Bootstrap Breakpoints Example
Overview
Having in consideration all the available display sizes in which our web pages could eventually display it is necessary to design them in a manner providing undisputed sharp and powerful appeal-- normally applying the aid of a effective responsive framework like probably the most prominent one-- the Bootstrap framework which latest version is right now 4 alpha 6. But what it in fact does to help the web pages pop in great on any kind of display screen-- why don't we have a glance and see.
The primary concept in Bootstrap ordinarily is putting some order in the countless practical gadget display widths (or viewports) positioning them in a handful of variations and styling/rearranging the information properly. These particular are also named grid tiers or else screen scales and have progressed quite a little bit via the different versions of one of the most well-known recently responsive framework around-- Bootstrap 4.
Steps to utilize the Bootstrap Breakpoints Grid:
Basically the media queries get defined with the following structure @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The terms have the ability to limit one end of the interval like min-width: 768px of each of them just like min-width: 768px - while the viewport size in within or same to the values in the requirements the rule employs. Due to the fact that media queries are element of the CSS language there certainly may be much more than one query for a single viewport width-- if so the one particular being really reviewed by the internet browser last has the word-- similar to standard CSS rules.
Variations of Bootstrap editions
Within Bootstrap 4 compared to its forerunner there are 5 screen sizes however due to the fact that newest alpha 6 build-- simply 4 media query groups-- we'll return to this in just a sec. Given that you most likely know a .row within bootstrap contains column elements having the actual web page web content which can extend up to 12/12's of the detectable width accessible-- this is oversimplifying yet it's one more thing we're speaking about here. Each and every column element get determined by one of the column classes consisting of .col - for column, screen scale infixes determining down to which display screen scale the web content will remain inline and will cover the entire horizontal width below and a number demonstrating how many columns will the component span when in its display screen dimension or above.
Display screen measurements
The display dimensions in Bootstrap typically utilize the min-width requirement and come as follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths less than 576px-- This display actually does not feature a media query however the designing for it instead gets utilized as a basic rules becoming overwritten by queries for the sizes above. What's likewise fresh inside Bootstrap 4 alpha 6 is it definitely does not use any sort of size infix-- and so the column layout classes for this kind of screen dimension get specified just like col-6 - this sort of element for instance will span half size no matter the viewport.
Small screens-- works with @media (min-width: 576px) ... and the -sm- infix. { For example element featuring .col-sm-6 class is going to extend half size on viewports 576px and larger and full width below.
Medium displays-- applies @media (min-width: 768px) ... and also the -md- infix. For example component possessing .col-md-6 class is going to cover half size on viewports 768px and wider and total size below-- you've undoubtedly got the practice actually.
Large display screens - uses @media (min-width: 992px) ... as well as the -lg- infix.
And at last-- extra-large displays - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Given that Bootstrap is undoubtedly established to get mobile first, we apply a handful of media queries to design sensible breakpoints for layouts and programs . These kinds of Bootstrap Breakpoints Responsive are usually depended on minimum viewport sizes as well as make it possible for us to adjust up elements as the viewport changes.
Bootstrap mainly employs the following media query ranges-- or breakpoints-- in source Sass files for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose source CSS in Sass, all media queries are generally accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries which move in the various other way (the granted display screen dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a particular part of display dimensions working with the minimum and maximum Bootstrap Breakpoints Table sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are additionally available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display size range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with describing the width of the page's items the media queries occur around the Bootstrap framework usually having specified through it - ~screen size ~ infixes. Once discovered in numerous classes they need to be interpreted like-- whatever this class is executing it is simply executing it down to the screen size they are pertaining.
Check out a few video short training regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official information"

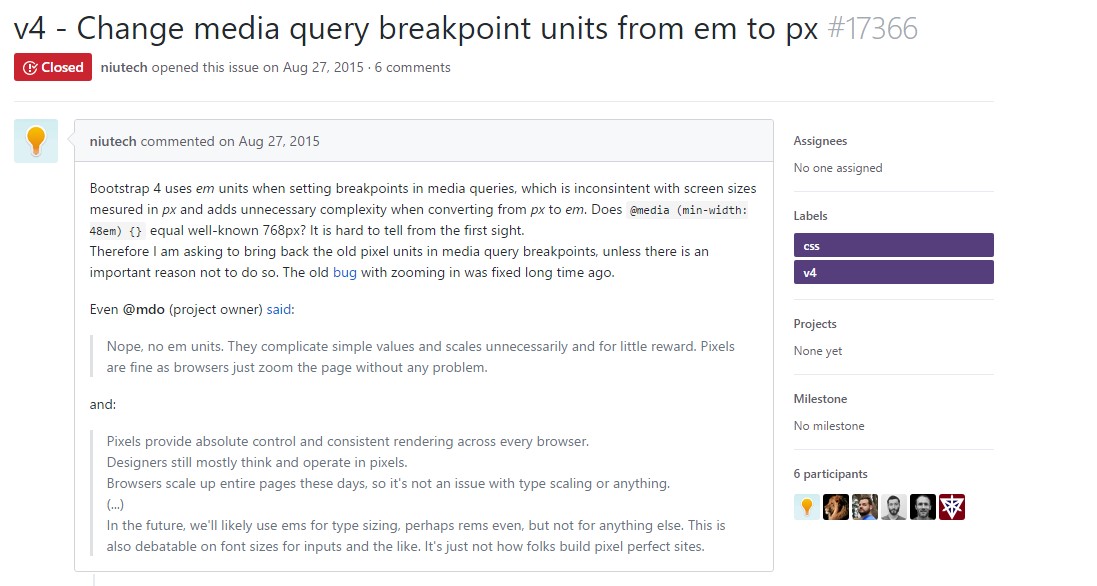
Bootstrap Breakpoints complication

Modify media query breakpoint units from em to px