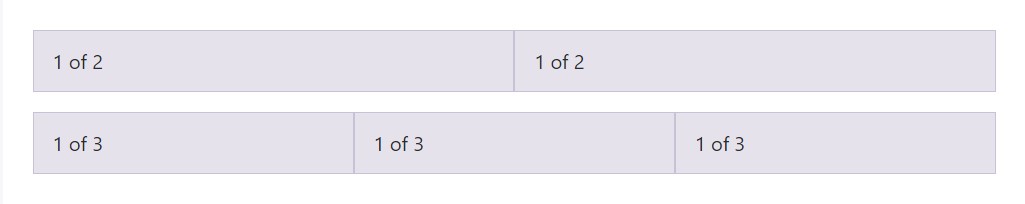
For example, listed below are two grid styles that apply to each gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
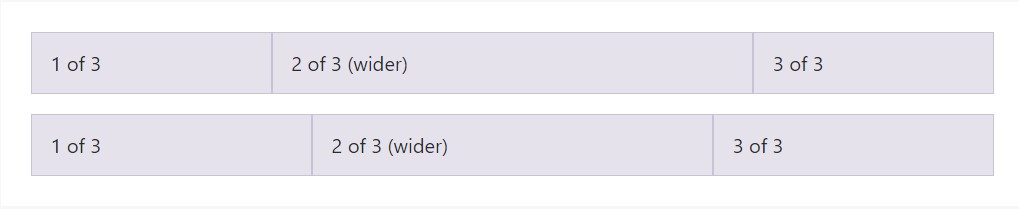
Auto-layout for flexbox grid columns likewise shows you can establish the width of one column and the others will instantly resize around it. You can work with predefined grid classes ( while demonstrated here), grid mixins, or possibly inline widths. Bear in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size information
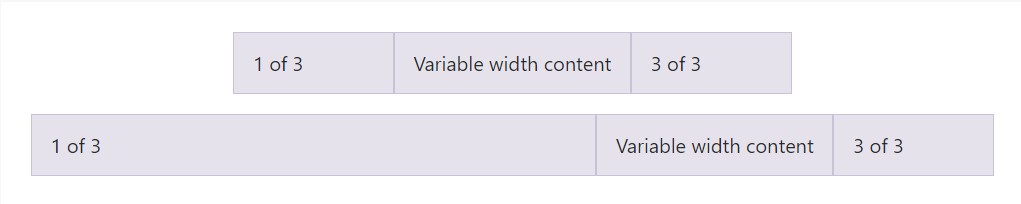
Applying the col- breakpoint -auto classes, columns have the ability to size on its own founded on the regular width of its content. This is extremely helpful having single line content such as inputs, numbers, and so on. This specific, in conjunction with horizontal alignment classes, is really beneficial for centralizing formats with unequal column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent width multi-row
Establish equal-width columns that span multiple rows simply by inserting a .w-100 specifically where you want to have the columns to break to a new line. Develop the divisions responsive through mixing the .w-100 using some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another new thing
Another new thing upon the latest Alpha 6 build of Bootstrap 4 is on the occasion that you add simply just a few .col-~ some number here ~ elements spanning under 12 columns they will in fact distribute proportionally to get all of the zone obtainable on the row and are going to remain in this way at any display screen width-- even under 32em.
Final thoughts
And so currently you realize exactly how the column items develop the construction and responsive activity of the Bootstrap system and everything that is really left for you is generating something truly excellent by using them.
Check several on-line video short training relating to Bootstrap columns
Linked topics:
Bootstrap columns authoritative information

Responsive columns in Bootstrap

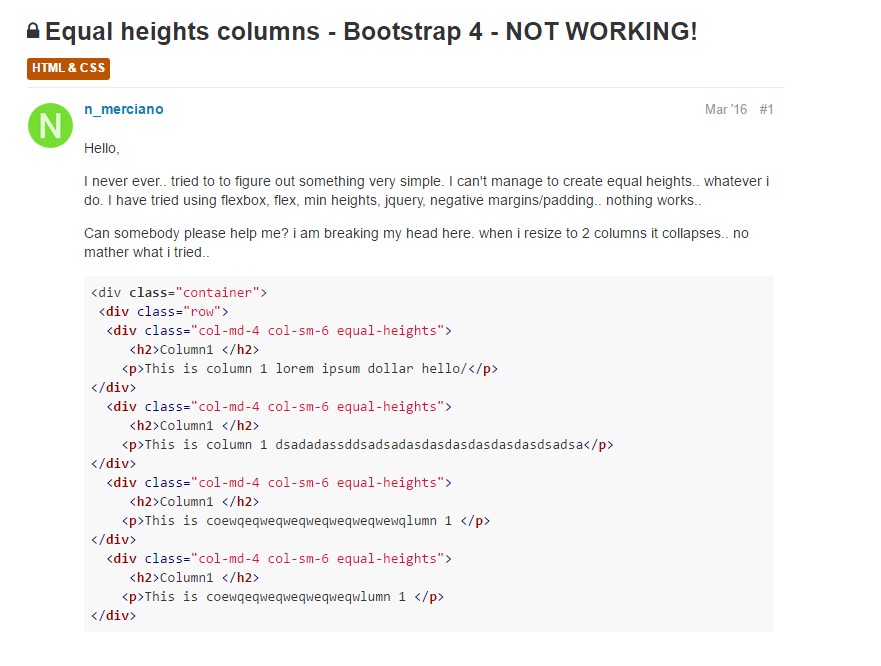
Complication with a heights of the Bootstrap columns